I am trying to send form data to my express js backend.
for my backend server i have this in my server.js file
import express from 'express';
import { routes } from './routes/routes.js'
import connectdb from './model/db.js'
import { getAll } from './model/db.js';
const app = express();
const {projectRoute, fileRoute} = routes
// json parser
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
app.use(function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*")
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept")
next()
})
const port = process.env.PORT || 5000;
// database connection
connectdb()
// router for all the project endpoint
app.use("/project", projectRoute);
// router for all the files endpoint
app.use("/files", fileRoute);
app.listen(port, () => {
console.log(`listening at port ${port}`);
});
and in the controller file for the "fileRoute", i'm simply trying to see what gets sent in the req.body object.
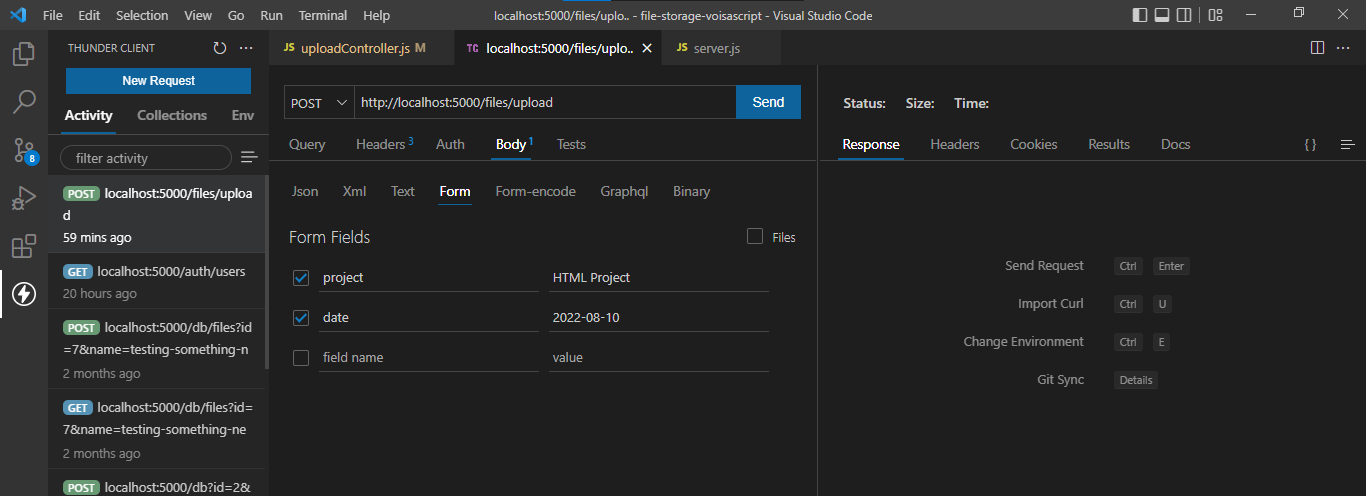
This is the form data i send
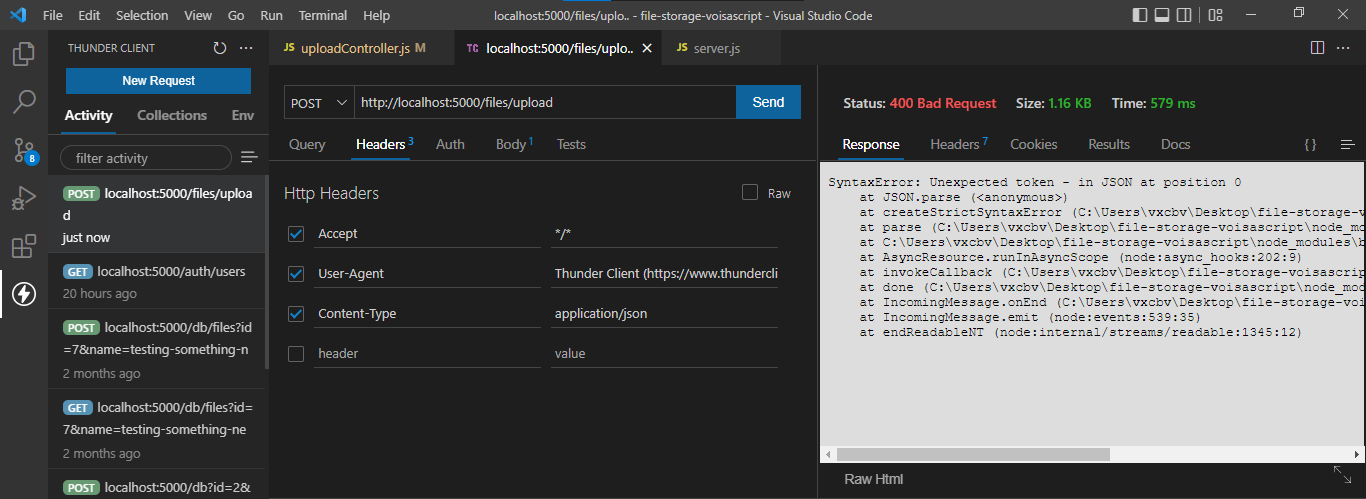
But each time i send the request using VS code Thunderclient, i get this error
Unexpected token - in JSON at position 0 (express js server)
and when i set the content-type header to application/x-www-form-urlencoded i get req.body sent back as this
{ "----------------------------482425439322439335041238\r\nContent-Disposition: form-data; name": "\"project\"\r\n\r\nHTML Project\r\n----------------------------482425439322439335041238\r\nContent-Disposition: form-data; name=\"date\"\r\n\r\n2022-08-10\r\n----------------------------482425439322439335041238--\r\n" }
i don't understand why this is hapening, can anyone help??
i expected a json body as my result, and when i used a json validator to check this response
{ "----------------------------482425439322439335041238\r\nContent-Disposition: form-data; name": "\"project\"\r\n\r\nHTML Project\r\n----------------------------482425439322439335041238\r\nContent-Disposition: form-data; name=\"date\"\r\n\r\n2022-08-10\r\n----------------------------482425439322439335041238--\r\n" }
it returned VALID (RFC 8259)
CodePudding user response:
This is happening because:
- you're uploading the data as
multipart/form-data, as shown in your "Body" screen shot; and - you're overriding the
Content-Typeheader toapplication/json.
The header makes Express think that the body content is JSON-formatted, which it isn't (it's MIME multipart formatted).
To fix this, don't use the "Body > Form" tab in Postman (remove all the fields there) but the "Body > Json" tab.
CodePudding user response:
Ok .. so i still haven't found a solution to this problem on the internet. Although it did start working normally a few days after posting this question, unfortunately the issue came back and has persisted since.
So instead of crying about it, i decided to create a solution of mine, so i wrote my own body parser middleware based on the result i was getting. Here's the code