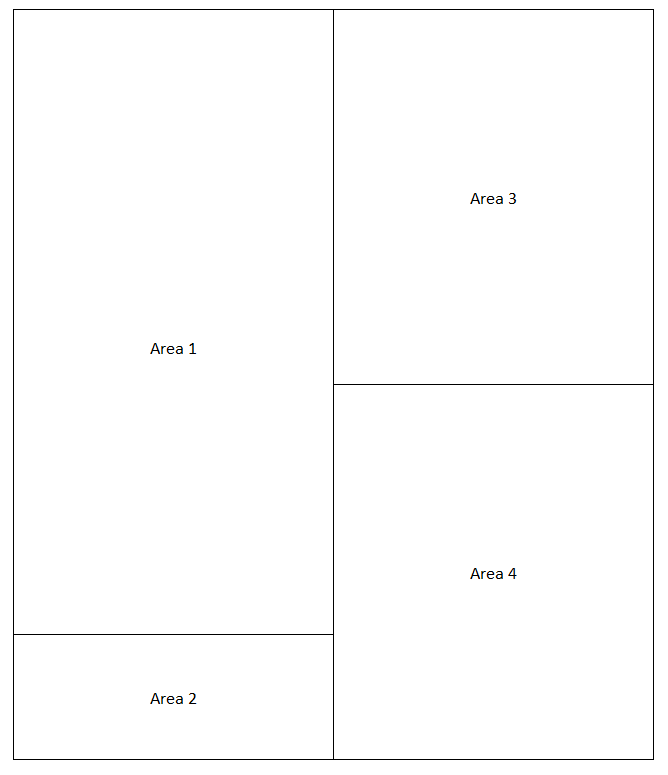
I'm new to Bootstrap and would like to create a grid that looks like this:

Here is my code (which is not giving the desired result):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU"
crossorigin="anonymous">
<title>foo</title>
</head>
<body>
<div >
<div >
<div >
Area 1
</div>
<div >
Area 2
</div>
</div>
<div >
<div >
Area 3
</div>
<div >
Area 4
</div>
</div>
</div>
</div>
</body>
</html>
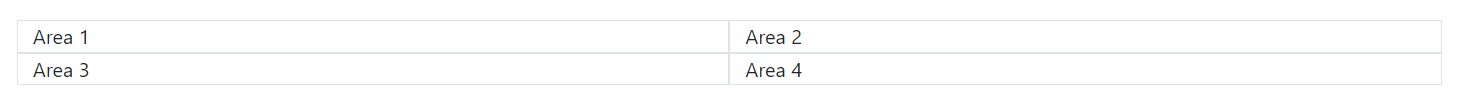
Currently, the grid is rendering like this:
How can I fix up my code to get the desired structure (particularly the heights)?
Thank you.
CodePudding user response:
You can do something like this if you have to stick with using bootstrap. Keep in mind that can create this layout more easily just by using css grid or flexbox without bootstrap.
.left, .right {
height: 100%;
}
.left .col-12:first-of-type {
min-height: 300px;
}
.right .col-12 {
height: 50%;
}
.col-12 {
padding: 20px;
display: grid;
place-items: center;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<body>
<div >
<div >
<div >
<div >
<div >
<p>Area 1</p>
</div>
<div >
<p>Area 2</p>
</div>
</div>
</div>
<div >
<div >
<div >
<p>Area 3</p>
</div>
<div >
<p>Area 4</p>
</div>
</div>
</div>
</div>
</div>
</body>CodePudding user response:
If I understand correctly, you are wanting a responsive grid with 4 boxes of equal-width and variable heights, to fill all available space in the rectangular container.
To do that, start with a base grid of one .row having two .col-6 for the left and right half. Then make each .col-6 a vertical flexbox container with .d-flex.flex-column, this allows their children to have 'flexible' heights. Then use a div.flex-fill for the "Area n" child containers so they will expand to fill the available height of the parent.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
<div >
<div >
<div >
<div >
<h1>Area 1</h1>
<p>
Some content here to take up some space naturally. Some content here to take up some space naturally. Some content here to take up some space naturally.
</p>
</div>
<div >
<h1>Area 2</h1>
<p>
Some content here to take up some space naturally.
</p>
</div>
</div>
<div >
<div >
<h1>Area 3</h1>
<p>
Some content here.
</p>
</div>
<div >
<h1>Area 4</h1>
<p>
Some content here to take up some space naturally. Some content here to take up some space naturally.
</p>
</div>
</div>
</div>
</div>