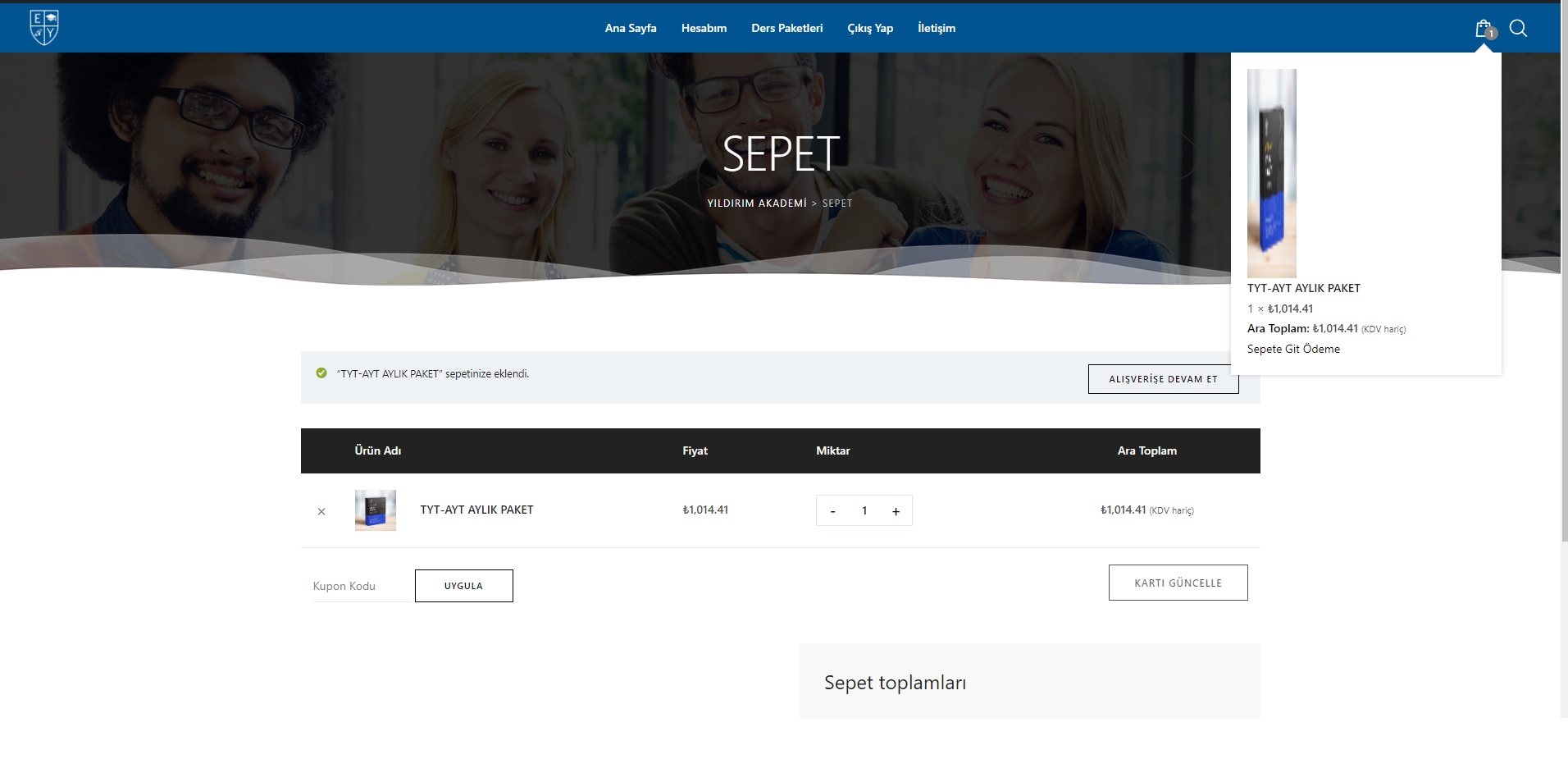
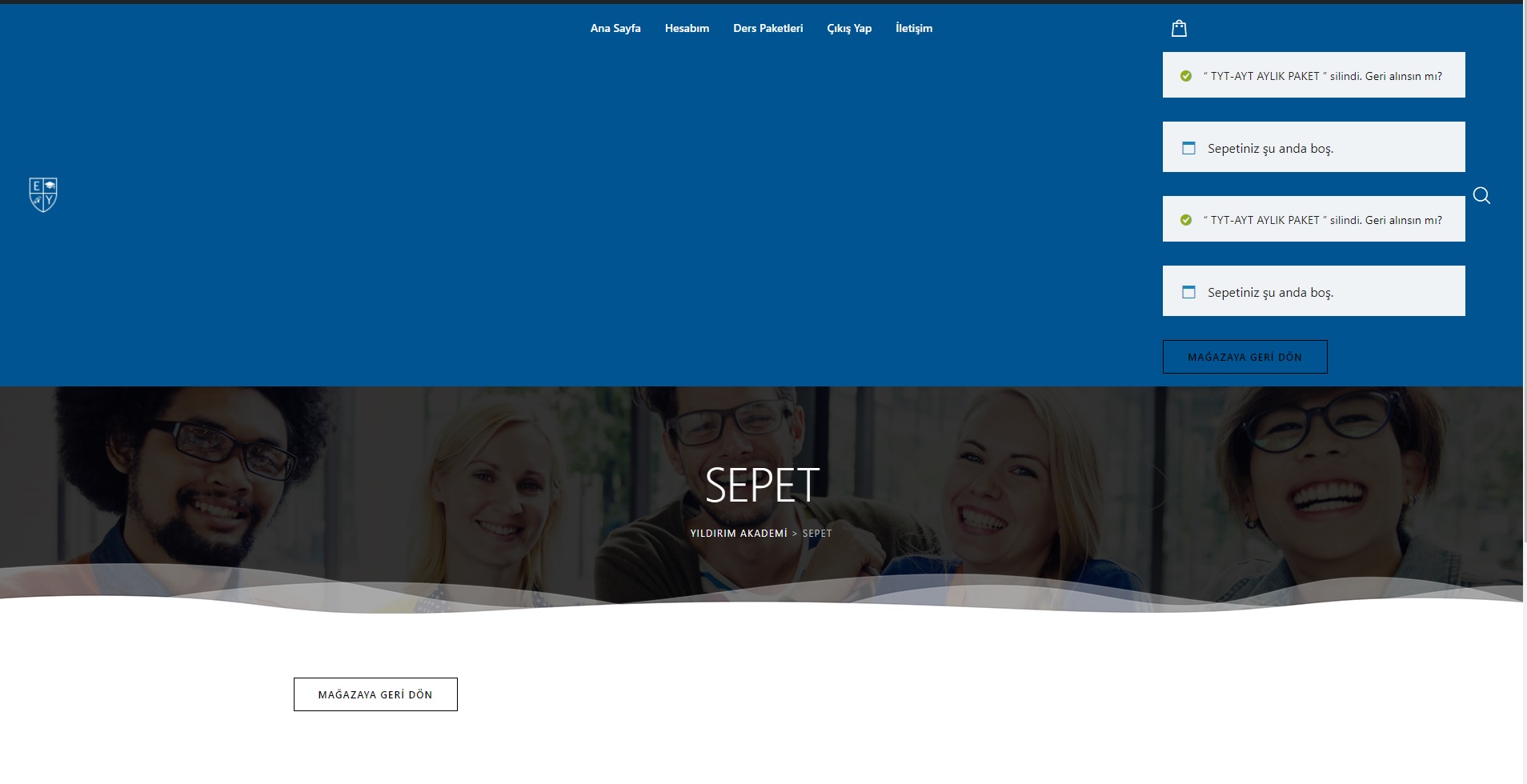
I have a website called  and the alert that appears when I delete the product from the cart is also distorted and appears in the navbar.
and the alert that appears when I delete the product from the cart is also distorted and appears in the navbar.
 My question is: how can I find the source of this problem? I have coding knowledge but I don't know how to find errors on the frontend of a website. Could you please provide me with some guidance on this issue so that I can reach a solution?
My question is: how can I find the source of this problem? I have coding knowledge but I don't know how to find errors on the frontend of a website. Could you please provide me with some guidance on this issue so that I can reach a solution?
CodePudding user response:
form__cart-item .product-thumbnail img { width: 60px !important; vertical-align: top; }
you should change 60px to 100% or just delete it
CodePudding user response:
Just set this as custom CSS to get this https://prnt.sc/yycsR7FeekqK
.tinvwl-table-manage-list .product-thumbnail img, .woocommerce-cart-form__cart-item .product-thumbnail img
width: auto;
height: auto;
vertical-align: top;
You 're ready buddy! ;)
