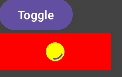
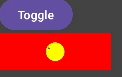
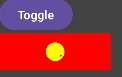
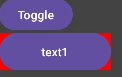
I have a Compose component with a box and 2 components inside it, but they are never visible both at the same time. I want to adjust size of this box to the first component and stay unchanged when this component will be not visible.
Box(
modifier = modifier.then(Modifier.background(bgColor)),
contentAlignment = Alignment.Center
) {
if (componentVisible1) {
Button(
modifier = Modifier.height(48.dp).widthIn(144.dp),
onClick = onClicked,
enabled = enabled
) {
Text(
text = "text1",
)
}
}
if (component2Visible) {
CircularProgressIndicator(
modifier = Modifier.size(24.dp).background(buttonColor, CircleShape).padding(2.dp),
strokeWidth = 2.dp
)
}
}
Now, width of the box reduces when the component1 is not visible.
CodePudding user response: