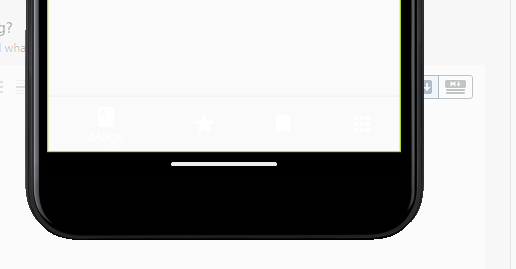
Im learning Flutter and I added a BottomnavigationBar and it was blue for a day and then I came back to it being clear and im not sure what happened because I did not change my code at all.
bottomNavigationBar: BottomNavigationBar(
items: const [
BottomNavigationBarItem(
icon: Icon(Icons.book),
label: 'Mags',
),
BottomNavigationBarItem(
icon: Icon(Icons.star_outlined),
label: 'Featured',
),
BottomNavigationBarItem(
icon: Icon(Icons.bookmark),
label: 'Saved',
),
BottomNavigationBarItem(
icon: Icon(Icons.apps_rounded),
label: 'Shelf',
),
],
),
I tried changing the backgroundcolor but it did not work either
CodePudding user response:
The backgroundColor of the BottomNavigationBar changes depending on the item you have selected which defaults to white. You have to define the color on every BottomNavigationBarItem.
BottomNavigationBarItem(
icon: Icon(Icons.book),
label: 'Mags',
backgroundColor: Colors.red,
),
And when that item is active the NavigationBar will turn in that color.