this is my code for a dropdown, I am using tailwindCSS and pure html,
<li x-data="{isOpen:false}">
<button @click="isOpen=!isOpen" href="#">
SERVICES</button>
<div
:
@click.away="isOpen = false">
<a href="#" >Categories</a>
<a href="#" >Inventories</a>
<a href="#" >Brands</a>
</div>
</li>
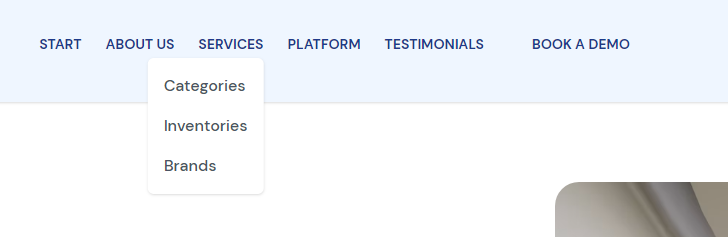
I want to hide my dropdown by default and is should only open when someone hovers on it or when someone clicks on it. but right now it is still visible even though I have tried hiding it. Please see image for reference. and let know what am I doing wrong.
CodePudding user response:
You have to use pure css on the drop-down container
Example
.
drop-down{
display:none;
}
.drop-down-parent:hover .drop-down{
display:block;
}
CodePudding user response:
try like below, below example use tailwind CSS
.dropdown:hover .dropdown-menu {
display: block;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/1.0.4/tailwind.min.css" rel="stylesheet"/>
<div >
<div >
<button >
<span >Dropdown</span>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M9.293 12.95l.707.707L15.657 8l-1.414-1.414L10 10.828 5.757 6.586 4.343 8z"/> </svg>
</button>
<ul >
<li ><a href="#">One</a></li>
<li ><a href="#">Two</a></li>
<li ><a href="#">Three is the magic number</a></li>
</ul>
</div>
</div>