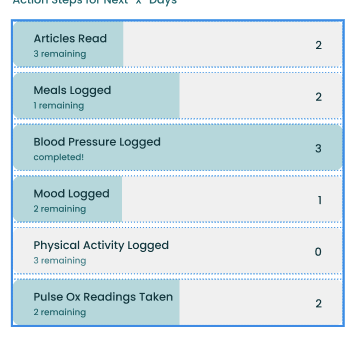
I have a widget(s) to build that looks like this:
Being somewhat new to flutter, I'm drawing a blank on how to achieve the background being filled like that.
I do have my data like so:
enum ProgressKeys {
articles,
meals,
bloodPressure,
mood,
physicalActivity,
weight,
}
class StepProgress {
StepProgress({
required this.displayText,
required this.progress,
required this.count,
});
final String displayText;
final int progress;
int count;
}
final Map<ProgressKeys, StepProgress> programStepCounts = {
ProgressKeys.articles: {
displayText: "Articles Read",
progress: 2,
count: 4,
},
ProgressKeys.meals: {
displayText: "Meals Logged",
progress: 3,
count: 9,
},
// Etc...
}
All I can think of is start with a ListView.builder but I have no idea how to achieve something like this with the background.
CodePudding user response:
You can use LinearProgressIndicator inside a Stack! Heres a code sample:
return Center(
child: Container(
clipBehavior: Clip.hardEdge,
margin: const EdgeInsets.symmetric(horizontal: 20.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20.0),
),
height: 80.0,
width: double.infinity,
child: Stack(
alignment: Alignment.centerLeft,
children: [
Positioned.fill(
child: LinearProgressIndicator(
//Here you pass the percentage
value: 0.7,
color: Colors.blue.withAlpha(100),
backgroundColor: Colors.blue.withAlpha(50),
),
),
const Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0),
child: Text('Hello world'),
)
],
),
),
);
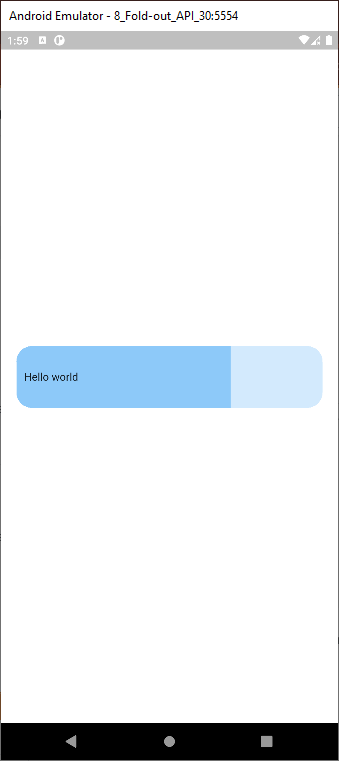
You can pass to LinearProgressIndicator a value between 0 to 1 wich represents the percentage of completition. In the code sample i used 0.7 so its 70% full. It looks like this:
Of course you can change the colors and in the first container you can adjust the border.