I have a flexbox container that wraps in separate columns.
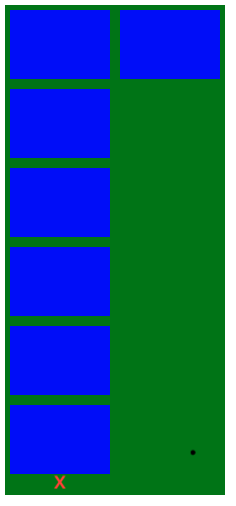
When it wraps, it leaves an extra little space below the bottom item of the far left column as demonstrated in the example below.
I'd like the space between the bottom blue rectangle and the bottom of the green div to be equivalent to the blue rectangle's margin, NOT the excess space from the green div's max height.
In my real world example, the blue rectangles have varying heights. This is a simplified version of what my UI looks like.
Basically, instead of having the extra green at the bottom (marked by the red x), I want it to be flush with the bottom blue rectangle.
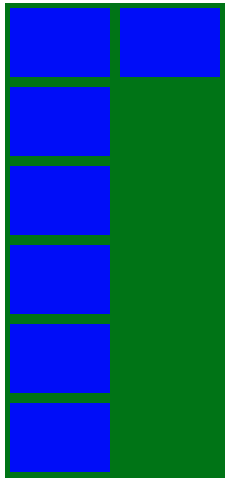
This is what the result would look like in theory:
This is my example HTML/CSS code that replicates the problem:
/* Styles go here */
.FlexDiv{
display: flex;
flex-direction: row;
flex-wrap: wrap;
min-width: 100px;
max-height:445px;
writing-mode: vertical-lr;
background-color: green;
}
.Rectangle{
margin: 5px;
display: flex;
flex-direction: row;
flex-wrap: wrap;
min-height: 69px;
min-width: 100px;
width: 100px;
justify-content: flex-start;
align-items: flex-start;
align-content: flex-start;
background-color:blue;
}
.LoadingText{
position:relative;
left: 50%;
top:50%;
color:white;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>
<body>
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
</body>
</html>Any ideas on how to fix this issue? Or is this not possible in the realm of Flexbox?
CodePudding user response:
I have changed your code a bit. Someting like this would be helpful:
.FlexDiv {
display: flex;
flex-direction: row;
justify-content: space-around;
flex-wrap: wrap;
min-width: 100px;
padding: 5px;
width: auto;
max-height: 445px;
writing-mode: vertical-lr;
background-color: green;
}
.Rectangle {
margin: 2px 5px;
justify-content: space-between;
display: flex;
flex-direction: row;
flex-wrap: wrap;
min-height: 69px;
min-width: 100px;
width: 100px;
align-items: flex-start;
align-content: flex-start;
background-color: blue;
}
CodePudding user response:
.FlexDiv{
display: flex;
flex-direction: row;
flex-wrap: wrap;
min-width: 100px;
max-height:445px;
writing-mode: vertical-lr;
background-color: green;
**gap: 12px;**
}