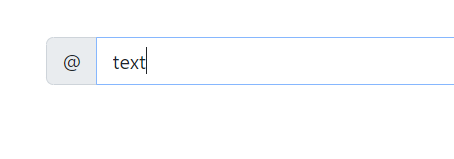
I'm learning Bootstrap 5. I can't figure out how to completely get rid of the blue line when the input field is focused
<div >
<div >
<div >
<div >
<span id="addon-wrapping">@</span>
<input type="text" placeholder="Username" aria-label="Username" aria-describedby="addon-wrapping">
</div>
</div>
</div>
.input-group input {
&:focus {
outline: none !important;;
box-shadow: none;
}
}
Please help, I can't understand
CodePudding user response:
As others mentioned already, you need to reset the border-color and box-shadow.
You can do it by adding these 2 classes to the .form-control:
border shadow-none
A snippet:
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.0.1/css/bootstrap.min.css" rel="stylesheet"/>
<div >
<div >
<div >
<div >
<span id="addon-wrapping">@</span>
<input type="text" placeholder="Username" aria-label="Username" aria-describedby="addon-wrapping">
</div>
</div>
</div>Also as a side note, please be aware that this blue border is important for Accessibility reasons, so if you removing it, please make sure that you highlight the selected input in some other way.
CodePudding user response:
Bootstrap 5 has their own CSS stylesheet that contains this:
.form-control:focus {
color: #212529;
background-color: #fff;
border-color: #86b7fe;
outline: 0;
box-shadow: 0 0 0 0.25rem rgb(13 110 253 / 25%);
}
The blue is coming from the border color attribute in here. Try adding this to your CSS and it should fix your issue:
.input-group input {
&:focus {
outline: none !important;
box-shadow: none;
border-color: #ced4da; /* <- this line here */
}
}
#ced4da; is the default color of the bootstrap input border, so this should make the input no longer change color on focus.
CodePudding user response:
That blue line is a border color that is set when the input is focused. To get rid of it, just override the :focus state of the input and set your own color, presumably the color that is set when the input is not focused which is #ced4da (see BS5 source code).
Also, to remove the shadow, you can use Bootstrap's shadow-none on your input element.
.input-group input:focus {
border-color: #ced4da;
/** override and keep the original border color */
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<div >
<div >
<div >
<div >
<span id="addon-wrapping">@</span>
<!-- added "shadow-none" class to the input -->
<input type="text" placeholder="Username" aria-label="Username" aria-describedby="addon-wrapping">
</div>
</div>
</div>
</div>As a sidenote, I recommend keeping, at least, the border without overriding as it gives a visual feedback that the input is now focused.
CodePudding user response:
You need to override .form-control:focus inside your CSS :
.form-control:focus {
background-color: transparent;
box-shadow: none;
border-color: #ced4da;
}
Will be enough to remove the blue border.