Having css file where the structure is like this:
#something > div {
...
}
When it is saved, it removes the spaces around > and it makes it look like this:
#something>div {
...
}
Is there a way to avoid this in VS Code?
CodePudding user response:
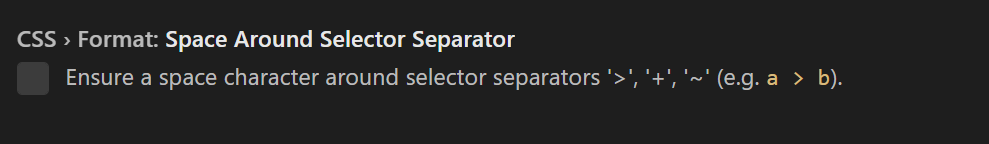
I haven't encountered this in VS Code. But I did find this setting in Preferences>Settings that may be the solution.
I do not have it checked and I don't have the same issue you report. Perhaps another setting elsewhere causes it.
CodePudding user response:
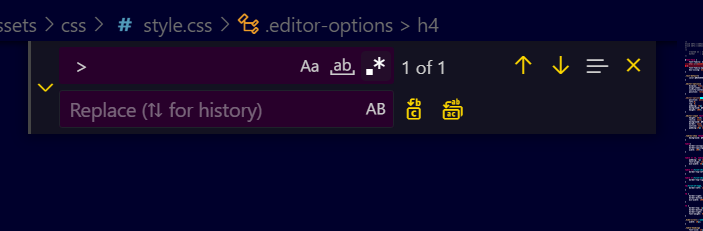
Replace space -
--space--- > --space--- replace to = >