I'm building a notes app like google keep with react. My html-css for a single note element is:
const NoteList = ({searchTerm}) => {
const [notes, setNotes] = useState([]);
useEffect(() => {
async function fetchNotes(){
const response = await fetch("url")
const notes = await response.json();
setNotes(notes)
};
fetchNotes();
}, []);
return (<div className="note-list">
{notes.map((note) => (
<div key={note.id}>
<Note
id={note.id}
title={note.title}
content={note.content}
/>
</div>
))}
</div>);
};
.card{
width: 100%;
height: fit-content;
background-color: var(--card-bg);
border-radius: 5px;
box-shadow: 0 2px 4px 0 var(--card-shadow);
padding: 20px;
display: flex;
flex-direction: column;
justify-content: space-between;
line-height: 1.2;
}
And the data I got from json is something like this:
[{
"id": 31,
"title": "Personal Development Goals",
"content": "1. Read one book per month\n2. Practice mindfulness meditation daily\n3. Take a public speaking course\n4. Learn a new skill or hobby\n5. Volunteer regularly\n6. Start a gratitude journal\n7. Set and track personal fitness goals"
}]
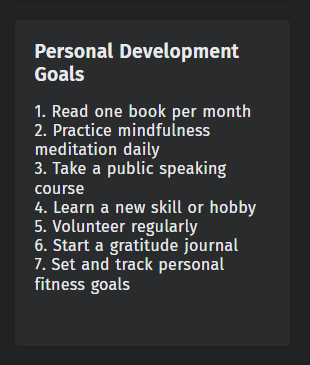
The output look like this.
I want more space after every finished sentence. NOT SAME HEIGHT for every line (not line-height). But bigger gaps between sentences.
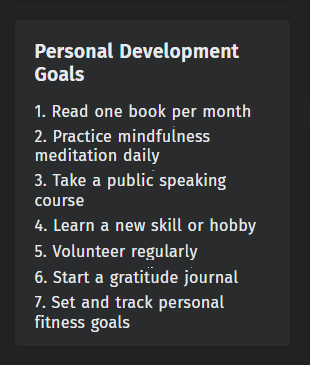
This should be the output
What I've tried
I've tried bunch of line and letter property.
.card{
line-height: 1.2;
line-break: loose;
letter-spacing: 0.3px;
word-spacing: 1px;
}
But it doesn't achieve what I want.
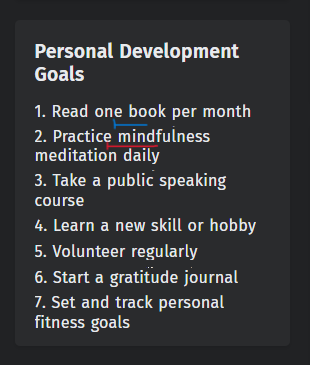
What I Want
If you look carefully, you would see that the red gap is smaller that blue . I've obviously tried line-height , word-wrap But I couldn't find any property that can achieve this.
I've seen some online solution but they used multiple span inside a single element. But my data isn't static it retrieves from API in JSON format.
Thanks in advance.
P.S. I am new in react.
CodePudding user response:
Wrap each "goal" in a p tag, then apply a css rule for p tag margins. example:
html:
<p>goal 1</p>
<p>goal 2</p>
and so on...
Then -
CSS:
p {
margin-top: use px, em, or rem. whichever works best for you and play around with the sizes until you like the look.; }
That will apply a margin above each p tag forcing a space between tags and NOT individual lines.
CodePudding user response:
have u try to use multiple p
like :
<div >
<h5 >Personal Development Goals</h5>
<div >
<p>1. Read one book per month on personal development or self-improvement.</p>
<p>2. Exercise at least 3 times per week.</p>
<p>3. Practice mindfulness meditation for at least 15 minutes per day.</p>
<p>4. Learn a new skill or take a course to improve my career prospects.</p>
<p>5. Volunteer at least once per month to give back to my community.</p>
<p>6. Set aside time each week to work on personal projects and hobbies.</p>
<p>7. Practice gratitude by writing in a journal every day.</p>
<p>8. Improve my time management skills by setting and sticking to a daily schedule.</p>
<p>9. Set and work towards specific, measurable, achievable, relevant, and time-bound (SMART) goals.</p>
<p>10. Seek out opportunities for personal growth and development, such as attending workshops or events.</p>
</div>
</div>
You will have more control over what you do, you can also use the CSS functionality that allows you to select a child:
.card > p {
font-size: 18px;
color: blue;
}