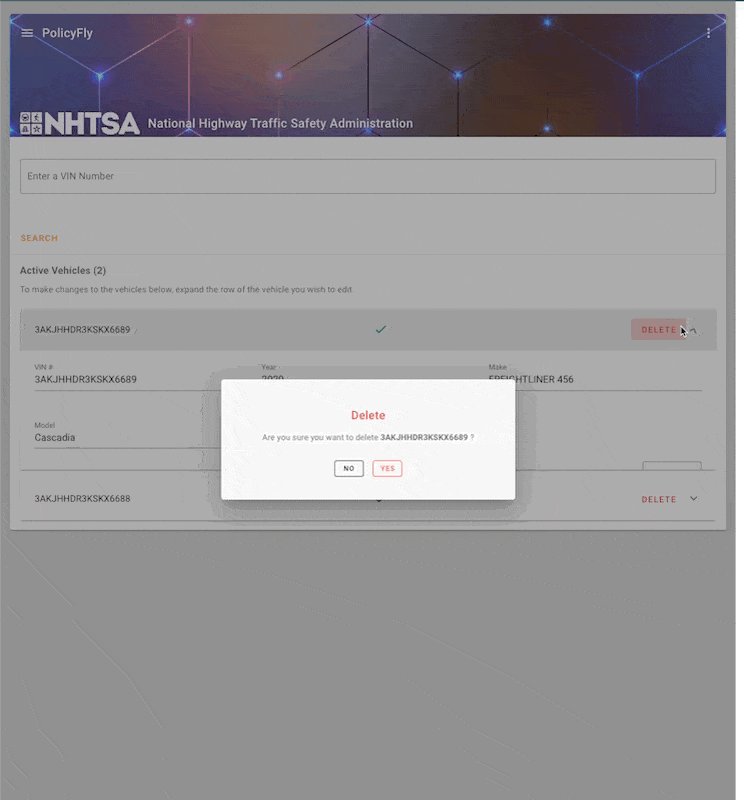
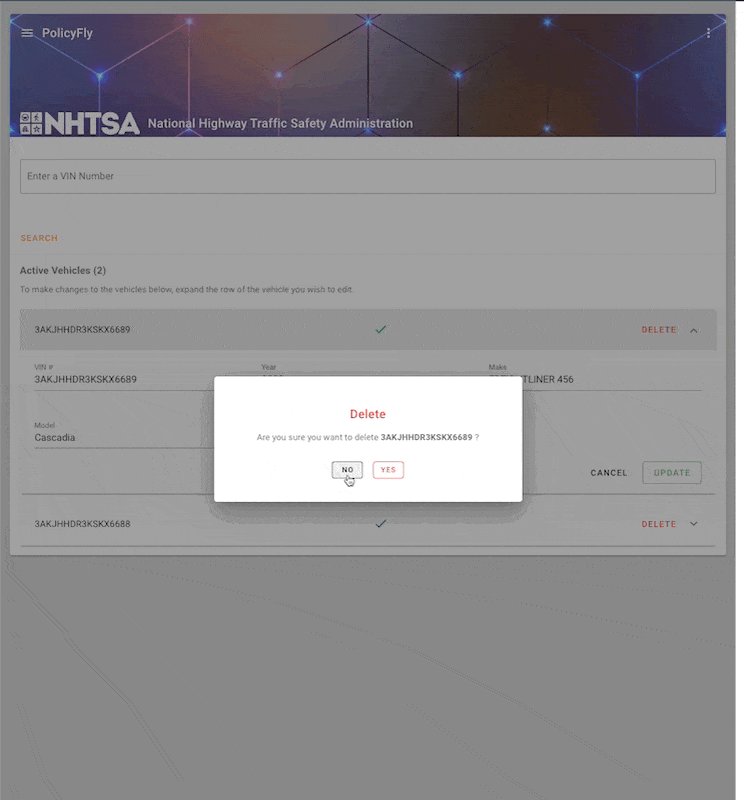
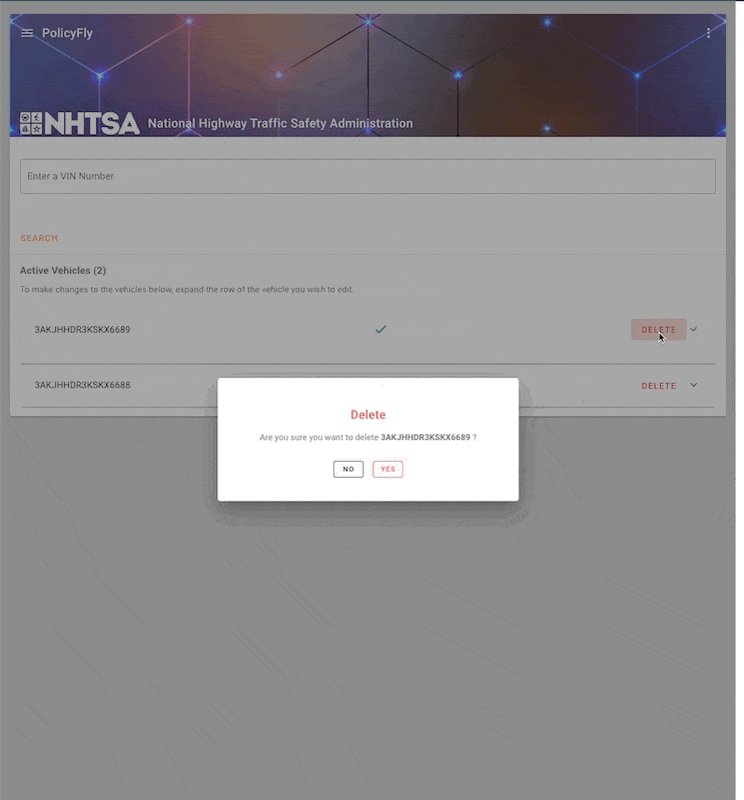
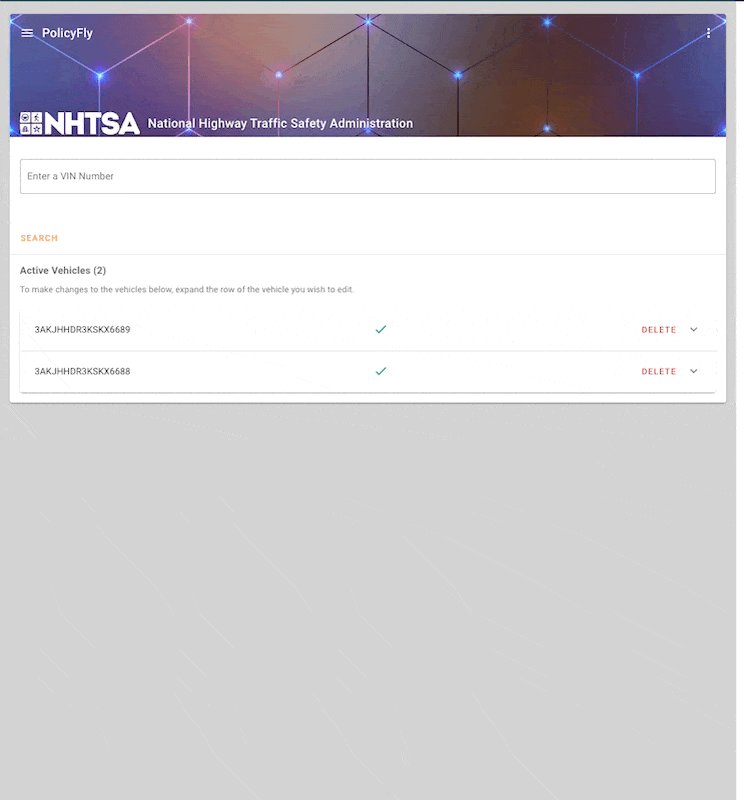
I have a delete button in the header section of my expansion panel. Clicking on the delete button should not show/hide expands the panel, it is for dialogue. Instead, it also expands the panel. How do I prevent it from expanding the panel?
<v-expansion-panel-header>
{{ vehicle.VIN }}
<v-icon v-if="type == 'saved'" color="teal"> mdi-check </v-icon>
<v-btn
text
v-if="type == 'saved'"
color="red"
@click="remove(index, type)"
>
DELETE
</v-btn>
</v-expansion-panel-header>
Live Issue : https://jsfiddle.net/bheng/gv1zech7/
CodePudding user response:
You should use the .stop event modifier:
<v-btn
text
v-if="type == 'saved'"
color="red"
@click.stop="remove(index, type)"
>
DELETE
</v-btn>