<div className="formContainer">
<InputBox types={"Questions"} setText={setQuestion} submit={submit} />
<InputBox types={"Solutions"} setText={setAnswer} submit={submit} />
</div>
Above are my html code and InputBox is a component of react which has a textArea nested between fieldset
.formContainer {
display: flex;
}
.inputBox {
flex: 1;
resize: none;
line-height: 30px;
border-radius: 0px;
border-style: none;
width: 100%;
max-width: 100%;
}
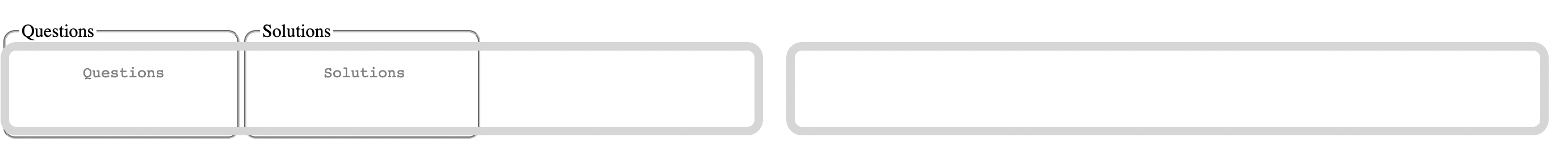
The desired pattern is two textarea in the fieldset aligns side by side with 50% width. I don't understand why my code shrinked two textarea and float to the left, please refer to the attached screencap , of the textarea and how could i fix that . Please kindly advise.

CodePudding user response:
and your code do something?
I don't know react but I see that you put <div className="formContainer">. In html corect is <div >. Also on the InputBox you need to set a class:
as I said, I don't know react, but if you want to arrange 2 objects in the same row with css you need to put to the main container
display: flex;
flex-direction:row;
Also you need to set a smaller width to the .inputBox, if you put 100% is impossible for them to be aligned next to each other
CodePudding user response:
I'm not familiar with React InputBox per se, but it looks to me like you simply haven't assigned you .inputBox class, to the inputBox component.
Maybe it should be something like this:
<div className="formContainer">
<InputBox types={"Questions"} setText={setQuestion} submit={submit} className="inputBox" />
<InputBox types={"Solutions"} setText={setAnswer} submit={submit} className="inputBox" />
</div>
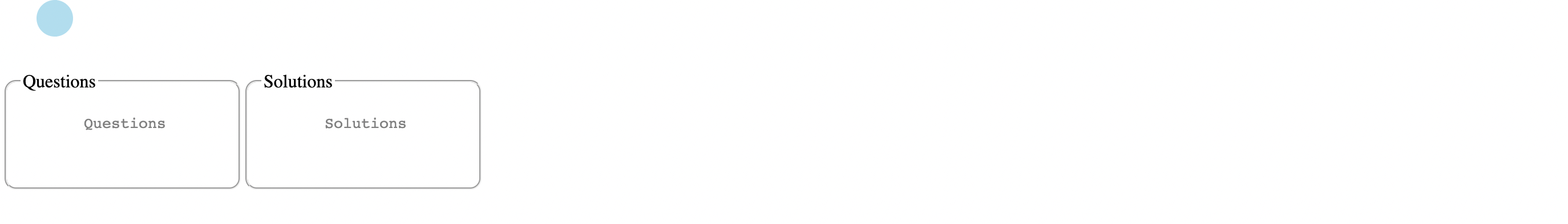
Outside of that I put together a quick plain HTML mockup of what you (I think) are trying to achieve:
.formContainer {
display: flex;
gap: 10px;
}
fieldset {
position: relative;
padding: 0;
margin: 0;
height: auto;
border: none;
}
fieldset label {
position: absolute;
top: -15px;
left: 7px;
background: white;
padding: 6px;
}
.inputBox {
flex: 1;
resize: none;
line-height: 30px;
border-radius: 10px;
padding: 5px 12px;
}
<div >
<fieldset>
<label for="questions">Questions</label>
<textarea name="questions" rows="3" cols="20" placeholder="Questions"></textarea>
</fieldset>
<fieldset>
<label for="solutions">Solutions</label>
<textarea name="solutions" rows="3" cols="20" placeholder="Solutions"></textarea>
</fieldset>
</div>
Hopefully that will be enough to help you out a bit there?
Also, here is a codepen to see the mockup working: