The following code causes the outer <a> tag to show twice and splits the contents of the <p> tag:
<a href="https://five-pillars-simulator.luisafk.repl.co" target="fivepillarssmiluator" >
<h2 >
Five Pillars Simulator
</h2>
<p >
A History Project me and <a href="https://replit.com/@gabrielo4">Gabe</a> made for a school History project.
</p>
</a>
It seems the problem is the <a> tag inside the <p> because if I remove it it shows correctly.
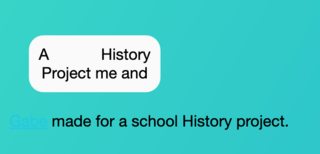
Expected behaviour (or without the second <a>):

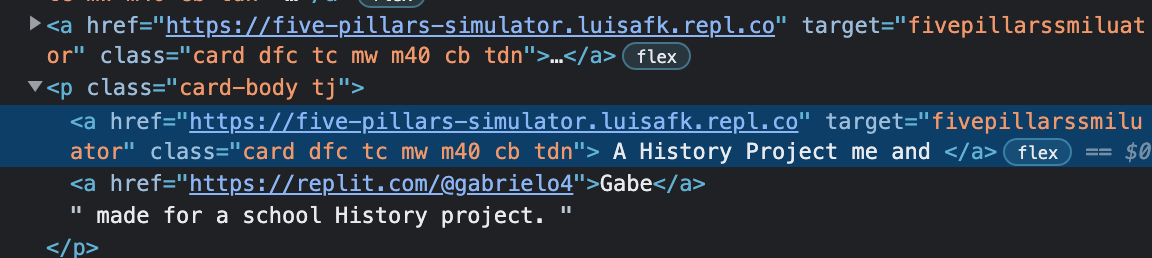
The elements in Chrome DevTools with the messed up behaviour:

CodePudding user response:
The problem is that you cannot have nested <a> tags.
You inner <a> tag links to the same target, so there is no reason to add an extra <a> tag.
If you want to style them differently consider using for instance a <span> for the inner "link"