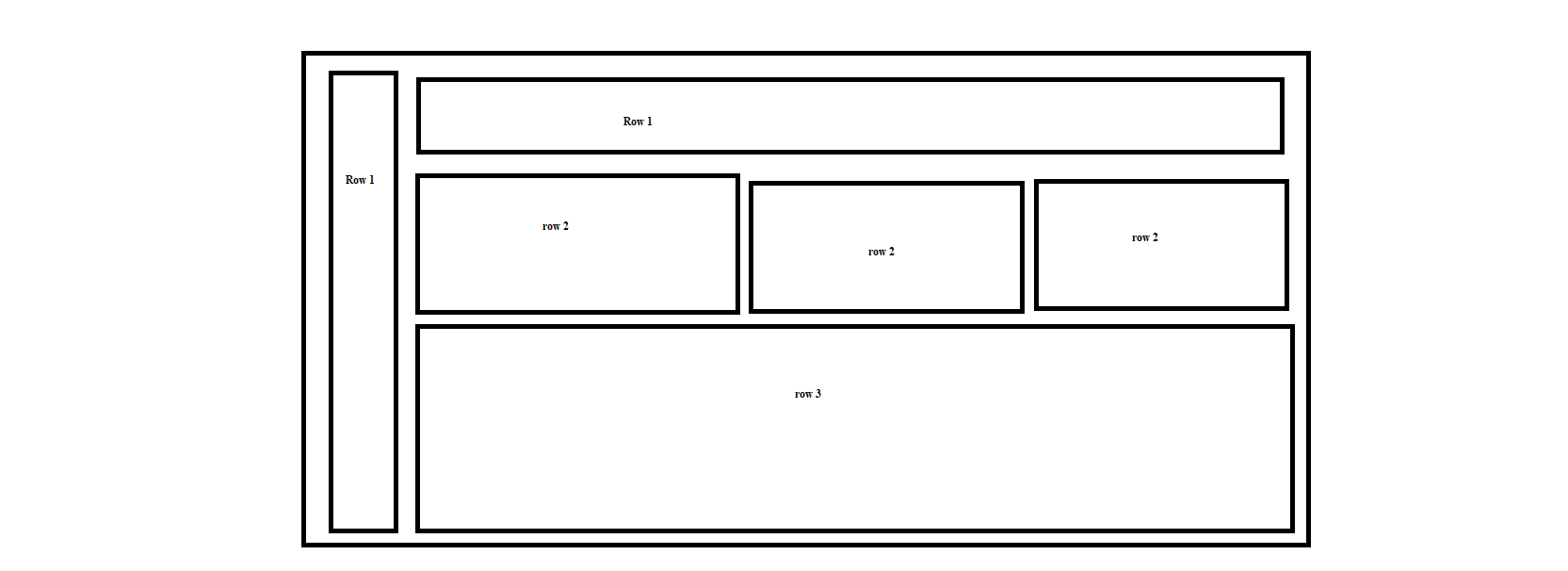
I am trying to create an UI with components arranged in the order as shown in the picture?
I am building a Material UI Dialog in React application with the following design proposal.
I am trying to flex box. I tried using the concepts as in the 
CodePudding user response:
It is definitely possible with Flexbox. Here is an example:
.block {
border: 2px solid black;
padding: 8px;
}
.container {
display: flex;
flex-direction: row;
align-items: stretch;
gap: 8px;
}
.first-column {
width: 100px;
}
.second-column {
flex-grow: 1;
display: flex;
flex-direction: column;
gap: 8px;
}
.second-row {
display: flex;
flex-direction: row;
align-items: center;
gap: 8px;
}
.second-row>* {
flex-grow: 1;
}
.third-row {
text-align: center;
}<div >
<div >
row 1
</div>
<div >
<div >
row 1
</div>
<div >
<div >
row 2
<br /> row 2
<br /> row 2
</div>
<div >
row 2
<br /> row 2
</div>
<div >
row 2
</div>
</div>
<div >
row 3
<br />
<br />
<br /> row 3
</div>
</div>
</div>CodePudding user response:
This is a solution for the template you showed but using the grid template instead of flex.
https://developer.mozilla.org/en-US/docs/Web/CSS/grid-template
*{
box-sizing: border-box;
padding: 0;
margin: 0;
}
body{
font-family: sans-serif;
font-size: 20px;
}
.container{
--gap: .20rem;
display: grid;
grid-template-columns: minmax(200px, auto) repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
grid-gap: var(--gap);
padding: var(--gap);
height: 100vh;
}
.container > *{
border: solid 1px darkgray;
display: block;
background: lightgray;
}
.side{
grid-row: span 3;
}
.header, .footer{
grid-column: span 3;
}
.box{
display: flex;
align-items: center;
justify-content: center;
}
/* Demo content */
.side::before,
.header::before,
.footer::before
{
color: #444;
font-size: 1rem;
padding: 0 .5em;
border-bottom: solid 1px #777;
display: block;
}
.side::before{
content: 'sidebar';
}
.header::before{
content: 'header';
}
.footer::before{
content: 'footer';
}
.container > .box:nth-child(3)::before{
height: 70%;
/*content: attr(data-height);*/ /*I wished it worked but it didn't*/
}
.container > .box:nth-child(4)::before{
height: 40%;
}
.container > .box:nth-child(5)::before{
height: 90%;
}
.box::before{
color: #ccc;
background: red;
border: solid 1px darkred;
width: 100%;
display: block;
content: '';
text-align: center;
padding: .2em 1em;
font-size: .8rem;
content: 'height: ' attr(data-height);
}<div >
<div ></div>
<div ></div>
<div data-height="70%"></div>
<div data-height="40%"></div>
<div data-height="90%"></div>
<div ></div>
</div>