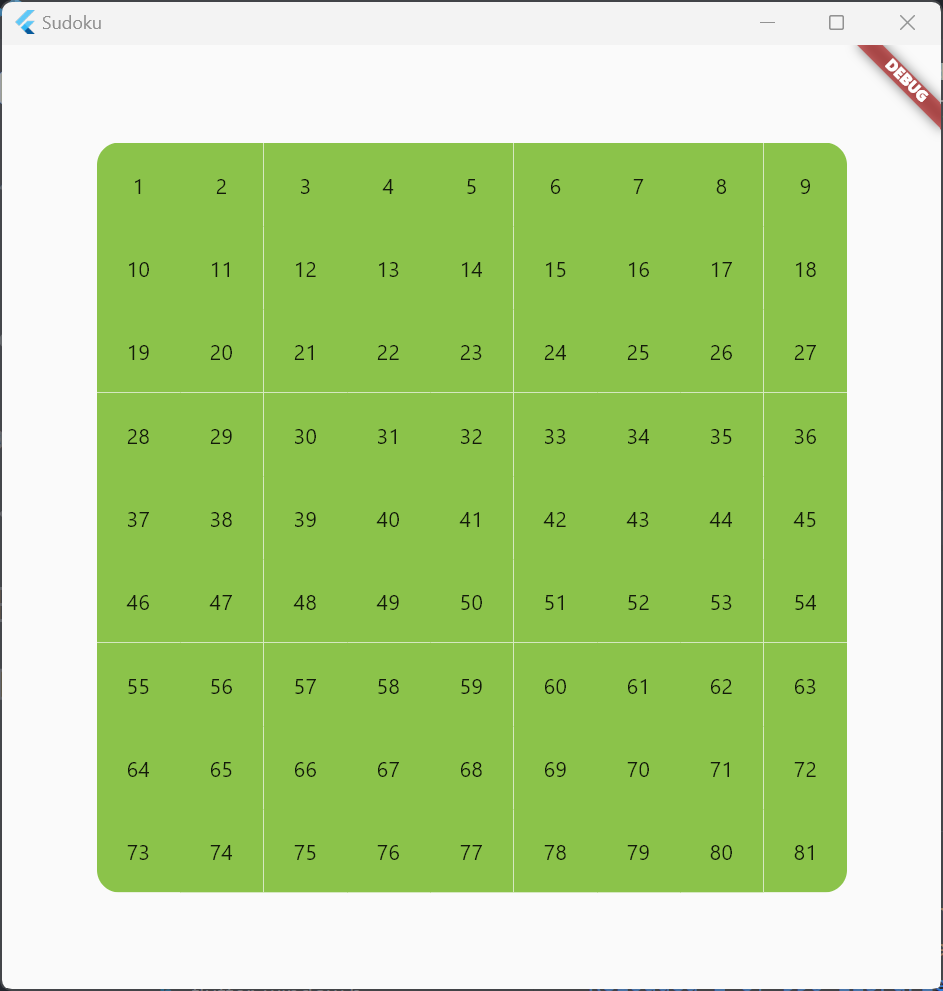
I wanted to develop a Sudoku app. I have created a list for all positions in the game field. To display the fields I used a grid view. However, I have the problem that white lines appear in the grid view and I don't understand why. In the attached image you can see this in more detail.
Here is my code for the grid view:
GridView.builder(
itemCount: gameFields.length,
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 9,
),
itemBuilder: (context, index) => Container(
color: Colors.lightGreen,
child: Center(
child: Text("${index 1}"),
),
),
);
CodePudding user response:
wrap the GridView.builder(), in a container and give background color green it is not a perfect solution but i think it will help you
CodePudding user response:
I found the problem myself, it was related to the size the grid had available. I had set width and height to 500. if you calculate 500 / 9 you get 55.5 period. This creates a white area at certain intervals.