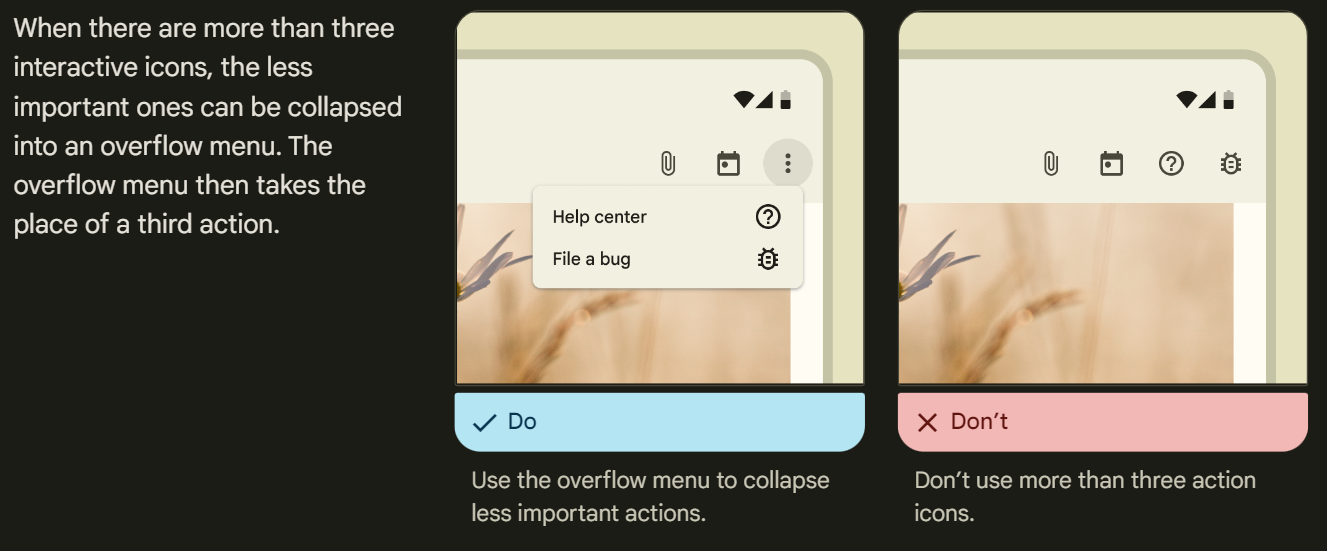
I want to use an overflow menu because i want to achieve this design from material 3:
Below the code I added some implementations with code in order to achieve the design from material 3
This is my code:
child: Scaffold(
appBar: AppBar(
backgroundColor: Color.fromARGB(255, 255, 202, 55),
title: ResponsiveWeb(
child: SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Row(
textDirection: TextDirection.ltr,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
padding: const EdgeInsets.only(left: 8, right: 0),
child: Row(
children: [
const Icon(
FontAwesomeIcons.checkDouble,
size: 25,
color: const Color(0xff3B3B3B),
),
Text.rich(
TextSpan(
text: ' pomo',
style: GoogleFonts.nunito(
fontSize: 25,
color: const Color(0xff3B3B3B),
fontWeight: FontWeight.w700
),
children: <TextSpan>[
TextSpan(
text: 'work',
style: GoogleFonts.nunito(
color: const Color(0xff3B3B3B),
decoration: TextDecoration.underline,
decorationThickness: 3,
fontWeight: FontWeight.w700
),
),
TextSpan(
text: 'o.com',
style: GoogleFonts.nunito(
fontSize: 25,
color: const Color(0xff3B3B3B),
fontWeight: FontWeight.w700
),
),
],
),
),
],
),
),
Container(
padding: const EdgeInsets.only(left: 8, right: 0),
child: Row(
children: [
Tooltip(
message: 'Daily goals',
child: Semantics(
label: 'Pomodoro timer daily goals',
enabled: true,
readOnly: true,
child: IconButton(
icon: Icon(
Icons.military_tech_outlined,
color: const Color(0xff3B3B3B),
size: 25,
semanticLabel: 'Pomodoro timer daily goals',
),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) =>
SettingsUIPomodoro()),
);
},
),
),
),
Tooltip(
message: 'Settings',
child: Semantics(
label: 'Pomodoro timer settings',
enabled: true,
readOnly: true,
child: IconButton(
icon: Icon(
Icons.settings_outlined,
color: const Color(0xff3B3B3B),
size: 25,
semanticLabel: 'Pomodoro timer Settings',
),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) =>
SettingsUIPomodoro()),
);
},
),
),
),
Tooltip(
message: 'Analytics',
child: Semantics(
label: 'Pomodoro timer Analytics',
enabled: true,
readOnly: true,
child: IconButton(
icon: Icon(
Icons.show_chart_outlined,
color: const Color(0xff3B3B3B),
size: 25,
semanticLabel: 'Pomodoro timer Analytics',
),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Text('goal')),
);
},
),
),
),
Tooltip(
message: 'Profile',
child: Semantics(
label: 'Pomodoro timer Profile',
enabled: true,
readOnly: true,
child: IconButton(
icon: Icon(
Icons.face_outlined,
color: const Color(0xff3B3B3B),
size: 25,
semanticLabel: 'Pomodoro timer Profile',
),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Profile()),
);
},
),
),
),
Tooltip(
message: 'More',
child: Semantics(
label: 'Pomodoro timer More',
enabled: true,
readOnly: true,
child: IconButton(
icon: Icon(
Icons.more_vert_outlined,
color: const Color(0xff3B3B3B),
size: 25,
semanticLabel: 'Pomodoro timer More',
),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Profile()),
);
},
),
),
),
],
),
)
],
),
),
),
),
This is my app bar:
I want to integrate these two icons:
child: IconButton(
icon: Icon(
Icons.military_tech_outlined,
color: const Color(0xff3B3B3B),
size: 25,
semanticLabel: 'Pomodoro timer daily goals',
),
child: IconButton(
icon: Icon(
Icons.show_chart_outlined,
color: const Color(0xff3B3B3B),
size: 25,
semanticLabel: 'Pomodoro timer Analytics',
),
Inside this icon like the example from material 3 (the screenshot):
child: IconButton(
icon: Icon(
Icons.more_vert_outlined,
color: const Color(0xff3B3B3B),
size: 25,
semanticLabel: 'Pomodoro timer More',
),
Thanks for any help you can provide
CodePudding user response:
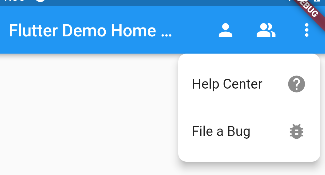
Here is the snippet for action in an appbar,
actions: [
IconButton(onPressed: () {}, icon: const Icon(Icons.person)),
IconButton(onPressed: () {}, icon: const Icon(Icons.people_alt)),
IconButton(
onPressed: () {
showMenu(
context: context,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10)),
position: const RelativeRect.fromLTRB(1, 80, 0, 0),
items: [
PopupMenuItem(
child: const ListTile(
title: Text('Help Center'),
trailing: Icon(Icons.help),
contentPadding: EdgeInsets.zero,
),
onTap: () {},
),
PopupMenuItem(
child: const ListTile(
title: Text('File a Bug'),
trailing: Icon(Icons.bug_report),
contentPadding: EdgeInsets.zero,
),
onTap: () {},
),
],
);
},
icon: const Icon(Icons.more_vert),
),
],
CodePudding user response:
You can archive this using popupMenubuton.
also check bellow links for more reference.
try this your edited code:
Scaffold(
appBar: AppBar(
backgroundColor: const Color.fromARGB(255, 255, 202, 55),
title: SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Row(
textDirection: TextDirection.ltr,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
padding: const EdgeInsets.only(left: 8),
child: Row(
children: const [
Icon(
Icons.abc,
size: 25,
color: Color(0xff3B3B3B),
),
Text.rich(
TextSpan(
text: ' pomo',
style: GoogleFonts.nunito(
fontSize: 25,
color: Color(0xff3B3B3B),
fontWeight: FontWeight.w700),
children: <TextSpan>[
TextSpan(
text: 'work',
style: GoogleFonts.nunito(
color: Color(0xff3B3B3B),
decoration: TextDecoration.underline,
decorationThickness: 3,
fontWeight: FontWeight.w700),
),
TextSpan(
text: 'o.com',
style: GoogleFonts.nunito(
fontSize: 25,
color: Color(0xff3B3B3B),
fontWeight: FontWeight.w700),
),
],
),
),
],
),
),
Container(
padding: const EdgeInsets.only(left: 8),
child: Row(
children: [
Tooltip(
message: 'Settings',
child: Semantics(
label: 'Pomodoro timer settings',
enabled: true,
readOnly: true,
child: IconButton(
icon: const Icon(
Icons.settings_outlined,
color: Color(0xff3B3B3B),
size: 25,
semanticLabel: 'Pomodoro timer Settings',
),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) =>
SettingsUIPomodoro()),
);
},
),
),
),
Tooltip(
message: 'Profile',
child: Semantics(
label: 'Pomodoro timer Profile',
enabled: true,
readOnly: true,
child: IconButton(
icon: const Icon(
Icons.face_outlined,
color: Color(0xff3B3B3B),
size: 25,
semanticLabel: 'Pomodoro timer Profile',
),
onPressed: () {
/* Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Profile()),
); */
},
),
),
),
],
),
)
],
),
),
actions: [
PopupMenuButton(
icon: Tooltip(
message: 'More',
child: Semantics(
label: 'Pomodoro timer More',
enabled: true,
readOnly: true,
child: const Icon(
Icons.more_vert_outlined,
color: Color(0xff3B3B3B),
size: 25,
semanticLabel: 'Pomodoro timer More',
),
),
),
itemBuilder: ((context) => [
PopupMenuItem(
child: Tooltip(
message: 'Daily goals',
child: Semantics(
label: 'Pomodoro timer daily goals',
enabled: true,
readOnly: true,
child: IconButton(
icon: const Icon(
Icons.military_tech_outlined,
color: Color(0xff3B3B3B),
size: 25,
semanticLabel:
'Pomodoro timer daily goals',
),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) =>
SettingsUIPomodoro()),
);
},
),
),
),
),
PopupMenuItem(
child: Tooltip(
message: 'Analytics',
child: Semantics(
label: 'Pomodoro timer Analytics',
enabled: true,
readOnly: true,
child: IconButton(
icon: const Icon(
Icons.show_chart_outlined,
color: Color(0xff3B3B3B),
size: 25,
semanticLabel: 'Pomodoro timer Analytics',
),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) =>
const Text('goal')),
);
},
),
),
),
)
],
),
),
],
),
)