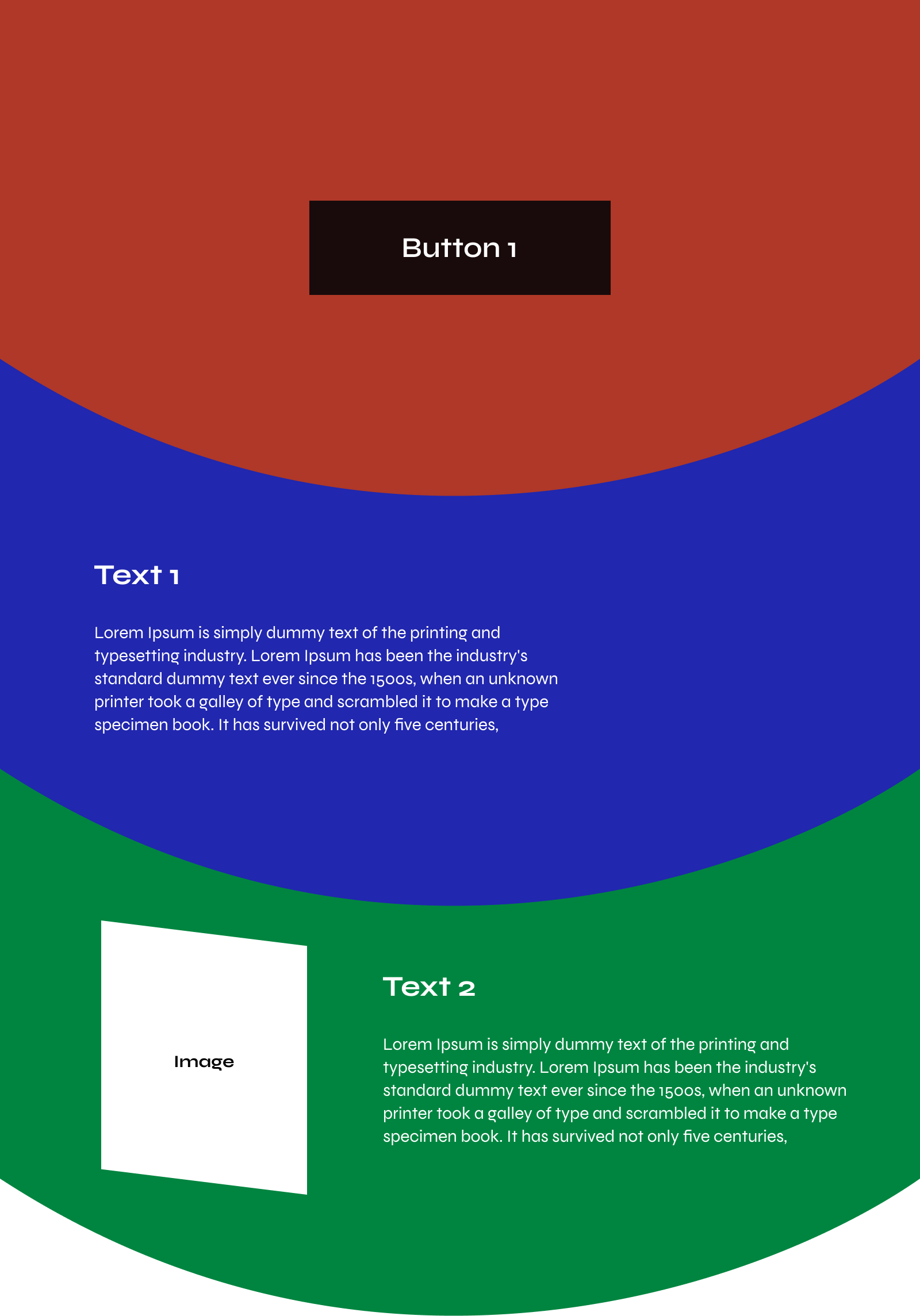
I am working on web application using Rect JS and I only have beginners knowledge in HTML and CSS.So can you please suggest me to achieve something like the following with a responsive UI that containing button,text and image.How can I write css styles to curve a div and place another one below it without any blank space.
Can someone please suggest any solution? Any help would be really appreciated.I have tried radial-gradient method like following.
<div className="background1">
....
</div>
<div className="background2">
.....
</div>
.background1 {
width: 100%;
background: radial-gradient(120% 800px at 50% -30px, red 75%,
transparent 75%) no-repeat;
z-index: 2;
position:relative;
margin-bottom: 0px;
}
.background2 {
background-color: #202492;
width: 100%;
background: radial-gradient(120% 800px at 50% -30px,blue 75%,
transparent 75%) no-repeat;
position: relative;
z-index: 1;
margin-top: -50px;
}
Blockquote
CodePudding user response:
I think you need something like this:
.btn1 {
background: #190b0b;
color: #fff;
padding: 1em 2.5em;
box-shadow: 1px 2px 7px -1px #190b0b;
}
.background1 {
width: 100%;
background: red;
z-index: 2;
position: relative;
margin-bottom: 0px;
padding: 6em 0;
border-radius: 0 0 10em 10em;
text-align: center;
}
.background2 {
background-color: #202492;
z-index: 1;
position: relative;
margin-bottom: 0px;
padding: 6em 0;
border-radius: 0 0 10em 10em;
text-align: left;
width: 100%;
top: -10em;
color: #fff;
}
.background3 {
background-color: blue;
z-index: 0;
position: relative;
margin-bottom: 0px;
padding: 6em 0;
border-radius: 0 0 10em 10em;
text-align: left;
width: 100%;
top: -20em;
color: #fff;
}
.text {
margin-top: 6em;
max-width: 50%;
padding: 0 6em;
}<div >
<button >Button</button>
</div>
<div >
<div >
<h2> Text1 </h2>
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse pellentesque, nibh sed tempus bibendum, lacus turpis dictum ipsum, nec consectetur diam nisi eget mauris. </p>
</div>
</div>
<div >
<div >
<h2> Text2 </h2>
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse pellentesque, nibh sed tempus bibendum, lacus turpis dictum ipsum, nec consectetur diam nisi eget mauris. </p>
</div>
</div>Just change in border-radius and padding values to have the perfect curve that you want.
CodePudding user response:
You can use border-bottom-left-radius and border-bottom-lright-radius or border-radius: 0px 0px xxxpx xxpx;
div {
height: 300px;
width: 300px;
border-bottom-right-radius: 200px;
border-bottom-left-radius: 200px;
background: black;
}<div></div>