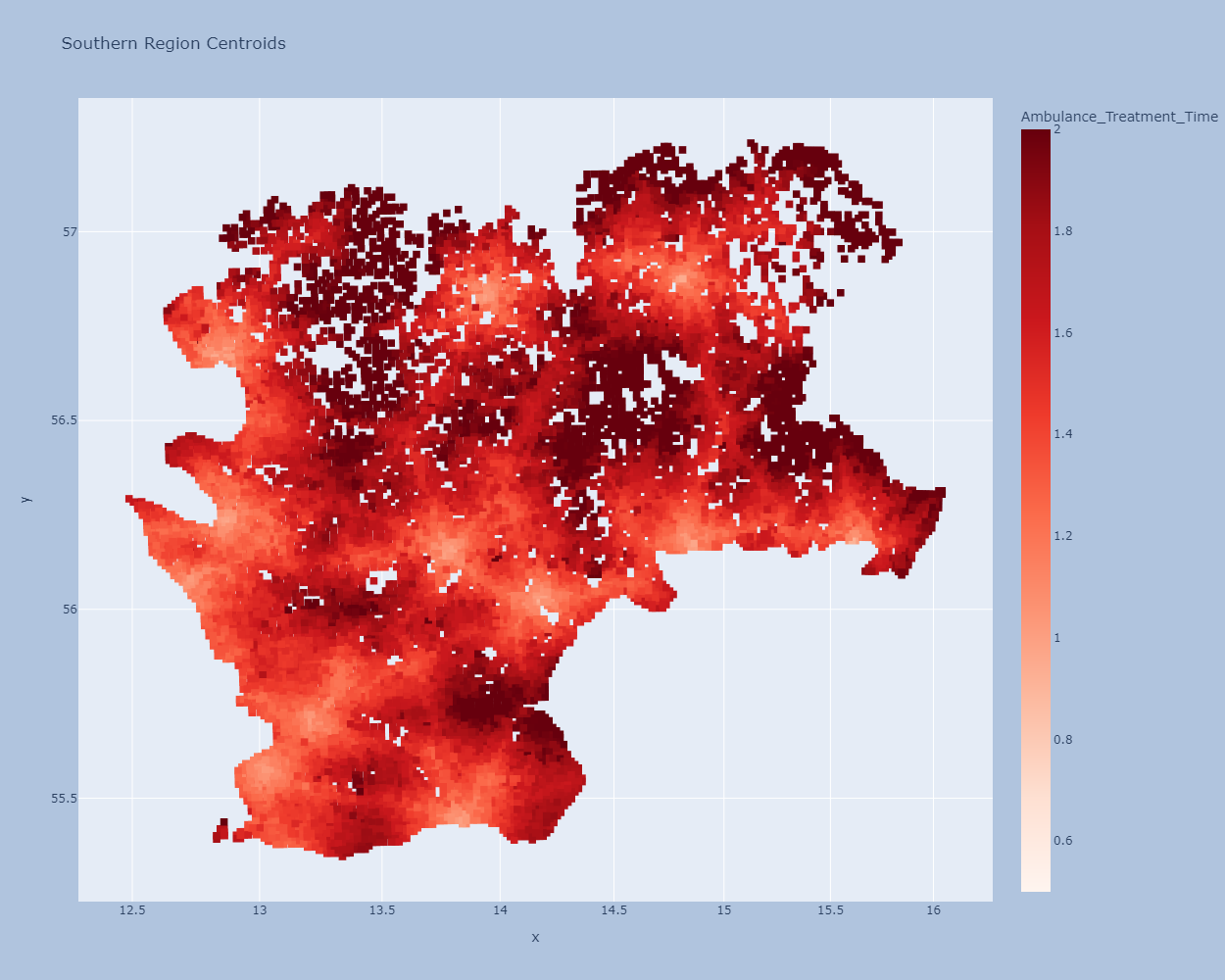
I am trying to control color scale in the px.scatter using color_continuous_scale='Reds' using the following code.
sca = px.scatter(df_centroid_Coord, x="x", y="y",
title="Southern Region Centroids",
color='Ambulance_Treatment_Time',
#hover_name="KnNamn",
#hover_data= ['Ambulance_Treatment_Time', "TotPop"],
log_x=True,
size_max=60,
color_continuous_scale='Reds',
range_color=(0.5,2),
)
sca.update_traces(marker={'size': 4, 'symbol': 1})
Then, I plotted somemore data on the same graph using the following code:
fig = go.Figure()
fig.add_trace(go.Scatter(sca.data[0]))
fig.add_trace(go.Scatter(x=df_station['x'],
y=df_station['y'],
#color= 'Ambulance_Treatment_Time',
#marker_colorscale=px.colors.sequential.Reds,
#marker_colorscale=px.colors.sequential.Viridis,
mode='markers text',
text=df_station['Ambulance station name'],
textposition='top center',
showlegend=True,
marker=dict(
size=8,
symbol=2,
color='black'
)
)
)
#go.Scatter(marker_colorscale=plotly.colors.sequential.Viridis)
#fig.add_trace(color_continuous_scale=px.colors.sequential.Viridis)
#fig.add_trace((go.Scatter(marker_colorscale=px.colors.sequential.Oranges)))
#fig.update_traces()
fig.update_layout(width=1000, height=900, paper_bgcolor="LightSteelBlue")
fig.show()
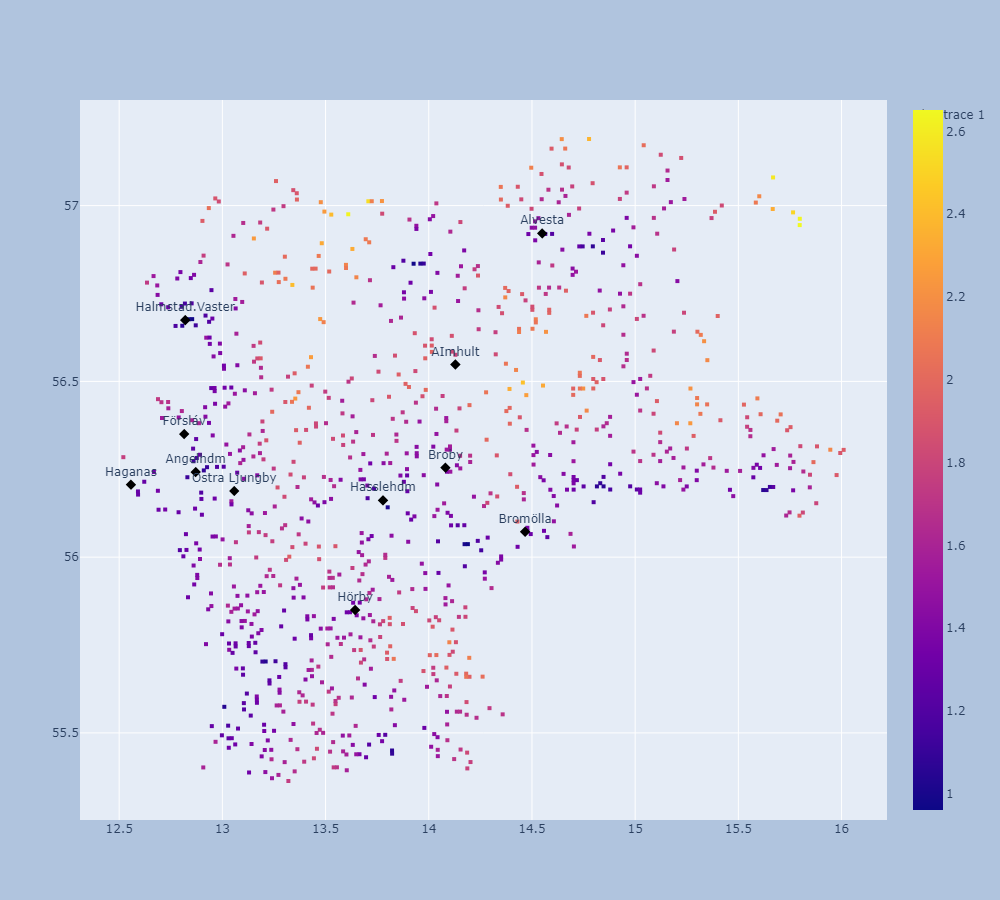
Output:
In the above resultant graph, the color_continuous_scale is set by default as "Viridis". However, I want to change it to color scale as red. I have tried to use marker_colorscale=px.colors.sequential.Reds, or color_continuous_scale='Reds' But these attributes do not work since there is no numerical sequence to color-code in the second data frame.
Here is complete code:
import plotly.express as px
import plotly.graph_objects as go
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
import geopandas as gpd
from openpyxl import load_workbook
import numpy as np
import pandas as pd
from mplcursors import cursor
import numpy as np;
np.random.seed(0)
import seaborn as sns;
data = '''
x y Base_TT
14.1315559 55.75811117 1.871884861
14.66228957 57.02751992 1.599971112
14.49407157 56.06563489 1.307165278
13.21996788 55.4786748 1.411554445
14.00501286 55.72120854 1.968138334
12.73736102 56.71097302 1.309849028
14.56668525 56.74872925 1.719116945
13.24138764 56.41359089 2.000620417
14.94308088 56.54283706 1.668724723
14.5744739 56.05695327 1.266861528
'''
df_centroid_Coord = pd.read_csv(io.StringIO(data), delim_whitespace=True)
data = '''
ID "Ambulance station name" Longtitude Latitude
0 1 AImhult 14.128734 56.547992
1 2 Angelhdm 12.870739 56.242114
2 3 Alvesta 14.549503 56.920740
3 4 "Ostra Ljungby" 13.057450 56.188099
4 5 Broby 14.080958 56.254481
5 6 Bromölla 14.466869 56.072272
6 7 Försláv 12.814913 56.350098
7 9 Hasslehdm 13.778234 56.161536
8 10 Haganas 12.556995 56.206016
9 11 Hörby 13.643265 55.849811
10 12 "Halmstad.Vaster" 12.819960 56.674306
'''
df_station = pd.read_csv(io.StringIO(data), delim_whitespace=True)
df_station.rename(columns={'Longtitude':'x', 'Latitude':'y'}, inplace=True)
df_centroid_Coord['Ambulance_Treatment_Time'] = df_centroid_Coord ['Base_TT']
sca = px.scatter(df_centroid_Coord, x="x", y="y",
title="Southern Region Centroids",
color='Ambulance_Treatment_Time',
#hover_name="KnNamn",
#hover_data= ['Ambulance_Treatment_Time', "TotPop"],
log_x=True,
size_max=60,
color_continuous_scale='Reds',
range_color=(0.5,2),
)
sca.update_traces(marker={'size': 4, 'symbol': 1})
fig = go.Figure()
fig.add_trace(go.Scatter(sca.data[0]))
fig.add_trace(go.Scatter(x=df_station['x'],
y=df_station['y'],
#color= 'Ambulance_Treatment_Time',
#marker_colorscale=px.colors.sequential.Reds,
#marker_colorscale=px.colors.sequential.Viridis,
mode='markers text',
text=df_station['Ambulance station name'],
textposition='top center',
showlegend=True,
marker=dict(
size=8,
symbol=2,
color='black'
)
)
)
#go.Scatter(marker_colorscale=plotly.colors.sequential.Viridis)
#fig.add_trace(color_continuous_scale=px.colors.sequential.Viridis)
#fig.add_trace((go.Scatter(marker_colorscale=px.colors.sequential.Oranges)))
#fig.update_traces()
fig.update_layout(width=1000, height=900, paper_bgcolor="LightSteelBlue")
fig.show()
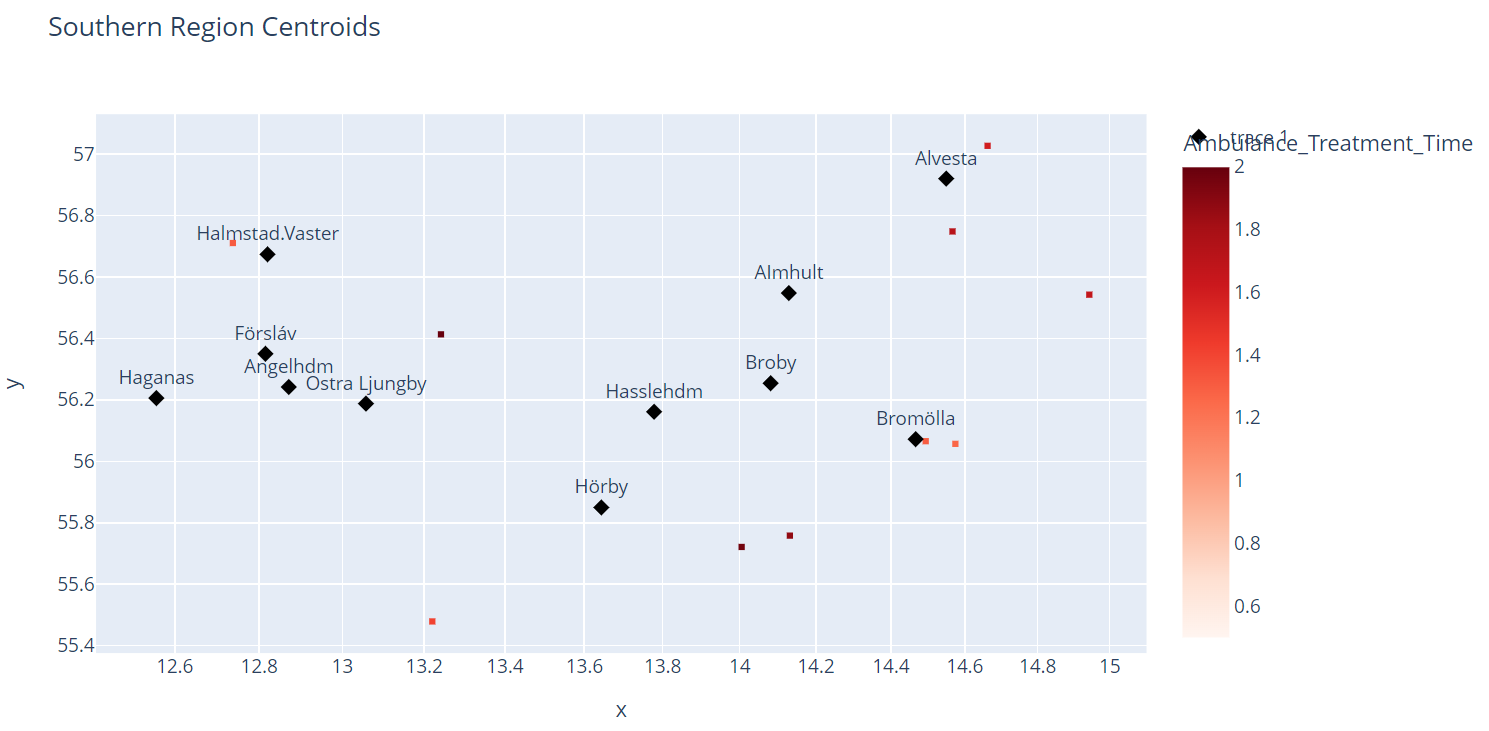
CodePudding user response:
You should add new plots to the first one, I have a small number of samples to plot, you can play with other configurations as you want:
import plotly.express as px
import plotly.graph_objects as go
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
import geopandas as gpd
from openpyxl import load_workbook
import numpy as np
import pandas as pd
from io import StringIO
import numpy as np;
np.random.seed(0)
import seaborn as sns;
data = '''
x y Base_TT
14.1315559 55.75811117 1.871884861
14.66228957 57.02751992 1.599971112
14.49407157 56.06563489 1.307165278
13.21996788 55.4786748 1.411554445
14.00501286 55.72120854 1.968138334
12.73736102 56.71097302 1.309849028
14.56668525 56.74872925 1.719116945
13.24138764 56.41359089 2.000620417
14.94308088 56.54283706 1.668724723
14.5744739 56.05695327 1.266861528
'''
df_centroid_Coord = pd.read_csv(StringIO(data), delim_whitespace=True)
data = '''
ID "Ambulance station name" Longtitude Latitude
0 1 AImhult 14.128734 56.547992
1 2 Angelhdm 12.870739 56.242114
2 3 Alvesta 14.549503 56.920740
3 4 "Ostra Ljungby" 13.057450 56.188099
4 5 Broby 14.080958 56.254481
5 6 Bromölla 14.466869 56.072272
6 7 Försláv 12.814913 56.350098
7 9 Hasslehdm 13.778234 56.161536
8 10 Haganas 12.556995 56.206016
9 11 Hörby 13.643265 55.849811
10 12 "Halmstad.Vaster" 12.819960 56.674306
'''
df_station = pd.read_csv(StringIO(data), delim_whitespace=True)
df_station.rename(columns={'Longtitude':'x', 'Latitude':'y'}, inplace=True)
df_centroid_Coord['Ambulance_Treatment_Time'] = df_centroid_Coord ['Base_TT']
fig = px.scatter(df_centroid_Coord, x="x", y="y",
title="Southern Region Centroids",
color='Ambulance_Treatment_Time',
log_x=True,
size_max=60,
color_continuous_scale='Reds',
range_color=(0.5,2),
)
fig.update_traces(marker={'size': 4, 'symbol': 1})
fig.add_trace(go.Scatter(x=df_station['x'],
y=df_station['y'],
mode='markers text',
text=df_station['Ambulance station name'],
textposition='top center',
showlegend=True,
marker=dict(
size=8,
symbol=2,
color='black'
)
)
)
fig.show()