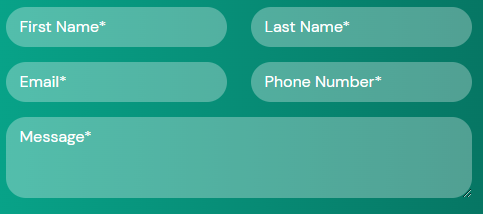
so i have a page that looks like this

with an HTML like this
<form id="contact-form">
<div style="position:relative">
<div >
<input type="text" placeholder="First Name*" required id="firstName" />
</div>
<div >
<input type="text" placeholder="Last Name*" required id="secondName" />
</div>
</div>
<div >
<div >
<input type="email" placeholder="Email*" required id="email" />
</div>
<div >
<input type="tel" placeholder="Phone Number*" required id="phoneNumber" />
</div>
</div>
<div >
<div >
<textarea rows="3" placeholder="Message*" required id="message"></textarea>
</div>
</div>
<div >
<div >
<button type="submit" >Send</button>
</div>
</div>
</form>
As seen above, there is a div which has a class "row" and the two div elements that contains the input for "First Name" and "Last name", same as "Email" as "Phone Number".
This part is ok as I can set the margin-bottom for each "row" class to 15px and each row will have a gap.
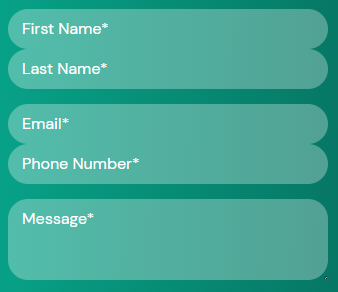
However, this approach is not responsive, as In mobile it will look like this

The inner elements are overlapping, I cant think of an approach to make this responsive so that the "First Name" and "Last Name" will be on another line with margin in mobile mode. can I handle it in pure CSS and HTML alone or do I need to do some scripting in javascript if its in mobile mode?
Any suggestions?
CodePudding user response:
Since you are using Bootstrap, you can use its classes for margins, and set top margin only for mobile devices.
Just add mt-3 mt-md-0 classes to the "Last Name" and "Phone" inputs:
<div >
<input type="text" placeholder="Last Name*" required id="secondName" />
</div>
...
<div >
<input type="tel" placeholder="Phone Number*" required id="phoneNumber" />
</div>
This will set margin on mobile devices, and it will remove them on desktop.
