I have a moveable-react component that is draggable and rotateable. If I rotate the object it rotates as expected but when I drag it (after rotating it) it resets to its original rotation angle.
Here are the onDrag and onRotate functions:
onDrag={({ target, beforeTranslate }) => {
target.style.transform = `translate(${beforeTranslate[0]}px, ${beforeTranslate[1]}px)`;
}}
onRotate={({ target, transform }) => {
target.style.transform = transform;
}}
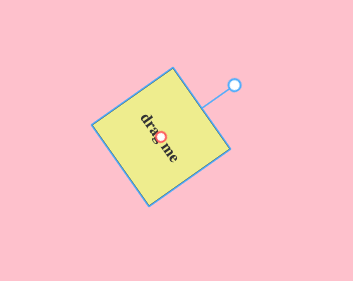
This is what it looks like after being rotated:
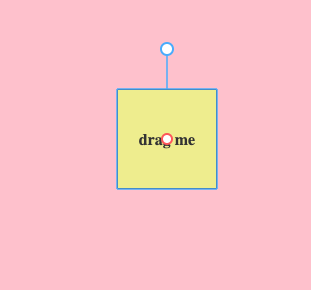
This is what it looks like after it is dragged to a new position (rotation has been reset):
CodePudding user response:
SandboxLink When you are dragging you are not taking into account the rotation fixed that
Now when you rotate saving the rotating angle and using it while dragging