I am trying to make a dropdown menu, it's my first time doing it and I'm experimenting with it. The problem that I'm facing is this:

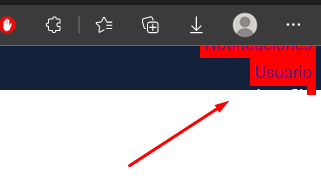
As you can see, the principal menus are showing in a list. I have tried displaying them as flex and other attempts, but it seems like the header is making a limitation to them and I don't know how to put them beside each other. (Clarification: 'Notificaciones' and 'Usuario' are main menus and 'Mi Perfil' is a submenu that comes from 'Usuario' (parent))
Here is my code:
<header>
<div >
<h1 >Lorem</h1>
</div>
<nav >
<ul>
<li><a href="">Notificaciones</a></li>
<li>
<a href="">Usuario</a>
<ul>
<li><a href=""></a>Mi Perfil</li>
</ul>
</li>
</ul>
</nav>
</header>
And my CSS:
* {
text-decoration: none;
list-style: none;
}
body {
margin: 0px;
padding: 0px;
font-family: roboto;
}
.header-text {
position: relative;
margin: 2px 6px 2px 4px;
cursor: pointer;
}
.header-icons {
width: 32px;
margin: 2px 0px 2px 0px;
cursor: pointer;
}
header {
display: flex;
justify-content: space-between;
background-color: rgb(20, 33, 61);
color: white;
height: 30px;
align-items: center;
padding: 6px;
position: static;
}
.nav li a {
padding: 4px;
background-color: red;
list-style: none;
display: inline-block;
float: right;
}
Thank you so much in beforehand!
CodePudding user response:
First the <li> should have display: inline-block for being arranged in a row. It has nothing to do with the header.
Second, the position of the sub menu (ul ul) needs to be absolute within a li with position: relative.
white-space: nowrap will make the element not wrap when the width is larger than the parent element's width.
* {
text-decoration: none;
list-style: none;
}
body {
margin: 0px;
padding: 0px;
font-family: roboto;
}
.header-text {
position: relative;
margin: 2px 6px 2px 4px;
cursor: pointer;
}
.header-icons {
width: 32px;
margin: 2px 0px 2px 0px;
cursor: pointer;
}
header {
display: flex;
justify-content: space-between;
background-color: rgb(20, 33, 61);
color: white;
height: 30px;
align-items: center;
padding: 6px;
position: static;
}
.nav li a {
padding: 4px;
background-color: red;
list-style: none;
display: inline-block;
float: right;
}
/* added css */
ul li{
display: inline-block;
position: relative;
white-space: nowrap
}
ul ul{
position: absolute;
right:0;
top:100%
}<header>
<div >
<h1 >Lorem</h1>
</div>
<nav >
<ul>
<li><a href="">Notificaciones</a></li>
<li>
<a href="">Usuario</a>
<ul>
<li><a href="">Mi Perfil</a></li>
</ul>
</li>
</ul>
</nav>
</header>