I have the following logic in my react app where I use a firestore-storage imgae url, my image is on firestore-storage
const imgLink = "https://firebasestorage.googleapis.com/somepnglink
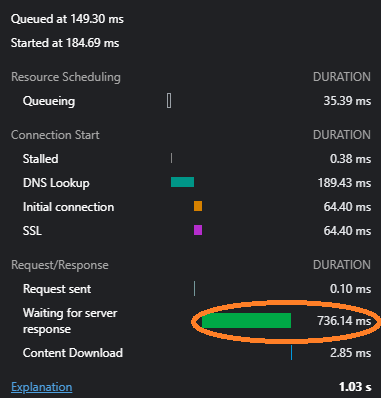
<img src={imgLink} />my network tab image second loading ! first load gives 200 as it is the first time the image has load

previously, when I stored my images in react static folder, they got cached in browser memory, now I have to wait for the response to happen then that image loads!! how to make the browser cache my images from firbase-stroage without having to to call and wait for the response each time since my images then don't load at time? I can tolerate the indicial loading... not an issue. but after that the images should be cached in browser so why not load them form there instantly without having to wait for the call to server ?
CodePudding user response:
Do you have the cache-control header in your request? You can specify that using 
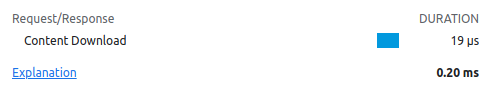
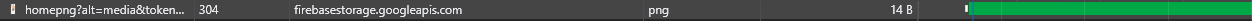
With Cache-Control header:
By default, the header will be set to private, max-age=0. You can use updateMetadata() as shown below:
await updateMetadata(storageRef, {
cacheControl: 'public, max-age=300',
})
Alternatively, you can use the Google Cloud Storage console to edit metadata manually.