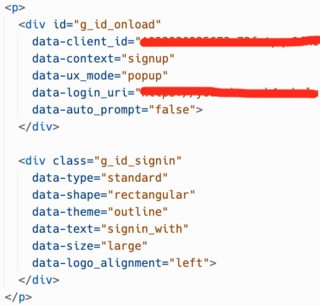
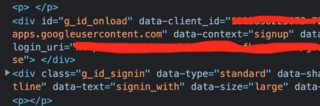
I have a div with a Sign in with Google button inside. It works fine. But if I put the div inside a p then Chrome does something weird: instead of putting the div inside the p, it creates an empty p before the div and another empty p after.
CodePudding user response:
Just read here that it's not allowed to do this, so I just won't use a <p> tag