how could a pass a click event from one component to two parents up. I have a form with a bottom clear, this form component is in a file filterForm the filterform component is called in another file called TableView and the tableView component is called in a file called Admin I want to execute a function inside admin when the button clear is clicked
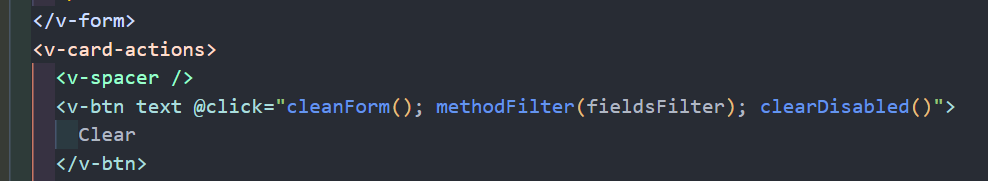
the button is in the file filterForm
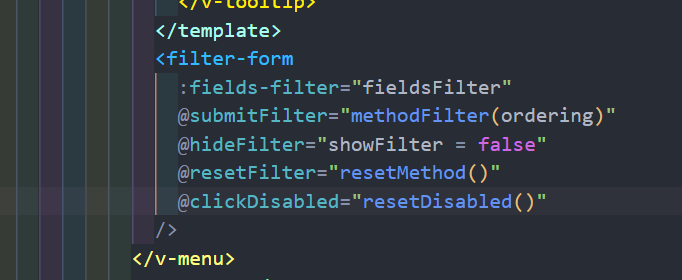
the filterForm is used in TableView
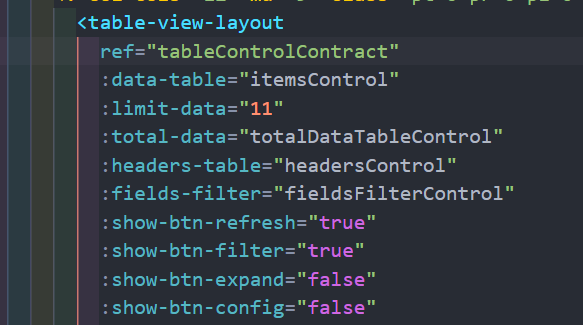
and tableView is used in Admin
this is the function I want to call from Admin to test
I understand that I have to make a click event from fileForm and emit that event to Tableview, but the function is on Admin that contains all the data and methods.
Thanks for your help!
CodePudding user response:
Based on $emit event in Vue.js: https://vuejs.org/guide/components/events.html
When you emit an event like this: $emit('someEvent'), the parent someEvent function will fire (and also you can pass some parameters).
Passing a data or emitting a function so that two parents up listens to your event and get the data will need some chaining.
Fire the event on 1st component and get it in 2nd component and then fire the event in 2nd component to get it in 3rd.
Edit: one of the best practices is to use Vuex(Pinia) as a state management tool to pass or get data in an easier and cleaner way.