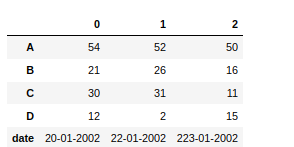
I have a Pandas dataframe that is displayed like this in html:
df = pd.DataFrame([
[54, 21, 30, 12, '20-01-2002'],
[52, 26, 31, 2, '22-01-2002'],
[50, 16, 11, 15, '223-01-2002']
], columns=['A', 'B', 'C', 'D', 'date']).transpose()
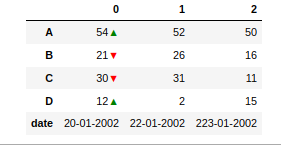
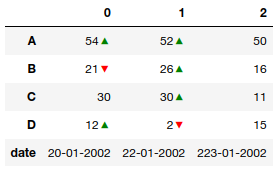
When rendering the dataframe as HTML, I need to display a trend icon (up or down arrow )on the first column comparing it to the values in the 2nd column so the final html is rendered something like this:
First I thought it would be as easy as adding a span tag with the arrow to the dataframe.
<span style="color:green;">▲</span> <!-- For Up Arrow -- >
<span style="color:green;">▼</span> <!-- For Down Arrow -- >
So i tried adding that to the dataframe
df['A'] = df['A'].astype('str') <span style="color:green;">▲</span>
but when renderred as html, styler tries to escape the span tag and it is displayed as a text. I have tried using both escape=''html & escape='latex'
lated worked for span tag but still escapes the & with &
I am not very familiar with how styler works, so need help.
CodePudding user response:
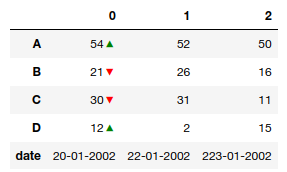
For an interactive display in a notebook, you can use:
import numpy as np
UP = '<span style="color:green;">▲</span>'
DOWN = '<span style="color:red;">▼</span>'
# make copy to leave original dataframe unchanged
df2 = df.copy()
# select only relevant rows
idx = df.index!='date'
# convert to string and add arrow
df2.loc[idx, 0] = (df.loc[idx, 0].astype(str)
np.where(df.loc[idx, 0].gt(df.loc[idx, 1]), UP, DOWN)
)
df2.style
For HTML export, use escape=None:
df2.to_html(escape=None)
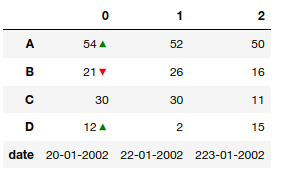
For nothing on equality:
df2.loc[idx, 0] = (df.loc[idx, 0].astype(str)
np.sign(np.sign(df.loc[idx, 0].sub(df.loc[idx, 1]))
).map({1:UP, -1:DOWN, 0:''})
)
df2.style
using CSS
Based on the answer of @mplungjan, here is an alternative using the HTML/CSS capabilities of the styler with 
CodePudding user response:
Add two classes with pseudo selectors.
https://pandas.pydata.org/pandas-docs/stable/user_guide/style.html#Table-styles
.up::after {
content: "▲";
color: green;
}
.down::after {
content: "▼";
color: red;
}<table border="1" >
<thead>
<tr style="text-align: center;">
<th></th>
<th>date</th>
<th>analysis_tool</th>
<th>num1</th>
<th>database</th>
<th>num2</th>
<th>os</th>
<th>num3</th>
<th>bool</th>
</tr>
</thead>
<tbody>
<tr>
<th>0</th>
<td>2018-04-21</td>
<td>pandas</td>
<td>153.474246</td>
<td>mysql</td>
<td >0.658533</td>
<td>ios</td>
<td >74</td>
<td>True</td>
</tr>
</tbody>
</table>