For httppost method MultiSelectList shows only one value in view side.
My view
<div >
<select required="" asp-for="DomID" asp-items=" ViewBag.DomList as MultiSelectList" multiple data-live-search="true"
placeholder="Select Categories"
onchange="console.log($(this).children(':selected').length)">
</select>
</div>
MY Controller
[HttpPost]
public IActionResult controllerAction([Bind]LogModel logmodel)
{
logmodel.selectedvals= // Has Submitted/selected values
List<LogModel> domList = new List<LogModel>();
domList = ;//getting values for dropdown
ViewBag.DomList = new MultiSelectList(domList , "DomID", "Dom", logmodel.selectedvals);
return view(logmodel);
}
My dropdown shows only one value selected from out of all selected values i.e.. from
logmodel.selectedvals in post action.
If I set hardcode selected values in httpget method for multiselectlist then it's shows selected values properly. What I'm doing wrong here?
Updated
Log Model
public Int64 DomID { get; set; }
public string Dom { get; set; }
public List<Int64> selectedvals { get; set; }
CodePudding user response:
Try to remove logmodel from return view(logmodel);
Below is a work demo, you can refer to it , hope it can help.
In Controller:
public IActionResult SetList()
{
return View();
}
[HttpPost]
public IActionResult ShowMList(LogModel logmodel)
{
List<LogModel> domList = new List<LogModel>();
domList.Add(new LogModel() { DomID = 1, Dom = "AA" });
domList.Add(new LogModel() { DomID = 2, Dom = "BB" });
domList.Add(new LogModel() { DomID = 3, Dom = "CC" });
ViewBag.DomList = new MultiSelectList(domList, "DomID", "Dom", logmodel.selectedvals);
return View();
}
SetList.cshtml:
@model LogModel
<form asp-action="ShowMList">
<select name="selectedvals" multiple>
<option value="1">AA</option>
<option value="2">BB</option>
<option value="3">CC</option>
</select>
<input type="submit" value="submit" />
</form>
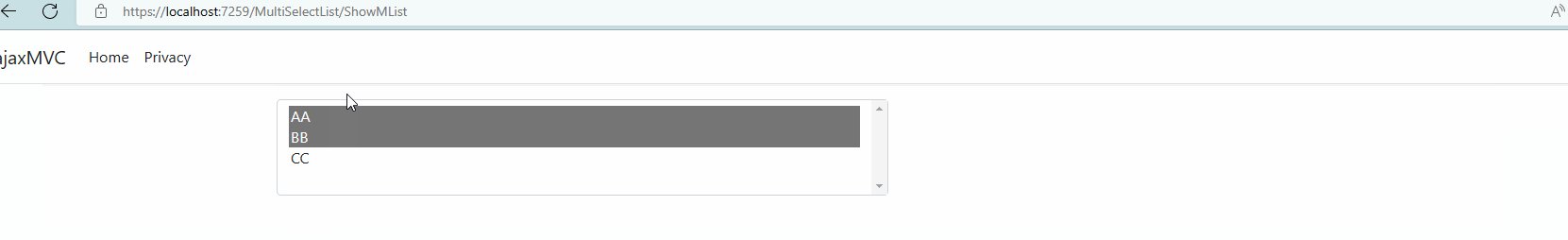
ShowMList.cshtml:
@model LogModel
<div >
<select required="" asp-for="DomID" asp-items=" ViewBag.DomList as MultiSelectList" multiple data-live-search="true"
placeholder="Select Categories"
onchange="console.log($(this).children(':selected').length)">
</select>
</div>
result:
CodePudding user response:
In aspfor int was using int instead of