I am trying to make my own portfolio website.
For some reason the navigation bar keeps overlapping with the rest of the contemt , even after adding margin to it and/or the other elements. The only way i am able to avoid this is by spamming line breaks.
Heres the html code:
@import url('https://fonts.googleapis.com/css2?family=Poppins&family=Quicksand&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: black;
color: whitesmoke;
font-family: 'Quicksand', sans-serif;
}
.nav-bar {
width: 100%;
position: fixed;
font-family: 'Poppins', sans-serif;
margin-left: 40px;
margin-top: 3px;
margin-bottom: 60px;
display: block;
}
.nav-bar a {
color: white;
text-decoration: none;
}
.nav-bar li {
list-style: none;
display: inline-block;
margin: 0 20px
}
.nav-bar a:hover {
text-decoration: underline;
text-decoration-color: #FFDD93;
transition: 1s;
}
.home-icon:hover {
text-decoration: underline;
text-decoration-color: #FFDD93;
transition: 1s;
}
ul {
font-size: 2.5rem;
}
title {
margin-top: 60px;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Aman Nambisan</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="styles.css">
<link href="https://fonts.googleapis.com/css2?family=Poppins&family=Quicksand&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<nav >
<div >
<ul >
<li><a href="#"><i style="font-size:48px"></i></a></li>
<li><a href="#">About</a></li>
<li><a href="#">Education</a></li>
<li><a href="#">Skills</a></li>
<li><a href="#">Contact me</a></li>
</ul>
</div>
</nav>
<p> hello </p>
<script src="index.js" async defer></script>
</body>
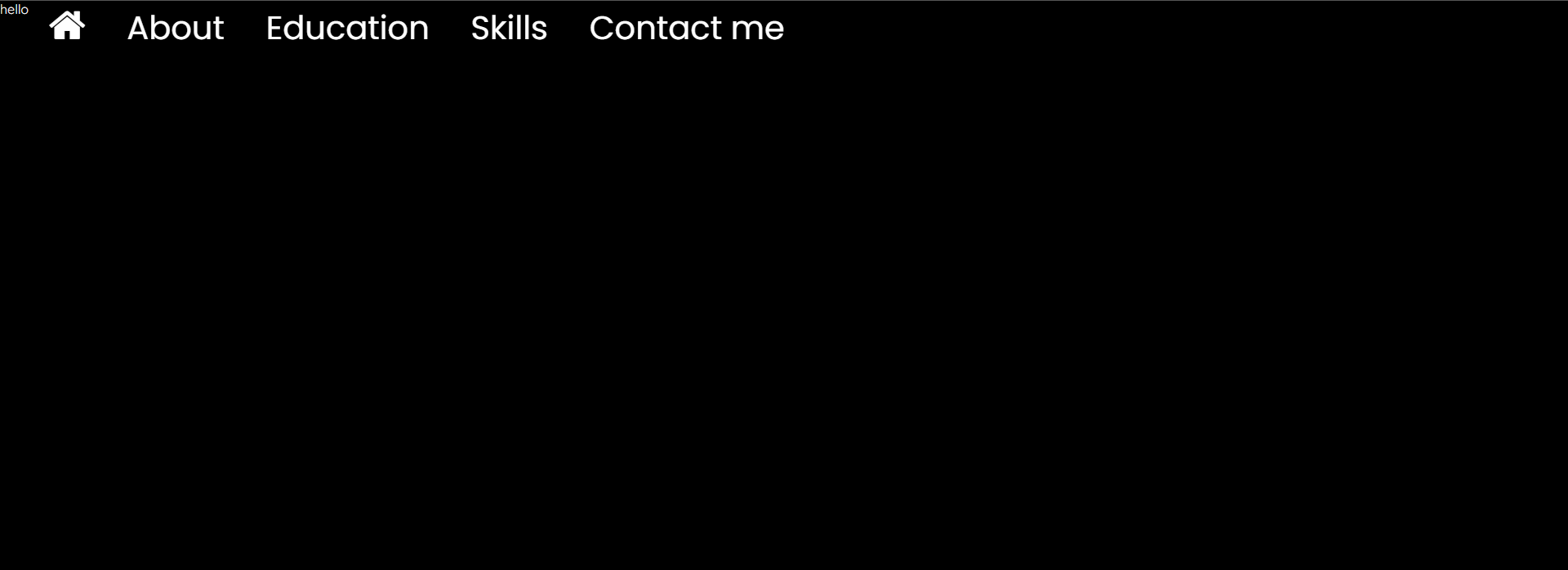
</html>This is what the live server looks like:

CodePudding user response:
Your .nav-bar has a fixed position, making it "flow" above your content. So a margin-bottom won't affect the elements that have a static position.
What you want to do is add a padding-top to your body element. You'll notice that the .nav-bar will slide down too. So you have to add a top position to that element. I commented the lines I've added in the code:
@import url('https://fonts.googleapis.com/css2?family=Poppins&family=Quicksand&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: black;
color: whitesmoke;
font-family: 'Quicksand', sans-serif;
padding-top: 10em; /* added this line */
}
.nav-bar {
width: 100%;
position: fixed;
top: 0; /* added this line */
font-family: 'Poppins', sans-serif;
margin-left: 40px;
margin-top: 3px;
margin-bottom: 60px;
display: block;
}
.nav-bar a {
color: white;
text-decoration: none;
}
.nav-bar li {
list-style: none;
display: inline-block;
margin: 0 20px
}
.nav-bar a:hover {
text-decoration: underline;
text-decoration-color: #FFDD93;
transition: 1s;
}
.home-icon:hover {
text-decoration: underline;
text-decoration-color: #FFDD93;
transition: 1s;
}
ul {
font-size: 2.5rem;
}
title {
margin-top: 60px;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Aman Nambisan</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="styles.css">
<link href="https://fonts.googleapis.com/css2?family=Poppins&family=Quicksand&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<nav >
<div >
<ul >
<li><a href="#"><i style="font-size:48px"></i></a></li>
<li><a href="#">About</a></li>
<li><a href="#">Education</a></li>
<li><a href="#">Skills</a></li>
<li><a href="#">Contact me</a></li>
</ul>
</div>
</nav>
<p> hello </p>
<script src="index.js" async defer></script>
</body>
</html>CodePudding user response:
Change .nav-bar { position: fixed; } to .nav-bar { position: relative; }.
Also, change .nav-bar { margin-left: 40px; } to .nav-bar { padding-left: 40px; } to prevent horizontal scrollbar formation.
See the snippet below.
@import url('https://fonts.googleapis.com/css2?family=Poppins&family=Quicksand&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: black;
color: whitesmoke;
font-family: 'Quicksand', sans-serif;
}
.nav-bar {
width: 100%;
position: relative;
font-family: 'Poppins', sans-serif;
padding-left: 40px;
margin-top: 3px;
margin-bottom: 60px;
display: block;
}
.nav-bar a {
color: white;
text-decoration: none;
}
.nav-bar li {
list-style: none;
display: inline-block;
margin: 0 20px
}
.nav-bar a:hover {
text-decoration: underline;
text-decoration-color: #FFDD93;
transition: 1s;
}
.home-icon:hover {
text-decoration: underline;
text-decoration-color: #FFDD93;
transition: 1s;
}
ul {
font-size: 2.5rem;
}
title {
margin-top: 60px;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Aman Nambisan</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="styles.css">
<link href="https://fonts.googleapis.com/css2?family=Poppins&family=Quicksand&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<nav >
<div >
<ul >
<li><a href="#"><i style="font-size:48px"></i></a></li>
<li><a href="#">About</a></li>
<li><a href="#">Education</a></li>
<li><a href="#">Skills</a></li>
<li><a href="#">Contact me</a></li>
</ul>
</div>
</nav>
<p> hello </p>
<script src="index.js" async defer></script>
</body>
</html>