I have an online shop I created. The way I did the cart function was have it display on my home,about us and online shop pages. But I have run into an issue.
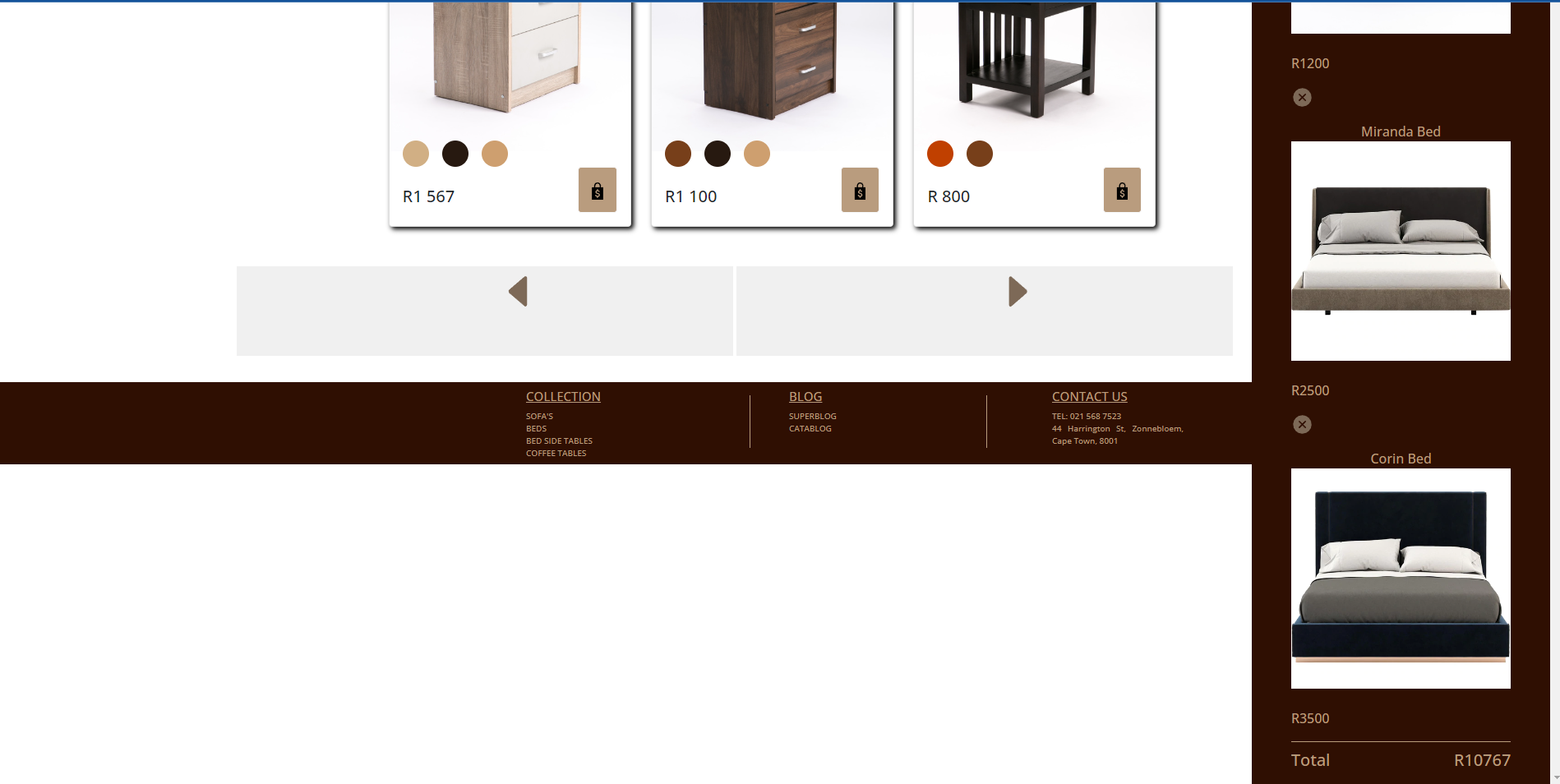
The issue is that, if the cart goes to far down it over laps the footer and the footer moves up the more the cart moves down.
I think the overflow:scroll can work, but I think its also has to do with the way I did the CSS of the footer.
I have also attached the screenshot of the issue
/*Online Cart*/
.product-container {
position: absolute;
background-color: var(--dark-sienna-color);
display: grid;
z-index: 5;
width: 20%;
margin-left: 95.18rem;
display: none;
margin-top: -3rem;
overflow: scroll;
}
.cart-hide {
display: block !important;
}
.products {
color: var(--camel-color);
margin: 0 3rem;
}
.remove {
margin-top: 1rem;
}
.item-name {
display: grid;
margin-top: 1rem;
text-align: center;
}
.item-name img {
max-width: 100%;
}
.product svg {
width: 10%;
filter: invert(43%) sepia(32%) saturate(310%) hue-rotate(347deg) brightness(90%) contrast(88%);
}
.basketTotalContainer {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 8rem;
width: 100%;
padding: 10px 0;
border-top: 1px solid var(--camel-color);
margin-top: 1rem;
}
.basketTotalTitle,
.basketTotal {
font-size: 20px;
}
/*Online Cart*/
.footer {
background-color: var(--dark-sienna-color);
height: 100px;
}
.container-footer {
display: flex;
flex-direction: row;
margin-left: 30rem;
}
.collection h3,
.blog h3,
.contact h3 {
color: var(--camel-color);
text-decoration: underline;
padding-top: 0.5rem;
padding-left: 10rem;
font-size: 15px;
}
.list-group {
list-style-type: none;
text-align: justify;
color: var(--camel-color);
margin-left: 10rem;
width: 10rem;
}
.list-group li {
font-size: 10px;
}
.coll-hl {
border-left: 1px solid var(--camel-color);
height: 4rem;
position: absolute;
margin-top: 1rem;
margin-left: 27rem;
}
.blog-hl {
border-left: 1px solid var(--camel-color);
height: 4rem;
position: absolute;
margin-top: 1rem;
margin-left: 45rem;
}<!--Cart span-->
<div >
<div >
<h5 ></h5>
<h5 ></h5>
<h5 ></h5>
<h5 ></h5>
</div>
<div >
</div>
</div>
<!--Cart span-->
<footer>
<div >
<div >
<div >
<h3>COLLECTION</h3>
<ul >
<li>SOFA'S</li>
<li>BEDS</li>
<li>BED SIDE TABLES</li>
<li>COFFEE TABLES</li>
</ul>
</div>
<div ></div>
<div >
<h3>BLOG</h3>
<ul >
<li>SUPERBLOG</li>
<li>CATABLOG</li>
</ul>
</div>
<div ></div>
<div >
<h3>CONTACT US</h3>
<ul >
<li>TEL: 021 568 7523</li>
<li>44 Harrington St, Zonnebloem, Cape Town, 8001
</li>
</ul>
</div>
</div>
</div>
</footer>CodePudding user response:
Add max-height: 100vh; to .product-container besides setting overflow-y: auto;.
Like this:
.product-container {
max-height: 100vh; /* Added */
overflow-y: auto; /* Changed */
position: absolute;
background-color: var(--dark-sienna-color);
display: grid;
z-index: 5;
width: 20%;
margin-left: 95.18rem;
display: none;
margin-top: -3rem;
}
Note: You can set max-height to whatever you want (e.g., 600px).