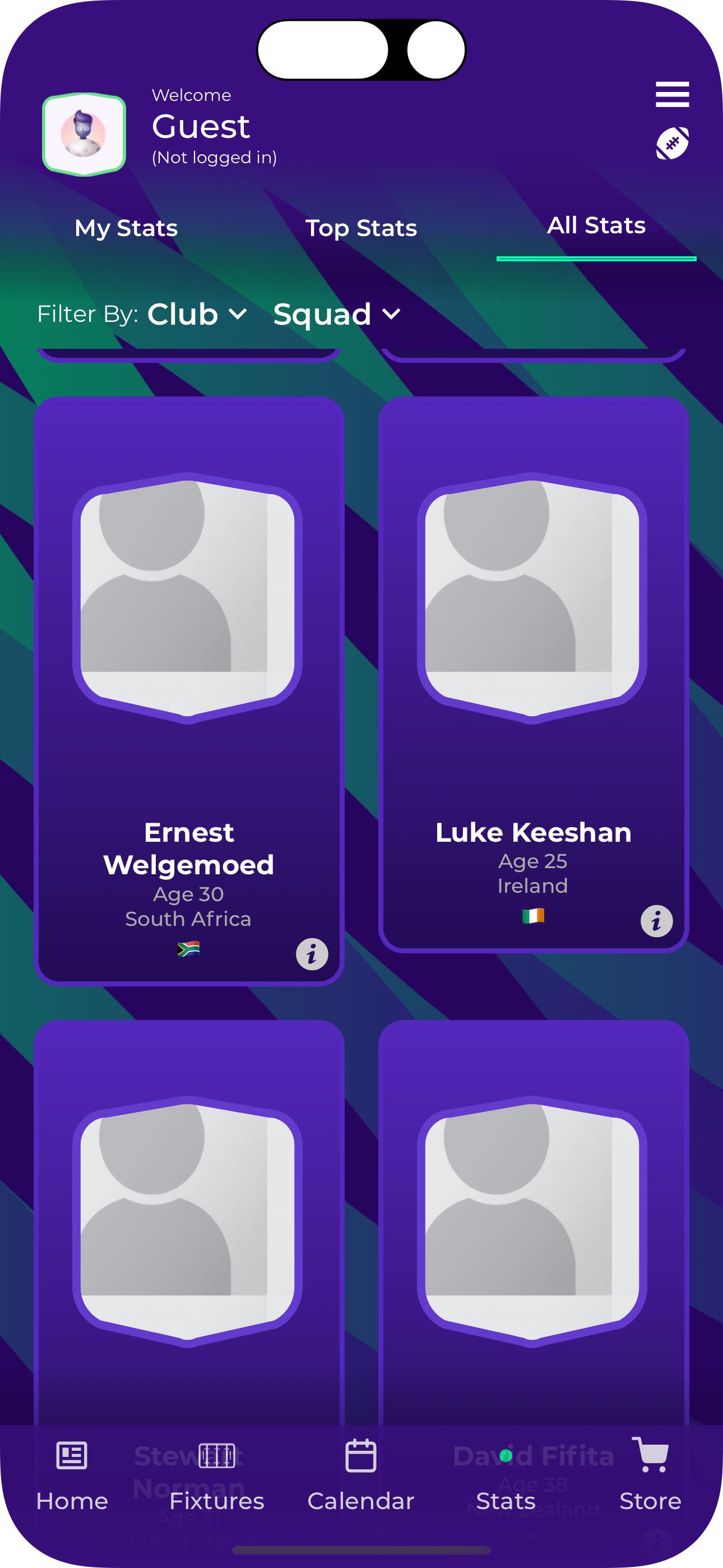
I'm trying to fill the frame shape (svg path) with image of each player (dynamic image)
<Svg
xmlns='http://www.w3.org/2000/svg'
width={182.545}
style={{}}
height={221.987}
{...props}
>
<Pattern
id='c'
height='100%'
width='100%'
patternTransform='matrix(1,0,0,1,0,0)'
patternContentUnits='objectBoundingBox'
preserveAspectRatio='none'
x='0'
y='0'
>
<Image
height='1'
width='1'
preserveAspectRatio='none'
xlinkHref={'http://46.101.9.156/assets/media/users/blank.png}
x='0'
y='0'
/>
</Pattern>
<Path
d='m142.3 167.829-46.765 10.433a12.946 12.946 0 0 1-11.384 0l-46.765-10.433a24.87 24.87 0 0 1-13.585-22.495V61.343c0-10.424 7.947-18.875 17.749-18.875l43.284-7.523a29.222 29.222 0 0 1 10.018 0l43.283 7.524c9.8 0 17.749 8.451 17.749 18.875v83.99a24.871 24.871 0 0 1-13.584 22.495Z'
stroke='#623bcc'
strokeMiterlimit={10}
strokeWidth={5}
fill='url(#c)'
/>
</Svg>
can you please help me in getting the inside image or the fill in svg terms to actually fill the shape, and not repeat itself or align itself aside?
CodePudding user response:
what ended up working was adding a property to the pattern that contains the fill image patternUnits='userSpaceOnUse' so my code now is :
import Svg, {
Path,
Pattern,
Image,
Defs,
ClipPath,
Use
} from 'react-native-svg'
import RN from 'react-native'
const FrameSVG = props => {
return (
<Svg
xmlns='http://www.w3.org/2000/svg'
width={182.545}
style={{ justifyContent: 'center', alignItems: 'center' }}
height={221.987}
{...props}
>
<Pattern
id='c'
height='100%'
width='100%'
patternUnits='userSpaceOnUse'
patternContentUnits='objectBoundingBox'
preserveAspectRatio='none'
x='0'
y='0'
>
<Image
height='1'
width='1'
preserveAspectRatio='xMidYMid slice'
xlinkHref={props.img}
x='0'
y='0'
/>
</Pattern>
<Path
d='m142.3 167.829-46.765 10.433a12.946 12.946 0 0 1-11.384 0l-46.765-10.433a24.87 24.87 0 0 1-13.585-22.495V61.343c0-10.424 7.947-18.875 17.749-18.875l43.284-7.523a29.222 29.222 0 0 1 10.018 0l43.283 7.524c9.8 0 17.749 8.451 17.749 18.875v83.99a24.871 24.871 0 0 1-13.584 22.495Z'
stroke='#623bcc'
strokeMiterlimit={10}
strokeWidth={5}
fill='url(#c)'
/>
</Svg>
)
}
export default FrameSVG
I hope this helps whoever is facing the same problem