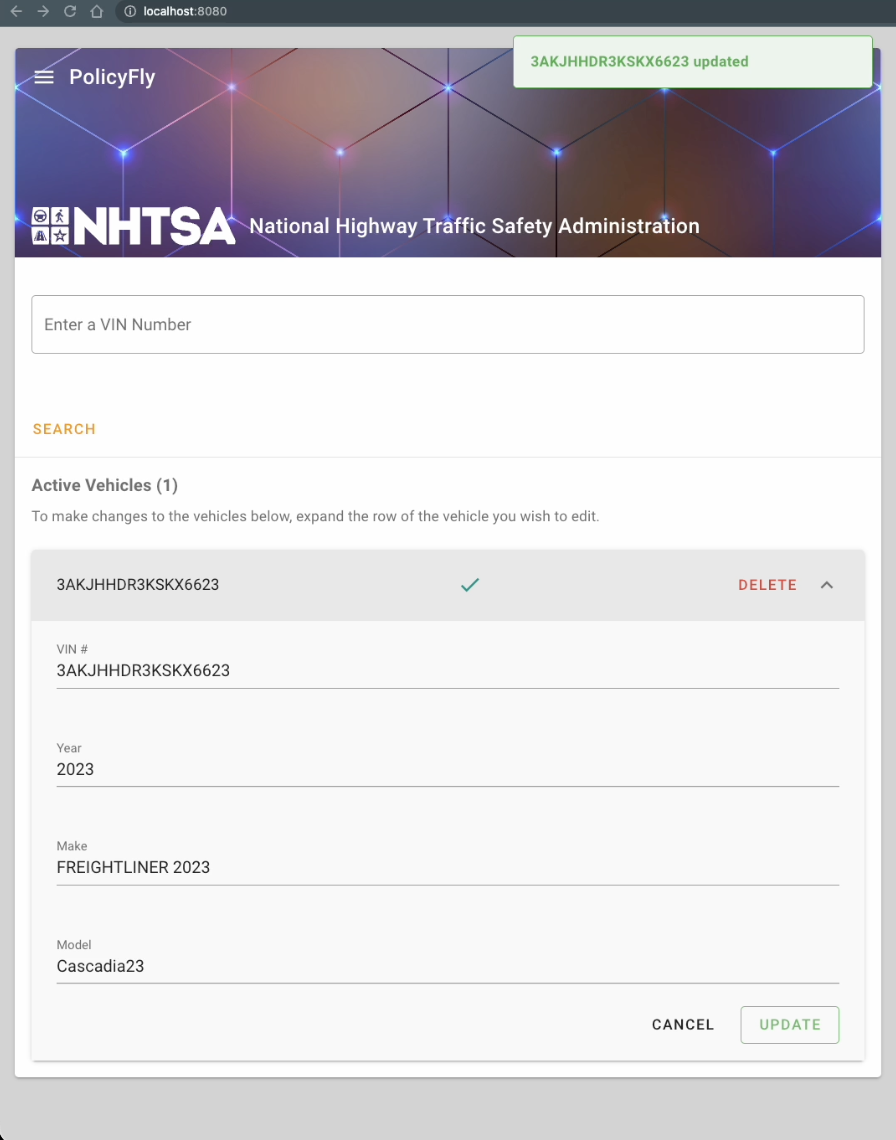
I want to force close my expansion panel when I clicked Update
How do I programmatically do that ?
This is what I have in my update().
update(index) {
console.log("index", index);
let vehicle = {};
vehicle.VIN = this.savedVehicles[index].VIN;
vehicle.ModelYear = this.savedVehicles[index].ModelYear;
vehicle.Make = this.savedVehicles[index].Make;
vehicle.Model = this.savedVehicles[index].Model;
this.savedVehicles[index] = vehicle;
localStorage.setItem("savedVehicles", JSON.stringify(this.savedVehicles));
this.alert = true;
this.alertColor = "green";
this.alertMessage = `${vehicle.VIN} updated`;
// hope to collapse all expansion panels