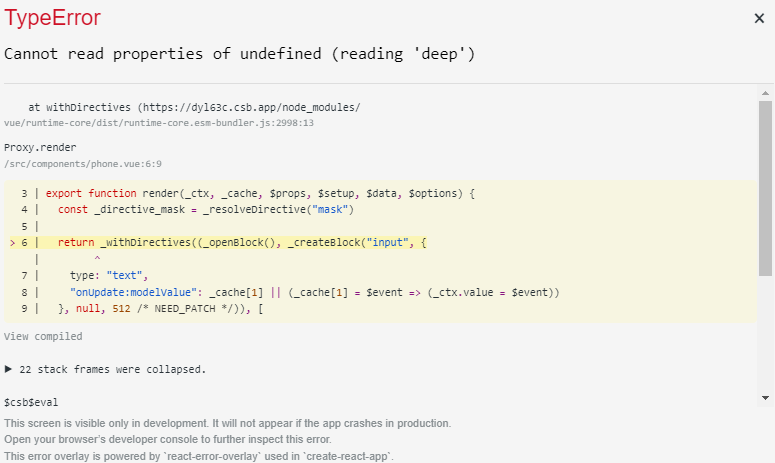
I have a phone mask. More precisely, an error instead of a mask. I really can't figure out why the error occurs because it is completely uninformative!!!
<template>
<input type="text" v-model="value" v-mask="'#-#-#'" />
</template>
<script>
import { ref, defineComponent } from "vue";
export default defineComponent({
setup() {
const value = ref("");
return { value };
},
watch: {
value(n) {
this.$emit("input", n);
},
},
});
</script>
https://codesandbox.io/s/musing-resonance-dyl63c?file=/src/App.vue
If you remove the v-mask directive, then everything works as it should. How can I solve the error??
Thank you!
CodePudding user response:
Try to register it locally, it should work :
<template>
<input type="text" v-model="value" v-maska="'#-#-#'" />
</template>
<script>
import { ref, defineComponent } from "vue";
import { maska } from "maska";
export default defineComponent({
setup() {
const value = ref("");
return { value };
},
directives: { maska },
watch: {
value(n) {
this.$emit("input", n);
},
},
});
</script>
CodePudding user response:
Try this way:
- in your main.js instead
app.directive("v-mask", maska)go withapp.use(maska) - in phone.vue instead
v-mask="'#-#-#'"go withv-maska="'#-#-#'"