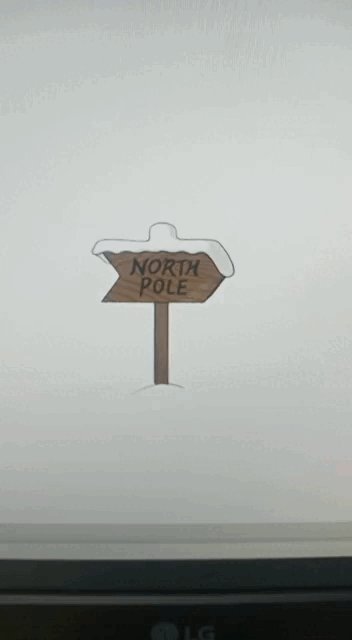
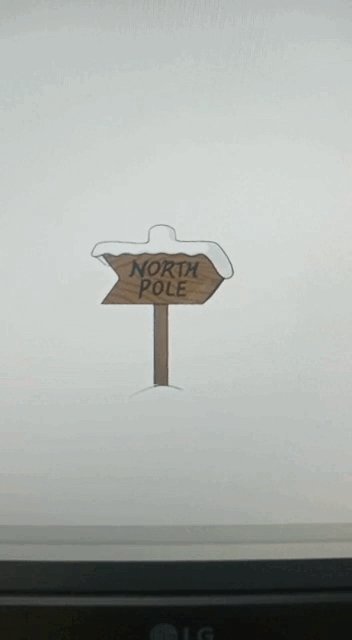
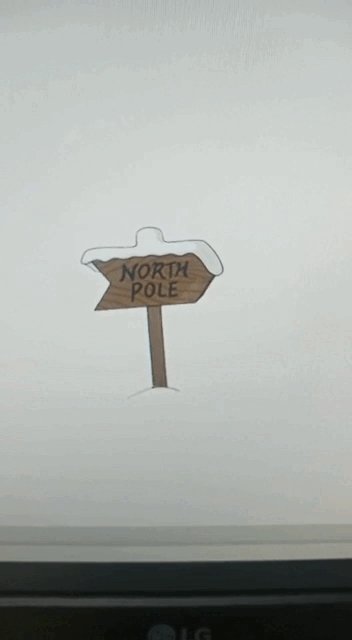
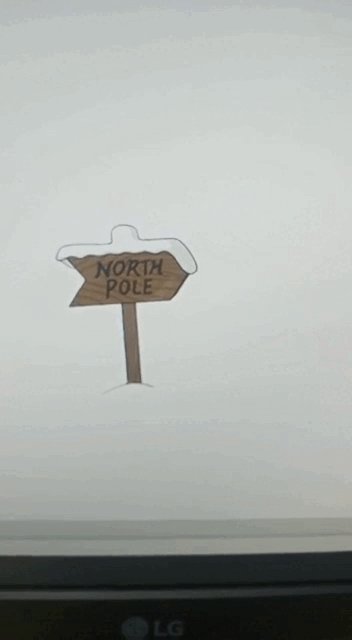
I have to simulate a "wind blow on a plate" and researching a little I found the rotate property, but when I apply it it is rotating the whole image, as shown in the gif below.
However I expected to get something like the image below, but smoother.
Which property to use so that I keep the floor (part where the plate is stuck) in the fixed image?
CodePudding user response:
Use transform-origin: bottom center.
<!DOCTYPE html>
<html>
<head>
<style>
#myDIV {
margin: auto;
border: 1px solid black;
width: 200px;
height: 100px;
background-color: coral;
color: white;
animation: mymove 5s infinite;
transform-origin: bottom center
}
@keyframes mymove {
0% {
transform: rotate(-20deg);
}
50% {
transform: rotate(20deg);
}
100% {
transform: rotate(-20deg);
}
}
</style>
</head>
<body>
<h1>Animation of transform</h1>
<p>Gradually rotate the element around the bottom center:<p>
<div id="myDIV">
<h1>myDIV</h1>
</div>
</body>
</html>
Found here: https://stackoverflow.com/a/6633676/13867483