In my backend, which is nodejs for information only, the data is returned fine
But I had to populate the data returned in the response
To show the name of the user, not his ID
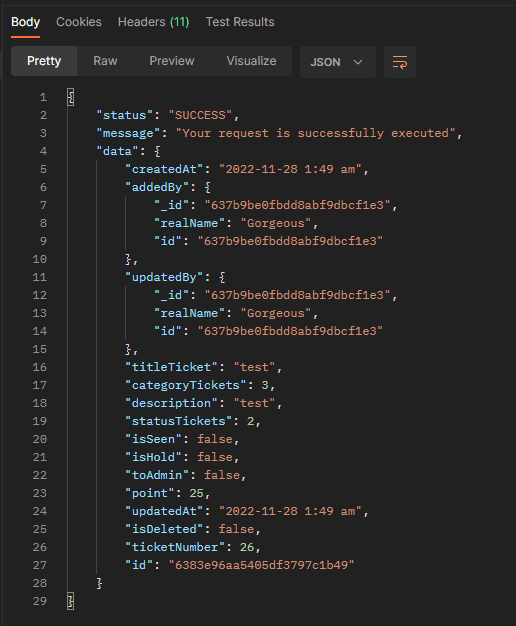
The response returns in the following form
When I try to access the username, which is in this case (realName ) in my react application, a problem occurs as in the title of this question
I am attaching all the information and if anyone needs more information, do not hesitate to request it
this hook
import React, { useEffect, useState } from "react";
import { useSelector, useDispatch } from "react-redux";
import { getOneTicket } from "../../store/actions";
const TicketsDetailsHook = (id) => {
const dispatch = useDispatch();
//to get state from redux
const { ticketsDetiles, isTicketCreated, error } = useSelector((state) => ({
ticketsDetiles: state.Tickets.ticketsDetiles,
isTicketCreated: state.Tickets.isTicketCreated,
error: state.Tickets.error,
}));
let item = [];
if(isTicketCreated===true){
if (ticketsDetiles){
item = ticketsDetiles;
console.log(ticketsDetiles);
}
}
//else{item = [];}
//when first load
useEffect(() => {
dispatch(getOneTicket(id))
}, [])
return [item];
};
export default TicketsDetailsHook;
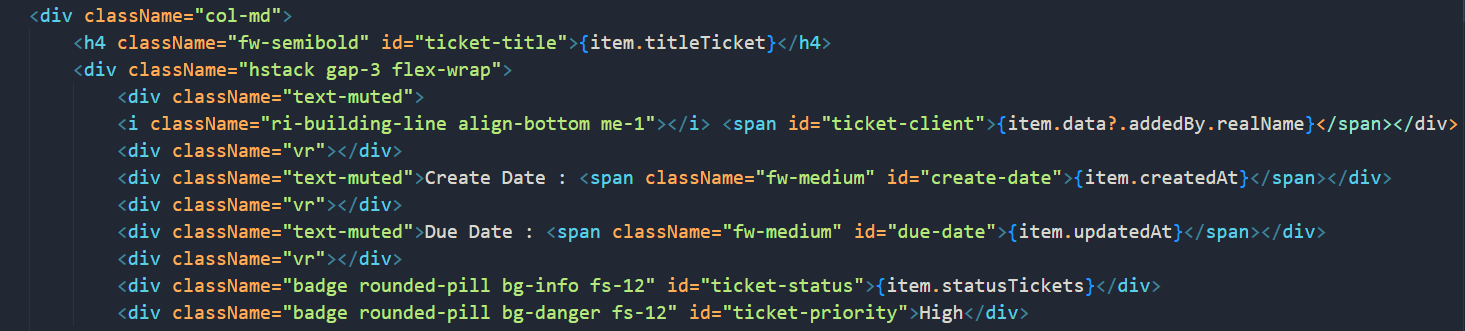
this components
import React from "react";
import { useParams } from "react-router-dom";
import { Col, Row } from "reactstrap";
import TicketsDetailsHook from "../../../Hooks/TicketsHooks/TicketsDetailsHook";
const Section = () => {
const { id } = useParams();
const [item] = TicketsDetailsHook(id);
return (
<React.Fragment>
<Col lg={12}>
<div className="bg-soft-warning">
<Row>
<div className="col-md">
<h4 className="fw-semibold" id="ticket-title">
erere
</h4>
<div className="hstack gap-3 flex-wrap">
<div className="text-muted">
<i className="ri-building-line align-bottom me-1"></i>{" "}
<span id="ticket-client">{item.addedBy.realName}</span>
</div>
</div>
</div>
</Row>
</div>
</Col>
</React.Fragment>
);
};
export default Section;
This line is not accepted and herein lies the problem
{item.addedBy.realName}
note :
If I cancel the populate process, everything works fine, of course, except that I will get the ID for the laser, and not its name
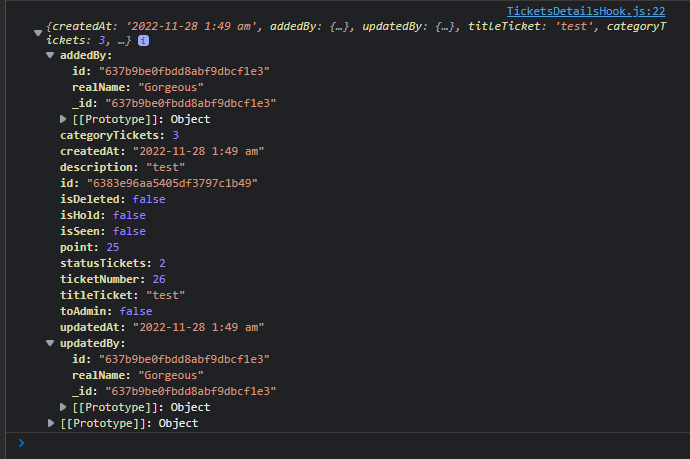
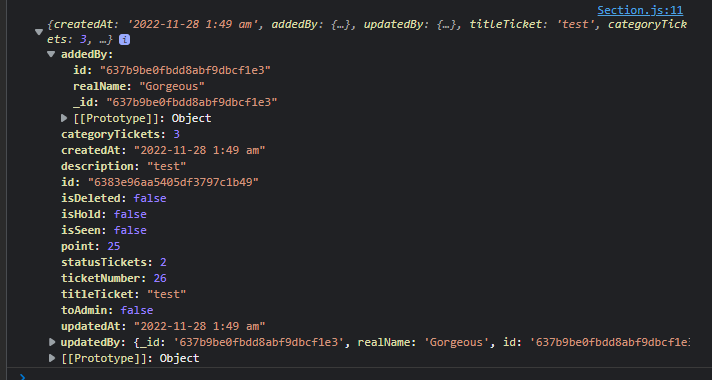
this conslo.log component file

The error only appears when I try to log in
item.addedBy.realName
This is the error log in the console
Error: Objects are not valid as a React child (found: object with keys {_id, realName, id}). If you meant to render a collection of children, use an array instead.
As you can see, the rest of the data is fetched correctly, except for
{item.data?.addedBy.realName}
 return empty
return empty

CodePudding user response:
In the Section component, It should be: item.data?.addedBy.realName.
The ? is for the case the item is an empty array, which will happen when the isTicketCreated is false.
And yes, you did send item as an array from the hook, but when you use the hook in the Section you extract it from that array in this line: const [item] = TicketsDetailsHook(id);
So it will still be an object, and you just need to access the data field in it.
Note: If you where importing the item from the hook like this:
const item = TicketsDetailsHook(id);
Then, it will be an array because you didn't distructure it. So in this case you would access the data like this: item[0].data?.addedBy.realName
CodePudding user response:
you should only return item from the hook
and try to console.log(item) in your component.