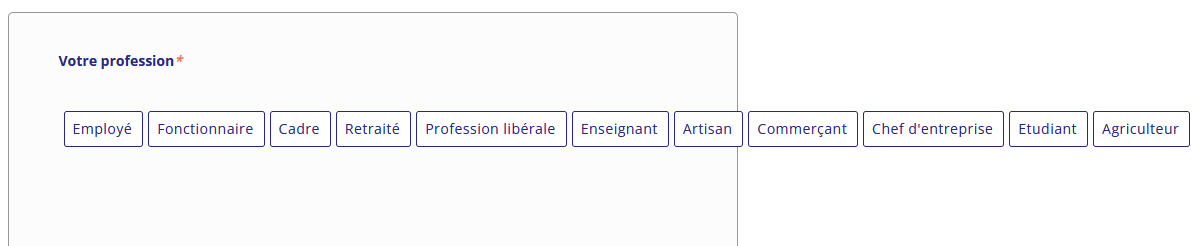
I want to move the list of my choices in the checkbox to a new line without exceeding 100% of the form.
<div >
<div >
<div >
<legend >Votre profession<i >*</i></legend>
<div id="profession_emprunteur">
<div >
<input id="profession_emprunteur_0" name="profession_emprunteur" required="required" type="radio" value="employe"/>
<label for="profession_emprunteur_0">Employé</label>
</div>
<div >
<input id="profession_emprunteur_1" name="profession_emprunteur" required="required" type="radio" value="fonctionnaire"/>
<label for="profession_emprunteur_1">Fonctionnaire</label>
</div>
<div >
<input id="profession_emprunteur_2" name="profession_emprunteur" required="required" type="radio" value="cadre"/>
<label for="profession_emprunteur_2">Cadre</label>
</div>
.....
</div>
</div>
</div>
</div>
Thenk's
CodePudding user response:
Change the display to the element of id profession_emprunteur and add the property float:left to the choices, so they will be displayed beside each other, but when the line is full the next ones will be displayed on the next line etc.
<html lang="fr">
<head>
<title>Form</title>
<meta content="text/html; charset=UTF-8" http-equiv="Content-Type"/>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
.form-lite {
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
-ms-border-radius: 2px;
-o-border-radius: 2px;
border-radius: 5px 5px 5px 5px;
border-width: 1px 1px 1px 1px;
background-color: #fcfcfc;
border-style: solid;
border-color: #979797;
margin-top: 50px;
padding: 50px 50px 30px 50px;
color: #1b1e21;
}
.note-form {
color: #e37d5a;
font-size: 14px;
font-weight: 900;
}
.radio-special {
visibility: hidden;
height: 0;
width: 0;
}
.radio-special:active label,
.radio-special:checked label {
background-color: #292780;
color: #fff;
box-shadow: none;
}
.form-label {
font-weight: bold;
margin-top: 18px;
margin-bottom: 5px;
color: #292780;
}
.label-special {
vertical-align: middle;
text-align: center;
cursor: pointer;
background-color: #fff;
color: #292780;
padding: 5px 10px;
margin-right: 0;
margin-left: 5px;
border: solid 1px #292780;
border-radius: 3px;
white-space: nowrap;
}
.label-special:hover {
background-color: #4ba0e5;
color: #fff;
border: solid 1px #4b92e4;
}
.form-check-inline#profession_emprunteur {
display: inherit;
}
.form-check-inline#profession_emprunteur .form-check {
float: left;
margin-bottom: 0.2em;
}
</style>
</head>
<body>
<main >
<section >
<div >
<div >
<div >
<form method="post">
<div >
<div >
<div >
<legend >Votre profession<i >*</i></legend>
<div id="profession_emprunteur">
<div >
<input id="profession_emprunteur_0"
name="profession_emprunteur" required="required" type="radio"
value="employe"/>
<label
for="profession_emprunteur_0">Employé</label>
</div>
<div >
<input id="profession_emprunteur_1"
name="profession_emprunteur" required="required" type="radio"
value="fonctionnaire"/>
<label
for="profession_emprunteur_1">Fonctionnaire</label>
</div>
<div >
<input id="profession_emprunteur_2"
name="profession_emprunteur" required="required" type="radio"
value="cadre"/>
<label
for="profession_emprunteur_2">Cadre</label>
</div>
<div >
<input id="profession_emprunteur_3"
name="profession_emprunteur" required="required" type="radio"
value="retraite"/>
<label
for="profession_emprunteur_3">Retraité</label>
</div>
<div >
<input id="profession_emprunteur_4"
name="profession_emprunteur" required="required" type="radio"
value="profession-liberale"/>
<label
for="profession_emprunteur_4">Profession libérale</label>
</div>
<div >
<input id="profession_emprunteur_5"
name="profession_emprunteur" required="required" type="radio"
value="enseignant"/>
<label
for="profession_emprunteur_5">Enseignant</label>
</div>
<div >
<input id="profession_emprunteur_6"
name="profession_emprunteur" required="required" type="radio"
value="artisan"/>
<label
for="profession_emprunteur_6">Artisan</label>
</div>
<div >
<input id="profession_emprunteur_7"
name="profession_emprunteur" required="required" type="radio"
value="commercant"/>
<label
for="profession_emprunteur_7">Commerçant</label>
</div>
<div >
<input id="profession_emprunteur_8"
name="profession_emprunteur" required="required" type="radio"
value="chef-entreprise"/>
<label
for="profession_emprunteur_8">Chef d'entreprise</label>
</div>
<div >
<input id="profession_emprunteur_9"
name="profession_emprunteur" required="required" type="radio"
value="etudiant"/>
<label
for="profession_emprunteur_9">Etudiant</label>
</div>
<div >
<input id="profession_emprunteur_10"
name="profession_emprunteur" required="required" type="radio"
value="agriculteur"/>
<label
for="profession_emprunteur_10">Agriculteur</label>
</div>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</section>
</main>
</body>
</html>CodePudding user response:
<html lang="fr">
<head>
<title>Form</title>
<meta content="text/html; charset=UTF-8" http-equiv="Content-Type"/>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
.form-lite {
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
-ms-border-radius: 2px;
-o-border-radius: 2px;
border-radius: 5px 5px 5px 5px;
border-width: 1px 1px 1px 1px;
background-color: #fcfcfc;
border-style: solid;
border-color: #979797;
margin-top: 50px;
padding: 50px 50px 30px 50px;
color: #1b1e21;
}
.note-form {
color: #e37d5a;
font-size: 14px;
font-weight: 900;
}
.radio-special {
visibility: hidden;
height: 0;
width: 0;
}
.radio-special:active label,
.radio-special:checked label {
background-color: #292780;
color: #fff;
box-shadow: none;
}
.form-label {
font-weight: bold;
margin-top: 18px;
margin-bottom: 5px;
color: #292780;
}
.label-special {
vertical-align: middle;
text-align: center;
cursor: pointer;
background-color: #fff;
color: #292780;
padding: 5px 10px;
margin-right: 0;
margin-left: 5px;
border: solid 1px #292780;
border-radius: 3px;
white-space: nowrap;
}
.label-special:hover {
background-color: #4ba0e5;
color: #fff;
border: solid 1px #4b92e4;
}
</style>
</head>
<body>
<main >
<section >
<div >
<div >
<div >
<form method="post">
<div >
<div >
<div >
<legend >Votre profession<i >*</i></legend>
<div id="profession_emprunteur">
<div >
<input id="profession_emprunteur_0"
name="profession_emprunteur" required="required" type="radio"
value="employe"/>
<label
for="profession_emprunteur_0">Employé</label>
</div>
<div >
<input id="profession_emprunteur_1"
name="profession_emprunteur" required="required" type="radio"
value="fonctionnaire"/>
<label
for="profession_emprunteur_1">Fonctionnaire</label>
</div>
<div >
<input id="profession_emprunteur_2"
name="profession_emprunteur" required="required" type="radio"
value="cadre"/>
<label
for="profession_emprunteur_2">Cadre</label>
</div>
<div >
<input id="profession_emprunteur_3"
name="profession_emprunteur" required="required" type="radio"
value="retraite"/>
<label
for="profession_emprunteur_3">Retraité</label>
</div>
<div >
<input id="profession_emprunteur_4"
name="profession_emprunteur" required="required" type="radio"
value="profession-liberale"/>
<label
for="profession_emprunteur_4">Profession libérale</label>
</div>
<div >
<input id="profession_emprunteur_5"
name="profession_emprunteur" required="required" type="radio"
value="enseignant"/>
<label
for="profession_emprunteur_5">Enseignant</label>
</div>
<div >
<input id="profession_emprunteur_6"
name="profession_emprunteur" required="required" type="radio"
value="artisan"/>
<label
for="profession_emprunteur_6">Artisan</label>
</div>
<div >
<input id="profession_emprunteur_7"
name="profession_emprunteur" required="required" type="radio"
value="commercant"/>
<label
for="profession_emprunteur_7">Commerçant</label>
</div>
<div >
<input id="profession_emprunteur_8"
name="profession_emprunteur" required="required" type="radio"
value="chef-entreprise"/>
<label
for="profession_emprunteur_8">Chef d'entreprise</label>
</div>
<div >
<input id="profession_emprunteur_9"
name="profession_emprunteur" required="required" type="radio"
value="etudiant"/>
<label
for="profession_emprunteur_9">Etudiant</label>
</div>
<div >
<input id="profession_emprunteur_10"
name="profession_emprunteur" required="required" type="radio"
value="agriculteur"/>
<label
for="profession_emprunteur_10">Agriculteur</label>
</div>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</section>
</main>
</body>
</html>