I've a basic layout composed by a single column that contains two sections: the first one is only text and the second one is a table.
Here the code:
.container {
background-color: lightred;
}
.first-section {
border: 2px solid steelblue;
width: 100%;
}
.second-section {
border: 2px solid tomato;
width: 100%;
}
/* TABLE */
table {
}
thead {
background-color: black;
color: white;
}
tbody, tr, td {
border: 1px solid black;
}
.cell-first-column {
width: 200px;
height: 70px;
}
.cell, th {
width: 100px;
height: 70px;
}
.td-cell {
height: 70px;
border: 1px solid black;
}
.chart {
position: relative;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
margin: 0
}
.chart-inner {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: gold;
}
.cell-text {
z-index: 10;
}<div >
<div >
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse velit mi, tristique nec pharetra hendrerit, egestas id elit. Proin suscipit sapien urna, id tempus ipsum consectetur ut. Praesent at consequat nisl, at pretium risus. Mauris varius hendrerit semper. Maecenas erat erat, congue id semper dictum, dignissim sed dui. Suspendisse pellentesque lorem quis tellus elementum, non fermentum diam consequat. In aliquet justo et faucibus malesuada. Nunc vestibulum nibh non justo tristique, sit amet sollicitudin neque volutpat. Curabitur elementum, neque vitae blandit luctus, augue nisi sollicitudin lectus, sed fringilla turpis sapien quis ex. Aliquam mattis vel est consequat pretium. Etiam eleifend in mauris ut pharetra. Integer eget leo dolor. Aliquam tellus ligula, hendrerit eu sem eget, scelerisque eleifend quam. Suspendisse potenti.
Curabitur pellentesque lacus nulla, eu pharetra orci cursus non. In commodo justo nec facilisis ultricies. Maecenas vel tincidunt neque, pretium auctor tellus. Morbi ornare diam malesuada imperdiet tempor. Suspendisse faucibus diam dictum, consectetur turpis sed, ullamcorper ante. Vivamus imperdiet tincidunt nulla vel blandit. Proin dictum tortor sapien, id ullamcorper nisl fermentum sed. Pellentesque vestibulum placerat nisl quis sodales. Nunc ultricies mauris porta sollicitudin vulputate. Sed non quam velit. Morbi est diam, lobortis at eleifend sed, porttitor quis ipsum. Quisque eu auctor libero.
</div>
<div >
<table cellpadding="0">
<thead>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
<th>Number</th>
<th>Color</th>
</tr>
</thead>
<tr>
<td><div >Alfreds Futterkiste</div></td>
<td><div >Maria Anders</div></td>
<td><div >Germany</div></td>
<td><div >1234567</div></td>
<td><div >red</div></td>
</tr>
<tr>
<td><div >Centro comercial</div></td>
<td><div >Francisco Chang</div></td>
<td><div >Mexico</div></td>
<td><div >1234567</div></td>
<td><div >blue</div></td>
</tr>
<tr>
<td><div >Opla</div></td>
<td >
<div >
<div style="height: 90%"></div>
<div >Charles Boule</div>
</div>
</td>
<td >
<div >
<div style="height: 30%"></div>
<div >France</div>
</div>
</td>
<td >
<div >
<div style="height: 50%"></div>
<div >1234567</div>
</div>
</td>
<td >
<div >
<div style="height: 70%"></div>
<div >yellow</div>
</div>
</td>
</tr>
</table>
</div>
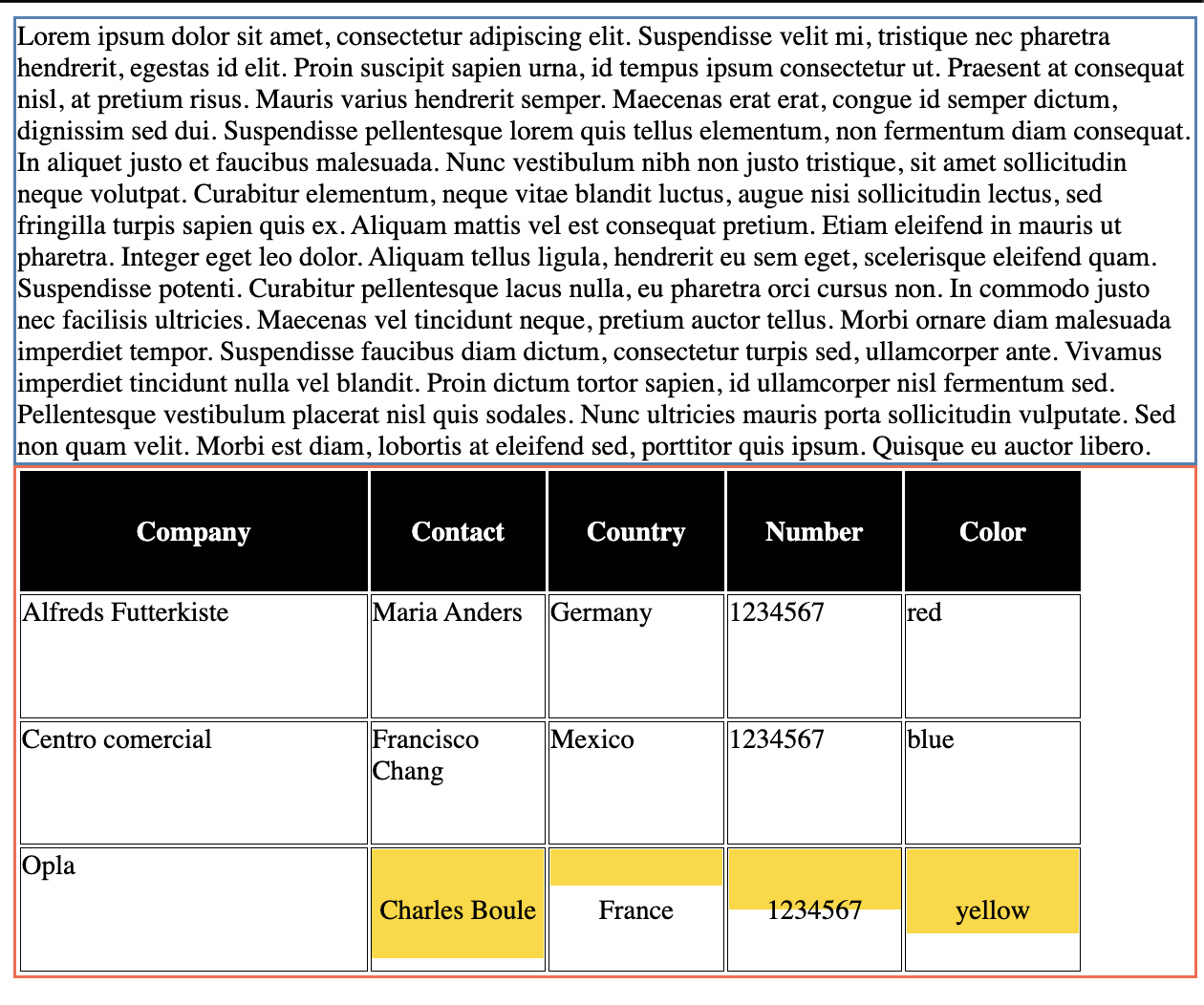
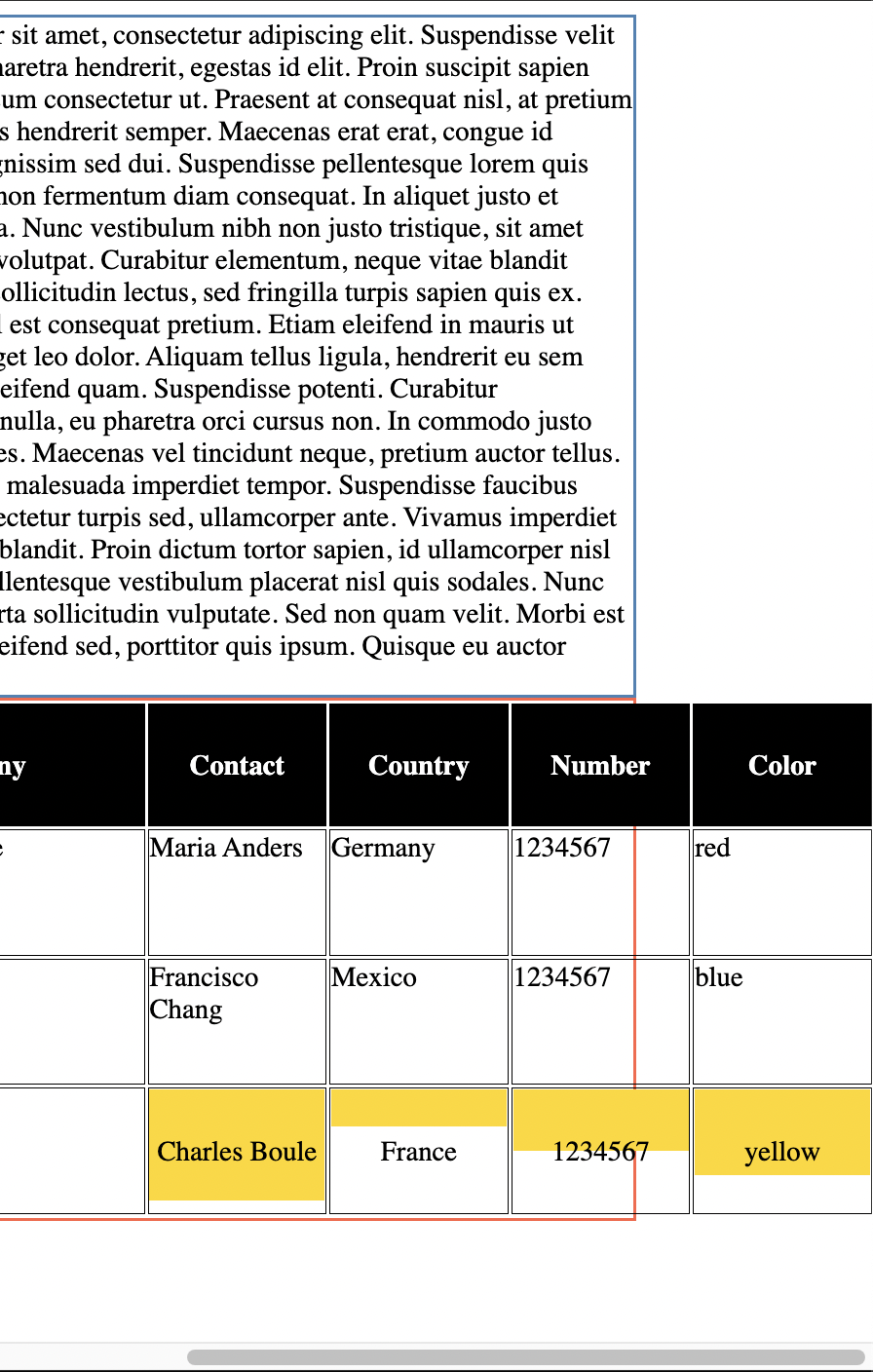
</div>The first section (the text) should always occupy all the available space and this does not happen when the table is larger than the width of the window and therefore the horizontal scroll appears.
This is ok:
This is not ok because there is some white space at the right if the text, the container should instead be as wide as the available space:
How can I fix it?
CodePudding user response:
It is because you are giving fixed value for the .cell width, which it lets only to use that width only from the container. Instead, I recommend: remove the width: 100px; from the .cell And include width:100%; to the table { } and it works like a charm. This is your corrected code link https://jsfiddle.net/hky1dgt8/
<style>.container {background-color: lightred;}
.first-section {border: 2px solid steelblue; width: 100%;}
.second-section {border: 2px solid tomato;width: 100%;}
/* TABLE */
table {
width:100%;
}
thead {
background-color: black;
color: white;
}
tbody, tr, td {
border: 1px solid black;
}
.cell-first-column {
width: 200px;
height: 70px;
}
.cell, th {
/* width: 100px;*/
height: 70px;
}
.td-cell {
height: 70px;
border: 1px solid black;
}
.chart {
position: relative;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
margin: 0
}
.chart-inner {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: gold;
}
.cell-text {
z-index: 10;
}</style>
<div ><div >
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse velit mi, tristique nec pharetra hendrerit, egestas id elit. Proin suscipit sapien urna, id tempus ipsum consectetur ut. Praesent at consequat nisl, at pretium risus. Mauris varius hendrerit semper. Maecenas erat erat, congue id semper dictum, dignissim sed dui. Suspendisse pellentesque lorem quis tellus elementum, non fermentum diam consequat. In aliquet justo et faucibus malesuada. Nunc vestibulum nibh non justo tristique, sit amet sollicitudin neque volutpat. Curabitur elementum, neque vitae blandit luctus, augue nisi sollicitudin lectus, sed fringilla turpis sapien quis ex. Aliquam mattis vel est consequat pretium. Etiam eleifend in mauris ut pharetra. Integer eget leo dolor. Aliquam tellus ligula, hendrerit eu sem eget, scelerisque eleifend quam. Suspendisse potenti.Curabitur pellentesque lacus nulla, eu pharetra orci cursus non. In commodo justo nec facilisis ultricies. Maecenas vel tincidunt neque, pretium auctor tellus. Morbi ornare diam malesuada imperdiet tempor. Suspendisse faucibus diam dictum, consectetur turpis sed, ullamcorper ante. Vivamus imperdiet tincidunt nulla vel blandit. Proin dictum tortor sapien, id ullamcorper nisl fermentum sed. Pellentesque vestibulum placerat nisl quis sodales. Nunc ultricies mauris porta sollicitudin vulputate. Sed non quam velit. Morbi est diam, lobortis at eleifend sed, porttitor quis ipsum. Quisque eu auctor libero.</div><div >
<table cellpadding="0">
<thead>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
<th>Number</th>
<th>Color</th>
</tr>
</thead>
<tr>
<td><div >Alfreds Futterkiste</div></td>
<td><div >Maria Anders</div></td>
<td><div >Germany</div></td>
<td><div >1234567</div></td>
<td><div >red</div></td>
</tr>
<tr>
<td><div >Centro comercial</div></td>
<td><div >Francisco Chang</div></td>
<td><div >Mexico</div></td>
<td><div >1234567</div></td>
<td><div >blue</div></td>
</tr>
<tr>
<td><div >Opla</div></td>
<td >
<div >
<div style="height: 90%"></div>
<div >Charles Boule</div>
</div>
</td>
<td >
<div >
<div style="height: 30%"></div>
<div >France</div>
</div>
</td>
<td >
<div >
<div style="height: 50%"></div>
<div >1234567</div>
</div>
</td>
<td >
<div >
<div style="height: 70%"></div>
<div >yellow</div>
</div>
</td>
</tr>
</table>
CodePudding user response:
I think your problem is actually that the table "can" overflow the width of the body, e.g. If your screen width is less than the table width, the table just stays the same, whereas your first container is constrained to the full width of the HTML body.
To get around this either add a css property of 'overflow: auto', to the table element, OR create some responsive rules via media queries to decide what to do with the table one you reach a certain screen width.
I've added the overflow auto fix to your snippet below. You should now see that when the screen width is less than the table, it cuts off the overflowing part of the table, but you can still scroll horizontally to see it.
.container {
background-color: lightred;
}
.first-section {
border: 2px solid steelblue;
width: 100%;
}
.second-section {
overflow: auto;
border: 2px solid tomato;
width: 100%;
}
/* TABLE */
table {
overflow: auto;
}
thead {
background-color: black;
color: white;
}
tbody, tr, td {
border: 1px solid black;
}
.cell-first-column {
width: 200px;
height: 70px;
}
.cell, th {
width: 100px;
height: 70px;
}
.td-cell {
height: 70px;
border: 1px solid black;
}
.chart {
position: relative;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
margin: 0
}
.chart-inner {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: gold;
}
.cell-text {
z-index: 10;
}<div >
<div >
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse velit mi, tristique nec pharetra hendrerit, egestas id elit. Proin suscipit sapien urna, id tempus ipsum consectetur ut. Praesent at consequat nisl, at pretium risus. Mauris varius hendrerit semper. Maecenas erat erat, congue id semper dictum, dignissim sed dui. Suspendisse pellentesque lorem quis tellus elementum, non fermentum diam consequat. In aliquet justo et faucibus malesuada. Nunc vestibulum nibh non justo tristique, sit amet sollicitudin neque volutpat. Curabitur elementum, neque vitae blandit luctus, augue nisi sollicitudin lectus, sed fringilla turpis sapien quis ex. Aliquam mattis vel est consequat pretium. Etiam eleifend in mauris ut pharetra. Integer eget leo dolor. Aliquam tellus ligula, hendrerit eu sem eget, scelerisque eleifend quam. Suspendisse potenti.
Curabitur pellentesque lacus nulla, eu pharetra orci cursus non. In commodo justo nec facilisis ultricies. Maecenas vel tincidunt neque, pretium auctor tellus. Morbi ornare diam malesuada imperdiet tempor. Suspendisse faucibus diam dictum, consectetur turpis sed, ullamcorper ante. Vivamus imperdiet tincidunt nulla vel blandit. Proin dictum tortor sapien, id ullamcorper nisl fermentum sed. Pellentesque vestibulum placerat nisl quis sodales. Nunc ultricies mauris porta sollicitudin vulputate. Sed non quam velit. Morbi est diam, lobortis at eleifend sed, porttitor quis ipsum. Quisque eu auctor libero.
</div>
<div >
<table cellpadding="0">
<thead>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
<th>Number</th>
<th>Color</th>
</tr>
</thead>
<tr>
<td><div >Alfreds Futterkiste</div></td>
<td><div >Maria Anders</div></td>
<td><div >Germany</div></td>
<td><div >1234567</div></td>
<td><div >red</div></td>
</tr>
<tr>
<td><div >Centro comercial</div></td>
<td><div >Francisco Chang</div></td>
<td><div >Mexico</div></td>
<td><div >1234567</div></td>
<td><div >blue</div></td>
</tr>
<tr>
<td><div >Opla</div></td>
<td >
<div >
<div style="height: 90%"></div>
<div >Charles Boule</div>
</div>
</td>
<td >
<div >
<div style="height: 30%"></div>
<div >France</div>
</div>
</td>
<td >
<div >
<div style="height: 50%"></div>
<div >1234567</div>
</div>
</td>
<td >
<div >
<div style="height: 70%"></div>
<div >yellow</div>
</div>
</td>
</tr>
</table>
</div>
</div>