I want to use a custom color for box in shinydashboard. the following css does the trick, but when I have the collapsible = TRUE it does not looks consistant :
library(shiny)
library(shinydashboard)
library(shinydashboardPlus)
shinyApp(
ui = dashboardPage(
dashboardHeader(),
dashboardSidebar(),
dashboardBody(
tags$style(HTML("
.box.box-solid.box-success>.box-header {
color:#2071B5;
background:#ABD7E9
}
.box.box-solid.box-success{
border-bottom-color:#ABD7E9;
border-left-color:#ABD7E9;
border-right-color:#ABD7E9;
border-top-color:#ABD7E9;
background:#ABD7E9
}
")),
box(
title = "Shiny Box",
status = "success",
solidHeader = TRUE,
collapsible = TRUE,
collapsed = TRUE,
tags$head(tags$style(HTML("div#inline label { width: 52%; }
div#inline input { display: inline-block; width: 68%;}"))),
tags$head(
tags$style(type="text/css", "#inline label{ display: table-cell; text-align: left; vertical-align: middle; }
#inline .form-group { display: table-row;}")),
div(id="inline", style="width:35vw;",
div(HTML("<b>TEST </b>")),
br(),
numericInputIcon("A", h5("test1"), value = 20, icon = icon("percent")) ,
numericInputIcon("B", h5("test2"), value = 40, icon = icon("percent")) ,
numericInputIcon("C", h5("test3"), value = 60, icon = icon("percent")) ,
currencyInput("X", "Total", value = 0.3, format = "percentageUS2dec")
)
)
)
),
server = function(input, output) { }
)
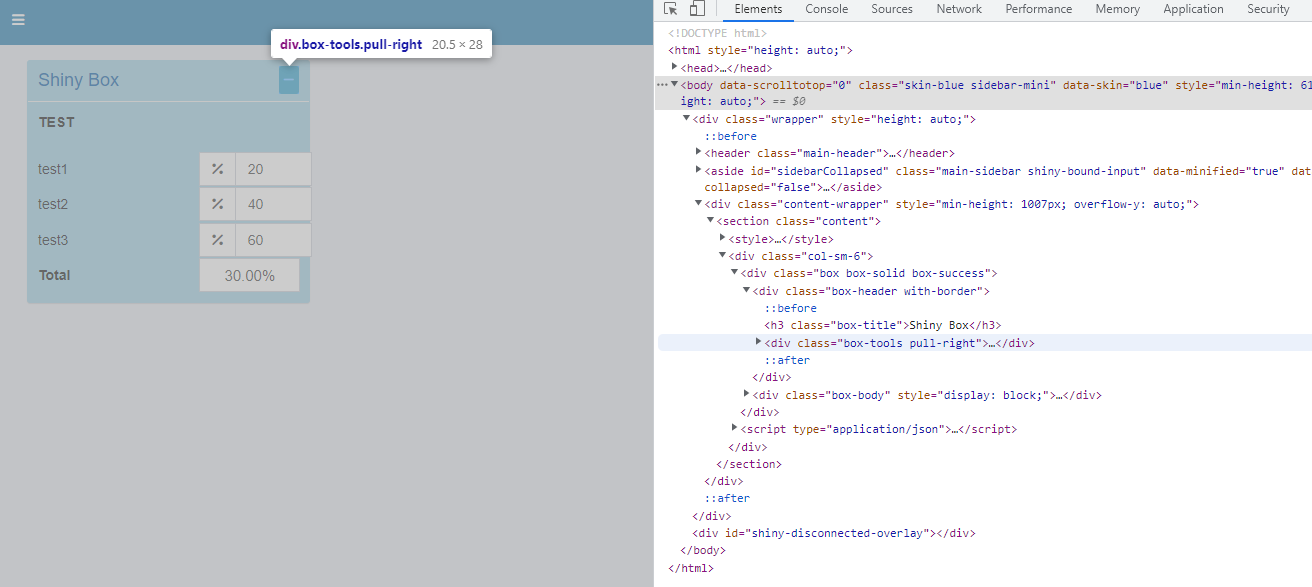
Adding the following CSS did not help as well :
.box.box-solid.box-success>.box-header>.box-tools.pull-right {
color:#2071B5;
background:#ABD7E9
}
I would like to have all the background color as #ABD7E9 including the numericinput backgrounds !
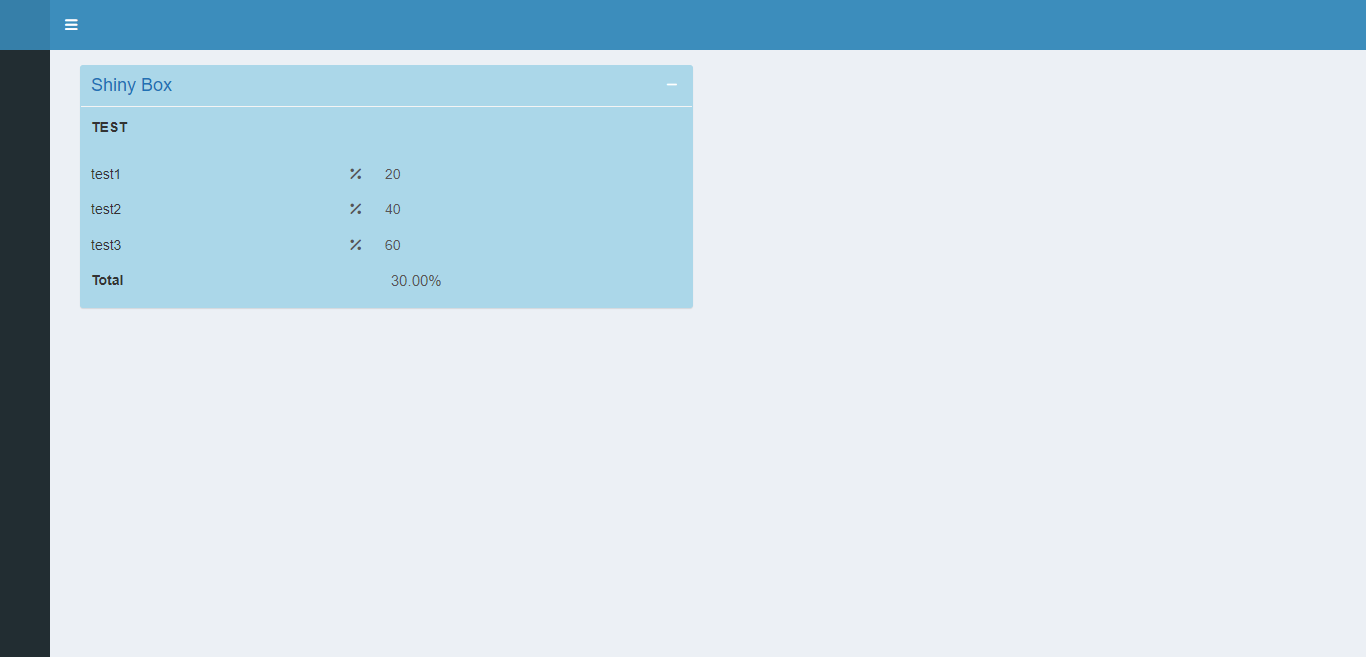
CodePudding user response:
Since the parent div (with class box) has the bg color #ABD7E9, we can simply set the bg color as transparent of the elements with class form-control and classe input-group-addon to get the consistent bg color for whole box.
library(shiny)
library(shinydashboard)
library(shinydashboardPlus)
library(shinyWidgets)
shinyApp(
ui = dashboardPage(
dashboardHeader(),
dashboardSidebar(),
dashboardBody(
tags$style(
HTML(
"
.box.box-solid.box-success>.box-header {
color: #2071B5;
background:#ABD7E9;
}
.box.box-solid.box-success {
border-bottom-color:#ABD7E9;
border-left-color:#ABD7E9;
border-right-color:#ABD7E9;
border-top-color:#ABD7E9;
background: #ABD7E9;
}
.box .btn-success {
background: #ABD7E9;
}
.box .form-control,
.box .input-group-addon {
background-color: transparent;
border: transparent;
}
"
)
),
box(
title = "Shiny Box",
status = "success",
solidHeader = TRUE,
collapsible = TRUE,
collapsed = TRUE,
tags$head(tags$style(
HTML(
"div#inline label { width: 52%; }
div#inline input { display: inline-block; width: 68%;}"
)
)),
tags$head(
tags$style(
type = "text/css",
"#inline label{ display: table-cell; text-align: left; vertical-align: middle; }
#inline .form-group { display: table-row;}"
)
),
div(
id = "inline",
style = "width:35vw;",
div(HTML("<b>TEST </b>")),
br(),
numericInputIcon(
"A",
h5("test1"),
value = 20,
icon = icon("percent")
) ,
numericInputIcon(
"B",
h5("test2"),
value = 40,
icon = icon("percent")
) ,
numericInputIcon(
"C",
h5("test3"),
value = 60,
icon = icon("percent")
) ,
currencyInput("X", "Total", value = 0.3, format = "percentageUS2dec")
)
)
)
),
server = function(input, output) {
}
)