My goal is to embed an iframe (I have no control over it) with variable height and crop off the bottom 100px. The code I have so far is this:
<iframe id="booking-content" title="booking-content"
src="https://outlook.office365.com/owa/calendar/[email protected]/bookings/"
scrolling="no" allowfullscreen="allowfullscreen"
style="width: 1024px; height: 100vh; clip-path: inset(0px 0px 100px 0px);
overflow: hidden; margin:0 auto; border:none;">
</iframe>
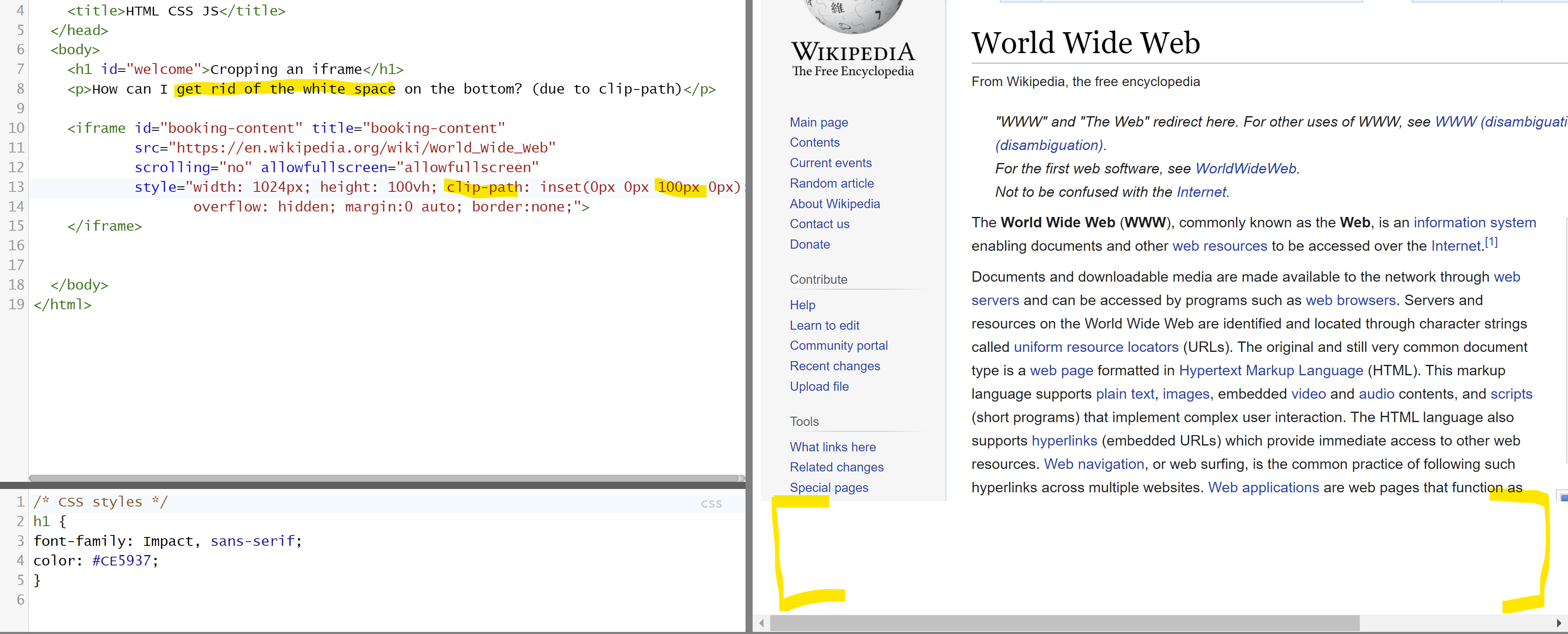
Unfortunately, clip-path generates a white border on the bottom, see:

The working sample with the code to the picture above is Cropping an iframe
How can I get ri$*$d of the white space on the bottom? (due to clip-path)
