Sorry for my bad english... i used Socket Tcp in Electron Template,But it blcoks.Is it because of a problem with the electron rendering process? it's Electron dependences:
"electron": "^2.0.4",
"electron-builder": "^20.19.2",
"electron-debug": "^1.5.0",
"electron-devtools-installer": "^2.2.4",
It's Socket demo:
var net = require('net')
const ctime = new Date().getTime()
console.log(ctime)
this.client = new net.Socket()
this.client = net.connect({ port: 29999, host: '127.0.0.1' }, function() {
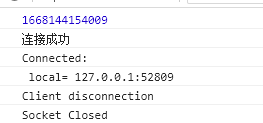
console.log('Connected:')
console.log(' local= %s:%s', this.localAddress, this.localPort)
console.log(' remote= %s:%s', this._remoteAddress, this._remoteAddress)
this.setTimeout(500)
this.setEncoding('utf8')
this.on('data', function(data) {
console.log(' From Server:' data.toString())
this.end()
})
this.on('end', function() {
console.log('Client disconnection')
})
this.on('error', function(err) {
console.log('Socket Error:' JSON.stringify(err))
})
this.on('timeout', function() {
console.log('Socket Timed Out')
})
this.on('close', function() {
console.log('Socket Closed')
})
})
console.log('连接成功')
this.client.write('aaa')
When i start this function,it blocks.

When i render a table ,it connected and print some information.

And i clear this page,use codes like this.when i click test,it still block
<template>
<div>
<el-button type="success" round @click="test">测试</el-button>
</div>
</template>
<script>
var net = require('net')
export default {
methods: {
test() {
const ctime = new Date().getTime()
console.log(ctime)
this.client = new net.Socket()
this.client = net.connect({ port: 29999, host: '127.0.0.1' }, function() {
console.log('Connected:')
console.log(' local= %s:%s', this.localAddress, this.localPort)
this.setTimeout(500)
this.setEncoding('utf8')
this.on('data', function(data) {
console.log(' From Server:' data.toString())
this.end()
})
this.on('end', function() {
console.log('Client disconnection')
})
this.on('error', function(err) {
console.log('Socket Error:' JSON.stringify(err))
})
this.on('timeout', function() {
console.log('Socket Timed Out')
})
this.on('close', function() {
console.log('Socket Closed')
})
})
console.log('连接成功')
this.client.write('aaa')
}
}
}
</script>
CodePudding user response:
use version like this
"electron": "^20.0.0", "electron-builder": "^20.19.2", "electron-devtools-installer": "^3.1.0",
