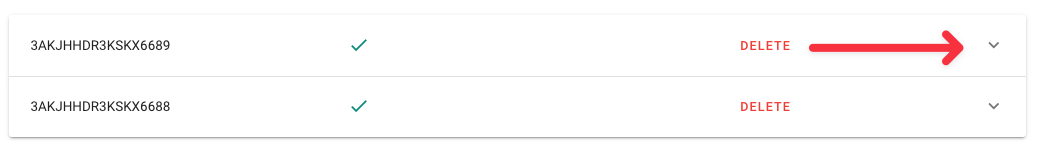
In Vuetify, if I want to move my delete button closer to the expand button.
How do I do that ?
<v-expansion-panel-header>
{{ vehicle.VIN }}
<v-icon v-if="type == 'saved'" color="teal"> mdi-check </v-icon>
<v-btn
text
v-if="type == 'saved'"
color="red"
@click="remove(index, type)"
>
DELETE
</v-btn>
</v-expansion-panel-header>
CodePudding user response:
You can reset the flex-grow property on the delete button using a Vuetify helper class.
Snippet:
<div id="app">
<v-app>
<v-expansion-panel-header>
{{ vehicle.VIN }}
<v-icon v-if="type == 'saved'" color="teal"> mdi-check </v-icon>
<v-btn
text
v-if="type == 'saved'"
color="red"
@click="remove(index, type)"
>
DELETE
</v-btn>
</v-expansion-panel-header>
</v-app>
</div>
Example: Codepen
Vuetify Docs: https://vuetifyjs.com/en/styles/flex/#flex-grow-and-shrink
CodePudding user response:
It can also be achieved using row and column-
<v-expansion-panel-header>
<v-row no-gutters>
<v-col>
hello
</v-col>
<v-col>
<v-icon color="teal"> mdi-check </v-icon>
</v-col>
<v-col align="right">
<v-btn text color="red">
DELETE
</v-btn>
</v-col>
</v-row>
</v-expansion-panel-header>