I am trying to make a dropdown menu at the top of my page; however, I am unable to properly align the edges of the two list item elements.
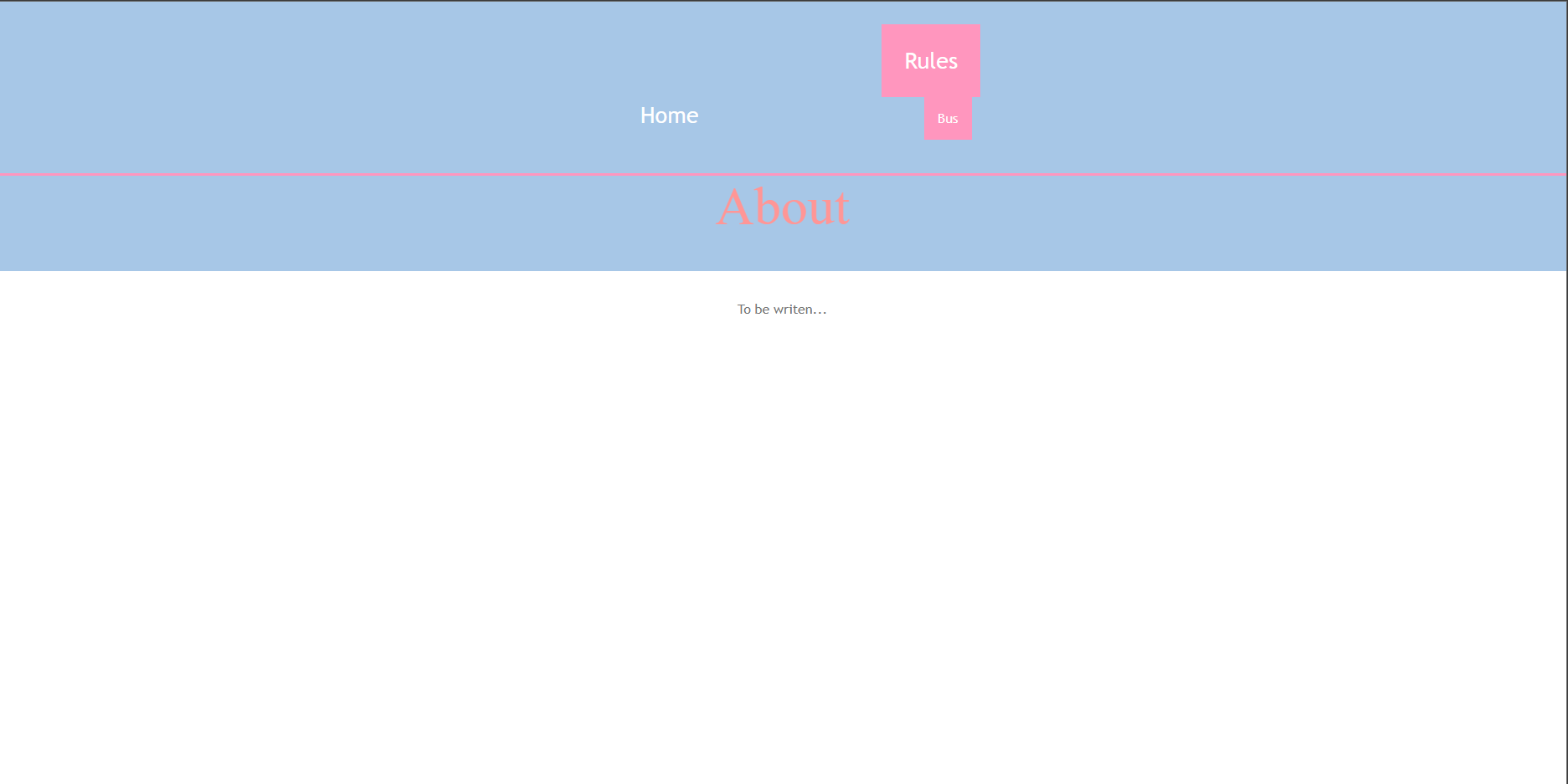
Picture of the problem:

This is my code:
@font-face {
font-family: "Chivo Mono";
src: url("Resource/Fonts/ChivoMono-Black.ttf") format("ttf");
font-weight: normal;
font-style: normal;
}
* {
box-sizing: border-box;
font-family: 'Trebuchet MS';
color: #777;
}
html,
body {
margin: 0;
padding: 0;
}
.emails {
height: 100px;
width: 250px;
}
.nav li {
display: inline-block;
}
.header {
background-color: #A7C7E7;
background-size: cover;
padding-bottom: 40px;
margin-bottom: 20px;
}
.nav a {
display: inline-block;
padding: 1em;
color: white;
text-decoration: none;
}
.nav a:hover {
background-color: rgba(255, 150, 190, 1);
}
.main-nav {
text-align: center;
font-size: 1.7em;
border-bottom: 3px solid rgba(255, 150, 190, 1);
}
.main-nav li {
padding: 0 5%;
}
.page-name {
text-align: center;
margin: 0;
font-size: 4em;
font-family: "Chivo Mono";
font-weight: normal;
color: rgba(255, 150, 150, 1);
}
.footer {
background-color: #A7C7E7;
margin: 50px 0px;
padding: 50px 0px;
border: white;
}
.footer h1 {
padding: 0px 0px;
}
.footer textarea {
margin-top: 2em;
width: 400px;
height: 200px;
}
.body-text {
max-width: 900px;
margin: 0 auto;
padding: 0 1.5em;
}
.footer {
text-align: center;
margin-top: 10em;
margin-bottom: 0em;
}
body {
min-height: 100vh;
display: flex;
flex-direction: column;
}
.email-button {
padding: 1em;
}
.article-title h2 {
text-align: center;
color: Black;
}
.coming-soon {
color: white;
}
.nav li {
color: white;
}
.email-button button {
background-color: rgba(255, 150, 190, 1);
color: white;
padding: 7px 20px;
font-size: 1.3em;
border-radius: 10px;
border: 0px;
transition-duration: 0.9s;
}
.button:hover {
background-color: white;
color: #A7C7E7;
}
.dropdown ul li a {
font-size: .6em;
}
.dropdown ul a {
display: inline-block;
background-color: rgba(255, 150, 190, 1);
text-align: center;
}
p {
text-align: center;
}<header >
<nav >
<ul>
<li><a href="index.html">Home</a></li>
<li ><a>Rules</a>
<ul>
<li><a href="gunlawramble.html">Bus</a></li>
</ul>
</li>
</ul>
</nav>
<div>
<h1 >About</h1>
</div>
</header>
<section >
<div>
<p text>To be writen...
<p>
</div>
</section>I have tried messing with the paddings and margins, as well as display types.
CodePudding user response:
Try to adjust it with position as below:
nav .dropdown {
position: relative;
}
nav .dropdown ul {
position: absolute;
}
nav > ul .dropdown > ul, nav > ul .dropdown > ul li{
padding-left:0;
}
Here is the doc for position if you want to know more.
DEMO
@font-face {
font-family: "Chivo Mono";
src: url("Resource/Fonts/ChivoMono-Black.ttf") format("ttf");
font-weight: normal;
font-style: normal;
}
* {
box-sizing: border-box;
font-family: 'Trebuchet MS';
color: #777;
}
html,
body {
margin: 0;
padding:0;
}
p {
text-align:center;
}
.emails {
height:100px;
width:250px;
}
.nav li {
display: inline-block;
}
.header {
background-color:#A7C7E7;
background-size: cover;
padding-bottom: 40px;
margin-bottom: 20px
}
.nav a {
display: inline-block;
padding:1em;
color: white;
text-decoration: none;
}
.nav a:hover {
background-color: rgba(255, 150, 190, 1);
}
.main-nav {
text-align: center;
font-size: 1.7em;
border-bottom: 3px solid rgba(255, 150, 190, 1);
}
.main-nav li {
padding: 0 5%;
}
.page-name {
text-align: center;
margin: 0;
font-size: 4em;
font-family: "Chivo Mono";
font-weight: normal;
color: rgba(255, 150, 150, 1);
}
.footer {
background-color: #A7C7E7;
margin: 50px 0px;
padding: 50px 0px;
border: white;
}
.footer h1 {
padding: 0px 0px;
}
.footer textarea {
margin-top: 2em;
width: 400px;
height: 200px;
}
.body-text {
max-width: 900px;
margin: 0 auto;
padding: 0 1.5em;
}
.footer {
text-align: center;
margin-top: 10em;
margin-bottom: 0em;
}
body {
min-height: 100vh;
display: flex;
flex-direction: column;
}
.email-button {
padding: 1em;
}
.article-title h2 {
text-align: center;
color: Black;
}
.coming-soon {
color: white;
}
.nav li {
color: white;
}
.email-button button {
background-color: rgba(255, 150, 190, 1);
color: white;
padding: 7px 20px;
font-size: 1.3em;
border-radius: 10px;
border: 0px;
transition-duration: 0.9s;
}
.button:hover {
background-color: white;
color: #A7C7E7;
}
.dropdown ul li a {
font-size: .6em;
}
.dropdown ul a{
display: inline-block;
background-color: rgba(255, 150, 190, 1);
text-align: center;
}
nav .dropdown {
position: relative;
}
nav > ul .dropdown > ul {
position: absolute;
}
nav > ul .dropdown > ul,
nav > ul .dropdown > ul li{
padding-left:0;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="zuckymuckyboi" />
<title>Home</title>
<link rel="stylesheet" href="Resources\styles.css">
<style></style>
</head>
<body>
<header >
<nav >
<ul>
<li><a href= "index.html">Home</a></li>
<li ><a>Rules</a>
<ul>
<li><a href= "gunlawramble.html">Bus</a></li>
</ul>
</li>
</ul>
</nav>
<div>
<h1 >About</h1>
</div>
</header>
<section >
<div>
<p text>To be writen...<p>
</div>
</section>
</body>CodePudding user response:
This is really just a hack to get what you are trying to do:
<li style="padding-right:119px;"><a href= "gunlawramble.html">Bus</a></li>
Using inline css styling you can add a padding to the specific element you want to adjust.
In this case, you can see padding-right:119px aligns the elements to the left side.
If you want the elements to align on the opposite side, you can similarly use padding-left and adjust in the same manner.
@font-face {
font-family: "Chivo Mono";
src: url("Resource/Fonts/ChivoMono-Black.ttf") format("ttf");
font-weight: normal;
font-style: normal;
}
* {
box-sizing: border-box;
font-family: 'Trebuchet MS';
color: #777;
}
html, body {
margin: 0;
padding:0;
}
.emails {
height:100px; width:250px;
}
.nav li {
display: inline-block;
}
.header {
background-color:#A7C7E7;
background-size: cover;
padding-bottom: 40px;
margin-bottom: 20px
}
.nav a {
display: inline-block;
padding:1em;
color: white;
text-decoration: none;
}
.nav a:hover {
background-color: rgba(255, 150, 190, 1);
}
.main-nav {
text-align: center;
font-size: 1.7em;
border-bottom: 3px solid rgba(255, 150, 190, 1)
}
.main-nav li {
padding: 0 5%;
}
.page-name {
text-align: center;
margin: 0;
font-size: 4em;
font-family: "Chivo Mono";
font-weight: normal;
color: rgba(255, 150, 150, 1);
}
.footer {
background-color: #A7C7E7;
margin: 50px 0px;
padding: 50px 0px;
border: white;
}
.footer h1 {
padding: 0px 0px
}
.footer textarea {
margin-top: 2em;
width: 400px;
height: 200px;
}
.body-text {
max-width: 900px;
margin: 0 auto;
padding: 0 1.5em
}
.footer {
text-align: center;
margin-top: 10em;
margin-bottom: 0em;
}
body {
min-height: 100vh;
display: flex;
flex-direction: column;
}
.email-button {
padding: 1em;
}
.article-title h2 {
text-align: center;
color: Black;
}
.coming-soon {
color: white;
}
.nav li {
color: white;
}
.email-button button {
background-color: rgba(255, 150, 190, 1);
color: white;
padding: 7px 20px;
font-size: 1.3em;
border-radius: 10px;
border: 0px;
transition-duration: 0.9s;
}
.button:hover {
background-color: white;
color: #A7C7E7;
}
.dropdown ul li a {
font-size: .6em;
}
.dropdown ul a{
display: inline-block;
background-color: rgba(255, 150, 190, 1);
text-align: center;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="zuckymuckyboi" />
<title>Home</title>
<link rel="stylesheet" href="Resources\styles.css">
<style>
p {
text-align:center;
}
</style>
</head>
<body>
<header >
<nav >
<ul>
<li><a href= "index.html">Home</a></li>
<li ><a>Rules</a>
<ul>
<li style="padding-right:119px;"><a href= "gunlawramble.html">Bus</a></li>
</ul>
</li>
</ul>
</nav>
<div>
<h1 >About</h1>
</div>
</header>
<section >
<div>
<p text>To be writen...<p>
</div>
</section>
</body>