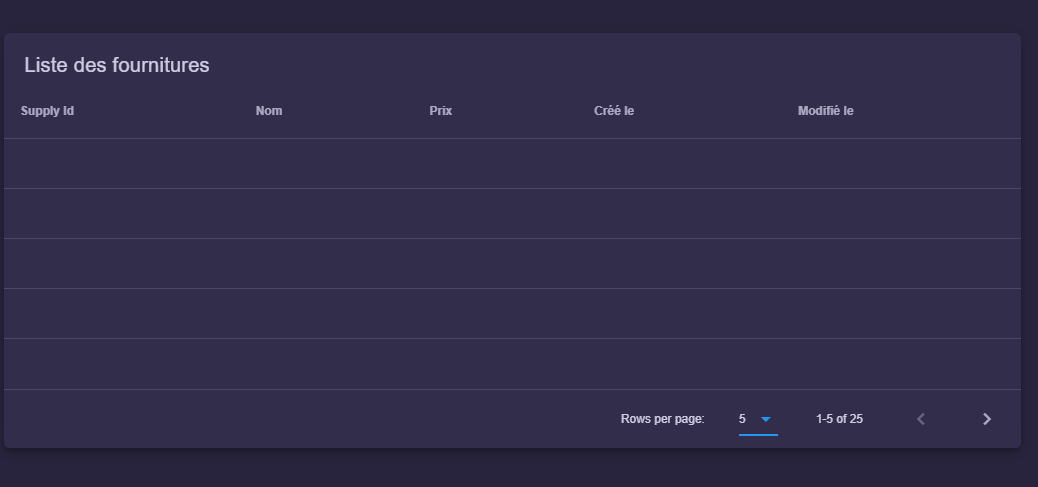
I'm getting data fetched from my API to have it appeared in my datatable but still, the rows are empty, when I inspect the network, it seems that the data is passed through but my page shows nothing inside the datatable, here's my code
<template>
<div>
<v-container fluid>
<v-card style="margin-top: 2vh">
<v-row justify="space-between">
<v-card-title style="margin-left: 2vh">
Liste des fournitures
</v-card-title>
</v-row>
<v-data-table
:headers="headers"
:items="supplies"
>
</v-data-table>
</v-card>
</v-container>
</div>
</template>
<script lang="ts">
import Vue from "vue";
import axios from "axios";
export default Vue.extend({
name: "Supplies",
data: () => ({
headers: [
{ text: "Supply Id", value: "SupplyId" },
{ text: "Nom", value: "Label" },
{ text: "Prix", value: "PriceId" },
{ text: "Créé le", value: "CreatedAt" },
{ text: "Modifié le", value: "EditedAt" },
],
supplies: [],
}),
methods: {
async getSupplyData() {
// eslint-disable-next-line
await axios.get("https://localhost:7224/api/Supplies")
.then((response) => (this.supplies = response.data));
},
},
mounted() {
this.getSupplyData();
}
});
</script>
CodePudding user response:
It looks like your fields are wrongly mapped in headers:
new Vue({
el: '#app',
vuetify: new Vuetify(),
data: () => ({
headers: [
{ text: "Supply Id", value: "name" },
{ text: "Nom", value: "username" },
{ text: "Prix", value: "email" },
{ text: "Créé le", value: "website" },
{ text: "Modifié le", value: "phone" },
],
supplies: [],
}),
methods: {
async getSupplyData() {
await axios.get("https://jsonplaceholder.typicode.com/users").then((response) => (this.supplies = response.data));
},
},
mounted() {
this.getSupplyData();
}
})<link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/@mdi/[email protected]/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.27.2/axios.min.js" integrity="sha512-odNmoc1XJy5x1TMVMdC7EMs3IVdItLPlCeL5vSUPN2llYKMJ2eByTTAIiiuqLg GdNr9hF6z81p27DArRFKT7A==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<div id="app">
<v-app>
<v-main>
<v-container>
<v-card style="margin-top: 2vh">
<v-row justify="space-between">
<v-card-title style="margin-left: 2vh">
Liste des fournitures
</v-card-title>
</v-row>
<v-data-table
:headers="headers"
:items="supplies"
>
</v-data-table>
</v-card>
</v-container>
</v-main>
</v-app>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.js"></script>CodePudding user response:
The issue was that I typed the values variables in PascalCase, and in front end coding, always use camelCase except Classes and Interfaces