[assembly: ExportRenderer(typeof(AppShell), typeof(CustomShellRenderer))]
namespace App4.Droid
{
public class CustomShellRenderer : ShellRenderer
{
public CustomShellRenderer(Context context) : base(context)
{
}
protected override IShellBottomNavViewAppearanceTracker CreateBottomNavViewAppearanceTracker(ShellItem shellItem)
{
return new CustomShellBottomNavViewAppearanceTracker();
}
}
public class CustomShellBottomNavViewAppearanceTracker : IShellBottomNavViewAppearanceTracker
{
public void Dispose()
{
}
public void ResetAppearance(BottomNavigationView bottomView)
{
}
public void SetAppearance(BottomNavigationView bottomView, IShellAppearanceElement appearance)
{
(bottomView.Parent as LinearLayout)?.SetBackgroundColor(Color.Transparent.ToAndroid());
bottomView.SetBackgroundColor(Color.Transparent.ToAndroid());
bottomView.LabelVisibilityMode = LabelVisibilityMode.LabelVisibilityUnlabeled;
}
}
}
shell customrenderer in android
I want to overlap the content part and bottom navigation part
I know how to implement purely XAML-only without shell and CustomRender, but I don't want to. Because my project is highly dependent on Shell
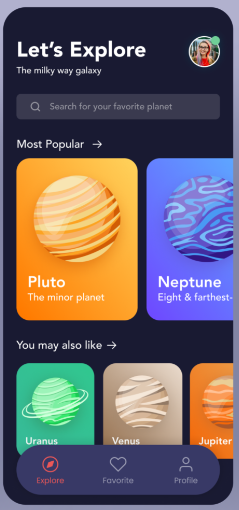
https://github.com/naweed/MauiPlanets
above app is overlap bottom navigation and contentpage in my case remove tabbar background and remain icons Simply put, I would like to lower the height of the content page overlapping with the bottom navigation.
CodePudding user response:
Full screen should be able to meet your need, if I understand correctly.
Add this to your MainActivity.cs:
protected override void OnCreate(Bundle savedInstanceState)
{
...
IWindowInsetsController wicController = Window.InsetsController;
Window.SetDecorFitsSystemWindows(false);
Window.SetFlags(WindowManagerFlags.Fullscreen, WindowManagerFlags.Fullscreen);
if (wicController != null)
{
wicController.Hide(WindowInsets.Type.NavigationBars());
}
}