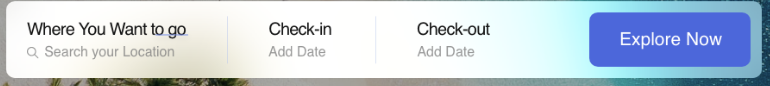
Attached is my code. I want to align the label above the item in a similar way as shown in the pic. Kindly help me out.
form {
background-color: white;
width: 800px;
}
/* label,input{
display:flex;
flex-direction:row;
}
form input{
display: flex;
flex-direction: column;
padding: 10px;
border-radius: 5px;
border: 1px solid white;
} */
form button {
color: white;
background-color: rgb(9, 63, 228);
width: 150px;
padding: 10px;
border-radius: 5px;
}<form>
<label for="go">Where You Want to go</label>
<input type="text" id="go" name="go" placeholder="Search your location" required minlength="6">
<br>
<label for="indate">Check-in</label>
<input type="date" id="indate" name="indate" placeholder="Add Date" required><br>
<label for="outdate">Check-out</label>
<input type="date" id="outdate" name="outdate" placeholder="Add Date" required><br>
<button>Explore Now</button>
</form>I am not getting how to style it.
CodePudding user response:
Minimum css
label {
display: block;
}
input, button {
display: inline-block;
}
.input-container, button {
display: inline-block;
}<form>
<div >
<label for="go">Where You Want to go</label>
<input type="text" id="go" name="go" placeholder="Search your location" required minlength="6">
</div>
<div >
<label for="indate">Check-in</label>
<input type="date" id="indate" name="indate" placeholder="Add Date" required>
</div>
<div >
<label for="outdate">Check-out</label>
<input type="date" id="outdate" name="outdate" placeholder="Add Date" required>
</div>
<button>Explore Now</button>
</form>CodePudding user response:
form div {
display: flex;
flex-direction: column;
margin-bottom: 10px;
width: max-content;
}
form div label {
font-size: 1rem;
color: #333;
}
form div input {
border: 1px solid #efefef;
padding: 10px;
margin-top: 5px
}<form>
<div>
<label for="go">Where You Want to go</label>
<input type="text" id="go" name="go" placeholder="Search your location" required minlength="6">
</div>
<div>
<label for="indate">Check-in</label>
<input type="date" id="indate" name="indate" placeholder="Add Date" required>
</div>
<div>
<label for="outdate">Check-out</label>
<input type="date" id="outdate" name="outdate" placeholder="Add Date" required>
</div>
<div>
<button>Explore Now</button>
</div>
</form> CodePudding user response:
One approach is as below, with explanatory comments in the code itself:
/* simple means of forcing the browser to use the
same algorithm to size elements, including the
borders and padding in the declared size; also
sets borders and padding to zero, all to reduce
cross-browser differences: */
*,
::before,
::after {
box-sizing: border-box;
margin: 0;
padding: 0;
}
form {
/* setting the size of the <form> on the inline-axis
(effectively the axis on which text flows) to a
size that contains the content of the element: */
inline-size: fit-content;
/* setting a 1em margin on the block axis (both start
and end), the block axis is the axis on which
blocks are laid out: */
margin-block: 1em;
/* setting a margin of auto on the inline axis, centering
the element on that axis: */
margin-inline: auto;
/* using Grid layout: */
display: grid;
/* setting a gap of zero on the block axis, and 0.5rem on
the inline axis: */
gap: 0 0.5rem;
/* defining the size of four columns, the first three
with the repeat function, which declares 3 columns
each of a size of min-content; and the fourth of a size
of 10rem: */
grid-template-columns: repeat(3, min-content) 10rem;
/* assigning the size of 2em to any rows created automatically: */
grid-auto-rows: 2em;
}
label {
/* defining the font-size: */
font-size: 1.1em;
/* placing the <label> elements on the first row: */
grid-row: 1;
}
input {
font-size: 0.8em;
/* placing <input> elements on the second row: */
grid-row: 2;
}
button {
/* setting the <button> element to span 2 rows: */
grid-row: span 2;
/* and to fill all available space: */
object-fit: cover;
}<form>
<!-- other than removing the <br> elements, no
changes were made to your HTML: -->
<label for="go">Where You Want to go</label>
<input type="text" id="go" name="go" placeholder="Search your location" required minlength="6">
<label for="indate">Check-in</label>
<input type="date" id="indate" name="indate" placeholder="Add Date" required>
<label for="outdate">Check-out</label>
<input type="date" id="outdate" name="outdate" placeholder="Add Date" required>
<button>Explore Now</button>
</form>References:
box-sizing.display.gap.grid-auto-rows.grid-row.grid-template-columns.margin.margin-block.margin-inline.repeat().
CodePudding user response:
I'd just add a few lines of CSS to nourhomsi's answer to make the whole form in one row.
form {
display: flex;
gap: 10px;
align-items: center;
justify-content: center;
}
form div {
display: flex;
flex-direction: column;
margin-bottom: 10px;
width: max-content;
}
form div label {
font-size: 1rem;
color: #333;
}
form div input {
border: 1px solid #efefef;
padding: 10px;
margin-top: 5px
}<form>
<div>
<label for="go">Where You Want to go</label>
<input type="text" id="go" name="go" placeholder="Search your location" required minlength="6">
</div>
<div>
<label for="indate">Check-in</label>
<input type="date" id="indate" name="indate" placeholder="Add Date" required>
</div>
<div>
<label for="outdate">Check-out</label>
<input type="date" id="outdate" name="outdate" placeholder="Add Date" required>
</div>
<div>
<button>Explore Now</button>
</div>
</form> CodePudding user response:
form div {
display: flex;
flex-direction: column;
Justify-content:center;
align-items:center;
width: max-content;
}
form{
display:flex;
align-items:center;
gap:10px;
}
form div label {
font-size: 1rem;
color: #333;
}
form div input {
border: 1px solid #efefef;
padding: 10px;
margin-top: 5px
}
form button {
color: white;
height:80%;
background-color: rgb(9, 63, 228);
width: 150px;
padding: 10px;
border-radius: 5px;
}<form>
<div>
<label for="go">Where You Want to go</label>
<input type="text" id="go" name="go" placeholder="Search your location" required minlength="6">
</div>
<div>
<label for="indate">Check-in</label>
<input type="date" id="indate" name="indate" placeholder="Add Date" required>
</div>
<div>
<label for="outdate">Check-out</label>
<input type="date" id="outdate" name="outdate" placeholder="Add Date" required>
</div>
<div>
<button>Explore Now</button>
</div>
</form> 