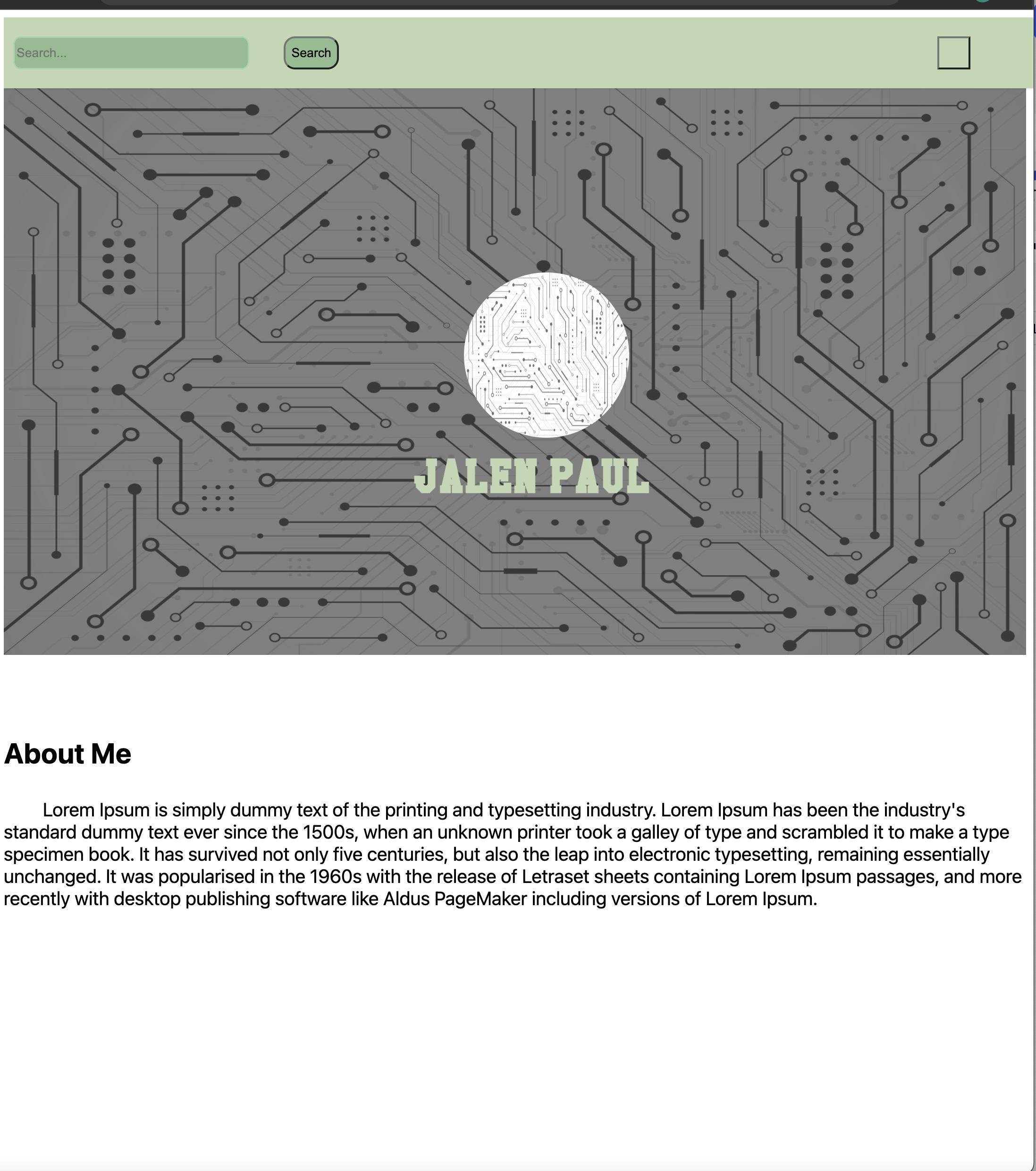
I'm currently very much a newcomer to Web development and have come across a problem with the excess space of my items.

#article_home_header {
position: relative;
height: 600px;
width: 100%;
}
#img_home_headerBKG {
position: absolute;
background-size: cover;
height: 600px;
width: 100%;
top: 75px;
filter: brightness(50%);
}
#PFP {
border-radius: 50%;
width: 175px;
height: 175px;
color: #BFD7B4;
display: block;
left: 45%;
top: 45%;
position: absolute;
}
h1 {
color: #BFD7B4;
text-align: center;
position: absolute;
top: 70%;
left: 40%;
font-family: 'hs_serif';
font-size: 45px;
}<nav id="nav_home">
<input id="search_nav" type="search" placeholder="Search..." pattern="[A-z][0-9]" required>
<button id="b_nav_search">Search</button>
<button id="b_nav_drawer"></button>
</nav>
<header id="headDisplay">
<article id="article_home_header">
<img id="img_home_headerBKG" src="/Res/img_PersonalWeb_headerbkg.jpg" />
<img id="PFP" src="/Res/img_PersonalWeb_headerbkg.jpg" />
<h1>Jalen Paul</h1>
</article>
</header>
<article id="article_home_content">
<section>
<h3><b>About Me</b></h3>
<h4> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with
desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</h4>
</section>
</article>What would be a recommended approach to handling this task of removing the excess space around the image and nav bar? any tips and tutorial links would be much appreciated.
CodePudding user response:
According to W3Schools:
Most browsers will display the
<body>element with the following default values:body { display: block; margin: 8px; }
Add this to your CSS:
body {
margin: 0;
}
See the snippet below.
/* Added */
body {
margin: 0;
}
#article_home_header {
position: relative;
height: 600px;
width: 100%;
}
#img_home_headerBKG {
position: absolute;
background-size: cover;
height: 600px;
width: 100%;
top: 75px;
filter: brightness(50%);
}
#PFP {
border-radius: 50%;
width: 175px;
height: 175px;
color: #BFD7B4;
display: block;
left: 45%;
top: 45%;
position: absolute;
}
h1 {
color: #BFD7B4;
text-align: center;
position: absolute;
top: 70%;
left: 40%;
font-family: 'hs_serif';
font-size: 45px;
}<nav id="nav_home">
<input id="search_nav" type="search" placeholder="Search..." pattern="[A-z][0-9]" required>
<button id="b_nav_search">Search</button>
<button id="b_nav_drawer"></button>
</nav>
<header id="headDisplay">
<article id="article_home_header">
<img id="img_home_headerBKG" src="/Res/img_PersonalWeb_headerbkg.jpg" />
<img id="PFP" src="/Res/img_PersonalWeb_headerbkg.jpg" />
<h1>Jalen Paul</h1>
</article>
</header>
<article id="article_home_content">
<section>
<h3><b>About Me</b></h3>
<h4> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with
desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</h4>
</section>
</article>CodePudding user response:
There some browser css default config. This will remove some of this default config.
* {
margin: 0;
padding: 0;
}
