I'm trying to make it seem like the scroll bar is on the outside of a div that has rounded corners.
My approach was to place a div within the div where the inner div contains the content but the outer div has the overflow set to scroll.
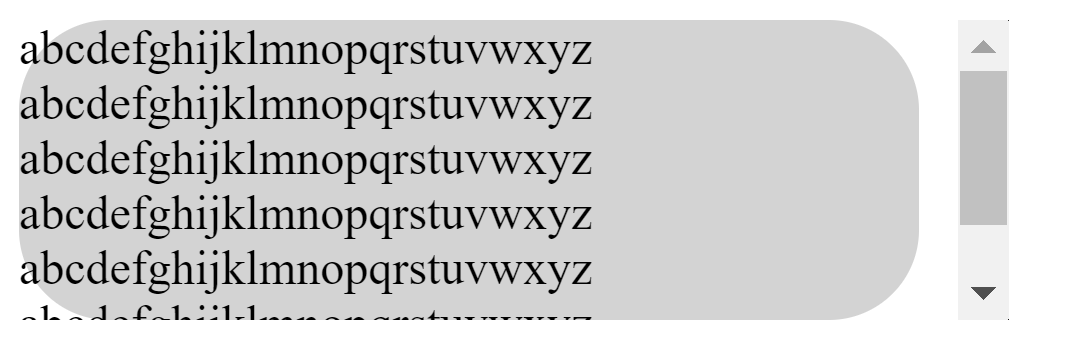
This gets me pretty close to my desired result, except that...
- As you can see the content spills out of the inner div (for obvious reasons).
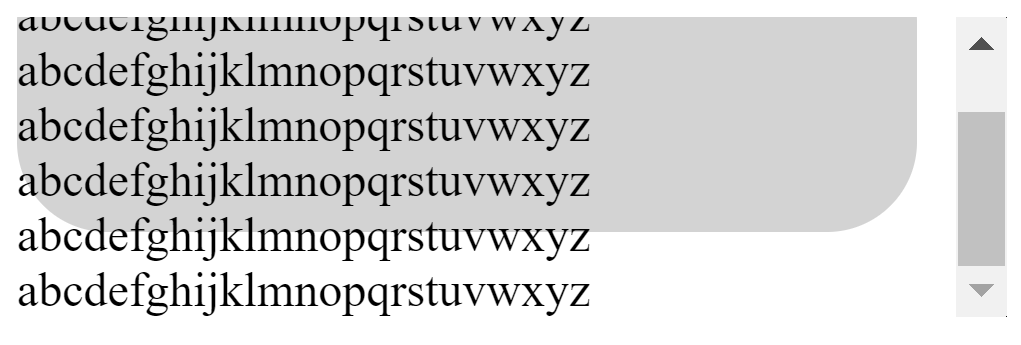
- when you scroll, the div itself (not just the content) scrolls as well (see second image)
Does anyone have any suggestions how to go about creating this effect?
CodePudding user response:
you can use position absolute and z-index :
* {
padding: 0;
margin: 0;
box-sizing: 0;
font-size: 16px;
}
body {
background: rgb(37, 37, 37);
color: white;
}
#out-div {
position: relative;
margin: 40px;
height: 200px;
overflow-y: scroll;
width: 650px;
display: inline-block;
z-index: 2;
border-radius: 30px;
}
#in-div {
font-size: 3rem;
border-radius: 30px;
overflow: hidden;
}
#fancy-background {
border: 1px solid;
background: rgb(93, 93, 93);
border-radius: 30px;
width: 610px;
height: 200px;
margin: 40px;
position: absolute;
top: 0;
left: 0;
z-index: 1;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div id="out-div">
<div id="in-div">
abcdefghijklmnopqrstuvwxyz<br />
abcdefghijklmnopqrstuvwxyz<br />
abcdefghijklmnopqrstuvwxyz<br />
abcdefghijklmnopqrstuvwxyz<br />
abcdefghijklmnopqrstuvwxyz<br />
abcdefghijklmnopqrstuvwxyz<br />
abcdefghijklmnopqrstuvwxyz<br />
abcdefghijklmnopqrstuvwxyz<br />
abcdefghijklmnopqrstuvwxyz<br />
abcdefghijklmnopqrstuvwxyz<br />
abcdefghijklmnopqrstuvwxyz<br />
</div>
</div>
<div id="fancy-background"></div>
</body>
</html>CodePudding user response:
You could use an SVG of a rectangle with rounded corners as your background image to your outer div? You'd need to encode it to use it inline or link to it as an external svg image.
.inner {
width: fit-content;
margin:0.25rem 1rem;
}
.outer {
background-image: url("data:image/svg xml,");
width: 320px;
height: 120px;
overflow-y: scroll;
}<div class='outer'>
<div class='inner'>
abcdefghijklmnopqrstuvwxyz<br />
abcdefghijklmnopqrstuvwxyz<br />
abcdefghijklmnopqrstuvwxyz<br />
abcdefghijklmnopqrstuvwxyz<br />
abcdefghijklmnopqrstuvwxyz<br />
abcdefghijklmnopqrstuvwxyz<br />
abcdefghijklmnopqrstuvwxyz<br />
abcdefghijklmnopqrstuvwxyz<br />
abcdefghijklmnopqrstuvwxyz<br />
abcdefghijklmnopqrstuvwxyz<br />
</div>
</div>