So I'm trying to expand my LabelFrame named "Admin Frame" in the X and Y directions somewhat like the pack() system's fill=BOTH argument but it doesn't seem to be working. But I want to be able to do this with the grid()system because I have a complex interface.

This is my code for the LabelFrame:
from tkinter import *
from tkinter import ttk
root = Tk()
root.title("Election App Mockup")
root.geometry("800x600")
root.resizable(0,0)
frameStyle = ttk.Style().configure("my.TLabelframe.Label")
adminFrame = ttk.LabelFrame(root, text="Admin Panel", style="my.TLabelframe")
adminWinLabel = ttk.Label(adminFrame, text="Welcome Admin")
voterOpBtn = ttk.Button(adminFrame, text="Configure Voters' List", style="my.TButton")
candidateOpBtn = ttk.Button(adminFrame, text="Configure Candidates' List", style="my.TButton")
setVoteSessionBtn = ttk.Button(adminFrame, text="Setup Voting Session", style="my.TButton")
startVoterSessionBtn = ttk.Button(adminFrame, text="Start a Voting Session", style="my.TButton", padding=(25,3,25,3))
adminSettingBtn = ttk.Button(adminFrame, text="Admin Settings", style="my.TButton", )
adminLogoutBtn = ttk.Button(adminFrame, text="Logout", style="my.TButton", padding=(20,3,20,3))
adminWinLabel.grid(row=0, column=0, columnspan=2, pady=(170,5), padx=(150,0))
voterOpBtn.grid(row=1, column=0, padx=(150,5), pady=(10,10), ipadx=15)
candidateOpBtn.grid(row=1, column=1, padx=(10,5), pady=(10,10))
setVoteSessionBtn.grid(row=2, column=0, padx=(150,5), pady=(10,10), ipadx=15)
startVoterSessionBtn.grid(row=2, column=1, padx=(10,5), pady=(10,10))
adminSettingBtn.grid(row=3, column=0, padx=(130,0), pady=(10,10), columnspan=2)
adminLogoutBtn.grid(row=4, column=0, padx=(130,0), pady=(10,10), columnspan=2)
adminFrame.grid(row=0, column=0, sticky=NSEW)
adminFrame.grid_rowconfigure(0, weight=1)
adminFrame.grid_columnconfigure(0, weight=1)
root.mainloop()
I've tried adding extra arguments like ipadx and ipady in but it doesn't work:
adminFrame.grid(row=0, column=0, sticky=NSEW, ipadx=200, ipady=20)
Adding a padding argument in the adminFrame does work but it is very tricky to work with just to expand the frame to the window's full length and breadth.
Thanks in advance! Oh and do note that I did not learn object oriented programming in python, so I won't understand any answers using the class system.
CodePudding user response:
So I'm trying to expand my LabelFrame named "Admin Frame" in the X and Y directions somewhat like the pack() system's fill=BOTH argument but it doesn't seem to be working.
As a rule of thumb, any time you use grid to manage widgets, you should give at least one row and one column a weight greater than zero. You are putting adminFrame in the root window with grid, but you haven't given any rows or columns in the root window a weight.
So, if you want adminFrame to expand to fill the window, you need to give a weight of 1 to row 0 and column 0. The other thing that needs to be done -- that you are already doing -- is to set the sticky attribute so that the frame "sticks" to all four sides of the space allocated to it.
adminFrame.grid(row=0, column=0, sticky=NSEW)
root.grid_rowconfigure(0, weight=1)
root.grid_columnconfigure(0, weight=1)
CodePudding user response:
Look at this:
from tkinter import *
from tkinter import ttk
root = Tk()
root.title("Election App Mockup")
root.geometry("800x600")
# root.resizable(False, False)
frameStyle = ttk.Style().configure("my.TLabelframe.Label")
adminFrame = ttk.LabelFrame(root, text="Admin Panel", style="my.TLabelframe")
adminWinLabel = ttk.Label(adminFrame, text="Welcome Admin")
# A frame for the centre 4 buttons
centre_buttons_frame = Frame(adminFrame)
voterOpBtn = ttk.Button(centre_buttons_frame, text="Configure Voters' List", style="my.TButton")
candidateOpBtn = ttk.Button(centre_buttons_frame, text="Configure Candidates' List", style="my.TButton")
setVoteSessionBtn = ttk.Button(centre_buttons_frame, text="Setup Voting Session", style="my.TButton")
startVoterSessionBtn = ttk.Button(centre_buttons_frame, text="Start a Voting Session", style="my.TButton", padding=(25,3,25,3))
adminSettingBtn = ttk.Button(adminFrame, text="Admin Settings", style="my.TButton", )
adminLogoutBtn = ttk.Button(adminFrame, text="Logout", style="my.TButton", padding=(20,3,20,3))
# I think the buttons looks better when they have an equal size so I added
# sticky="ew" to expand them in the horizontal direction.
voterOpBtn.grid(row=0, column=0, sticky="ew", padx=(0,15), pady=10, ipadx=15)
candidateOpBtn.grid(row=0, column=1, sticky="ew", padx=(15,0), pady=10)
setVoteSessionBtn.grid(row=1, column=0, sticky="ew", padx=(0,15), pady=10, ipadx=15)
startVoterSessionBtn.grid(row=1, column=1, sticky="ew", padx=(15,0), pady=10)
adminWinLabel.grid(row=1, column=1, pady=(0,5))
centre_buttons_frame.grid(row=2, column=1)
adminSettingBtn.grid(row=3, column=1, pady=10)
adminLogoutBtn.grid(row=4, column=1, pady=(10,0))
# `adminFrame` is packed in the root so it can expand. There should be a way
# to make it work with .grid, but .pack is easier in this case
adminFrame.pack(fill="both", expand=True)
# Expand the 0th and 6th row - there are no widgets
adminFrame.grid_rowconfigure((0, 6), weight=1)
adminFrame.grid_columnconfigure((0, 3), weight=1)
root.mainloop()
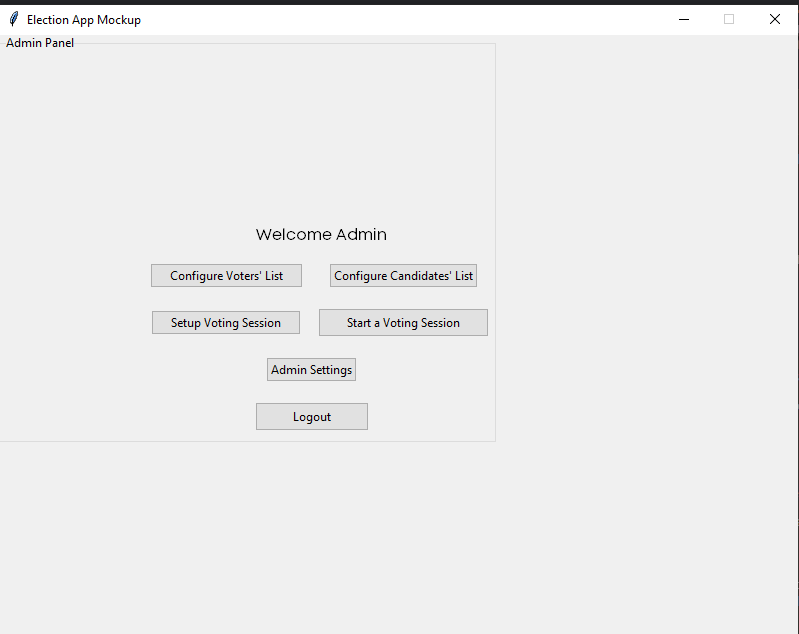
It looks like this on my computer:

I added a frame for the centre 4 buttons so that I can avoid columnspan. Also I used adminFrame.pack(fill="both", expand=True) because it is easier than using .grid_propagate(False) and manually setting the width and height of the frame.
Right now, the GUI should look good with any window size.