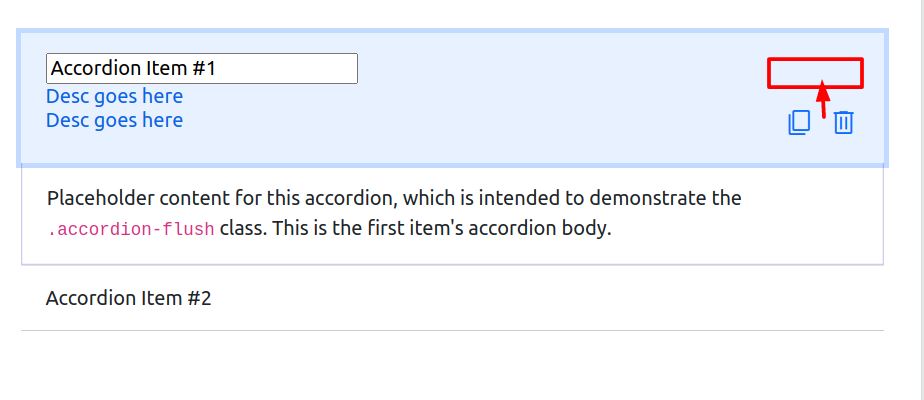
I want to move the icons to the top right just EXACTLY EXACTLY to the right of textbox. I have added float and also tried with top:30% but this is not postioning the correcty
Mu code is here
<html><head>
<style>
.accordion {
margin: 30px;
}
.accordion-button.collapsed {
border-bottom: #ccc 1px solid
}
.accordion-body {
border-left: #673ab744 1px solid;
border-bottom: #673ab744 1px solid;
border-right: #673ab744 1px solid
}
.accordion-button{
display:inline!important
}
.wactions
{
float:right!important
}
</style>
<script src="/scripts/snippet-javascript-console.min.js?v=1"></script>
</head>
<body>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3" crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material Symbols Outlined:opsz,wght,FILL,GRAD@48,400,0,0">
<div id="accordionFlushExample">
<div >
<h2 id="flush-headingOne">
<button type="button" data-bs-toggle="collapse" data-bs-target="#flush-collapseOne" aria-expanded="false" aria-controls="flush-collapseOne">
<input type="textbox" value="Accordion Item #1"/><br><Span>Desc goes here</span><br><Span>Desc goes here</span>
<div >
<span >content_copy</span>
<span >delete</span>
</div>
</button>
</h2>
<div id="flush-collapseOne" aria-labelledby="flush-headingOne" data-bs-parent="#accordionFlushExample">
<div >Placeholder content for this accordion, which is intended to demonstrate the <code>.accordion-flush</code> class. This is the first item's accordion body.</div>
</div>
</div>
<div >
<h2 id="flush-headingTwo">
<button type="button" data-bs-toggle="collapse" data-bs-target="#flush-collapseTwo" aria-expanded="false" aria-controls="flush-collapseTwo">
Accordion Item #2
</button>
</h2>
<div id="flush-collapseTwo" aria-labelledby="flush-headingTwo" data-bs-parent="#accordionFlushExample">
<div >Placeholder content for this accordion, which is intended to demonstrate the <code>.accordion-flush</code> class. This is the second item's accordion body. Let's imagine this being filled with some actual content.</div>
</div>
</div>
</div>
<script type="text/javascript">
$(".wdelete").off().on('click', function(event) {
if (confirm(`Are you sure to delete the workflow ${$(this).prev().parent().prev().val()}?`) == true) {
$(this).closest('.accordion-item').remove();
}
event.preventDefault();
event.stopPropagation();
});
</script>
<div ><div ></div></div></body></html>CodePudding user response:
Personally, I would forget float.
flex is the way to go these days.
<div >
<div>
<input type="textbox"/>
</div>
<div>
<span>content_copy</span>
<span>delete</span>
</div>
</div>
.flx-row {
display:flex;
justify-content:space-between;
}
FULL EXAMPLE
$(".wdelete").off().on('click', function(event) {
if (confirm(`Are you sure to delete the workflow ${$(this).prev().parent().prev().val()}?`) == true) {
$(this).closest('.accordion-item').remove();
}
event.preventDefault();
event.stopPropagation();
});.accordion {
margin: 30px;
}
.accordion-button.collapsed {
border-bottom: #ccc 1px solid
}
.accordion-body {
border-left: #673ab744 1px solid;
border-bottom: #673ab744 1px solid;
border-right: #673ab744 1px solid
}
.accordion-button {
display: inline!important
}
.flx-row {
display:flex;
justify-content:space-between;
}<script src="/scripts/snippet-javascript-console.min.js?v=1"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3" crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material Symbols Outlined:opsz,wght,FILL,GRAD@48,400,0,0">
<div id="accordionFlushExample">
<div >
<h2 id="flush-headingOne">
<button type="button" data-bs-toggle="collapse" data-bs-target="#flush-collapseOne" aria-expanded="false" aria-controls="flush-collapseOne">
<div >
<div>
<input type="textbox" value="Accordion Item #1"/>
</div>
<div>
<span >content_copy</span>
<span >delete</span>
</div>
</div>
<br><Span>Desc goes here</span><br><Span>Desc goes here</span>
</button>
</h2>
<div id="flush-collapseOne" aria-labelledby="flush-headingOne" data-bs-parent="#accordionFlushExample">
<div >Placeholder content for this accordion, which is intended to demonstrate the <code>.accordion-flush</code> class. This is the first item's accordion body.</div>
</div>
</div>
<div >
<h2 id="flush-headingTwo">
<button type="button" data-bs-toggle="collapse" data-bs-target="#flush-collapseTwo" aria-expanded="false" aria-controls="flush-collapseTwo">
Accordion Item #2
</button>
</h2>
<div id="flush-collapseTwo" aria-labelledby="flush-headingTwo" data-bs-parent="#accordionFlushExample">
<div >Placeholder content for this accordion, which is intended to demonstrate the <code>.accordion-flush</code> class. This is the second item's accordion body. Let's imagine this being filled with some actual content.</div>
</div>
</div>
</div>
<div >
<div ></div>
</div>CodePudding user response:
For these issue you should first have a container div . Look at this pic :Red border is div container blacks are children
<div class='container'>
<div class='left-your-options'>
input and foo options ...
</div>
<div class='right-icons-top'>
icons here
</div>
</div>
<style>
.container{
display:flex;
}
.right-icons-top{
flex:20%;
}
.left-your-options{
flex:80%;
}
</style>