Within the handleLogin function on my login page of my Next.js project I am getting this Typesricpt error: ':' expected.ts(1005)
Here is the function which is supposed to handle the login:
const handleLogin = useCallback(async (credentials) => {
if (!credentials.email) {
return setError('email is missing')
}
if (!credentials.password) {
return setError('password is missing')
}
try {
setLoading(true)
const response: SignInResponse | undefined = await signIn('credentials', { ...credentials, redirect: false })
if (response?error && response.error === 'CredentialsSignin') {
setError('email or password are wrong')
} else {
setError('')
router.push('/')
}
} catch {
setError('login failed')
} finally {
setLoading(false)
console.log(error)
}
}, [router, error])
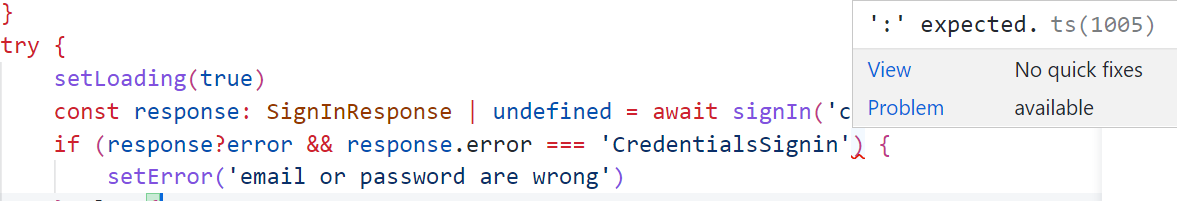
On this image you can see on which section of the code the error is showing up:

I have no clue which this error is showing up.
CodePudding user response:
I think you have a typo.
The condition is looking like a ternary or conditional operator (a ? b : c) So the following line is expecting the colon:
response?error && response.error === 'CredentialsSignin'
However, that is not what you are intending. I think you have a typo and instead want optional chaining:
response?.error && response.error === 'CredentialsSignin'
