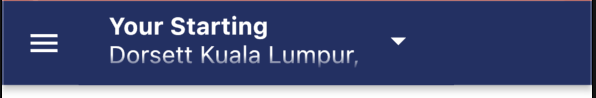
How do I wrap the text inside the button, I have used the overflow method in the text widget but it doesn't work. The output I got is this:
this is my code:
Widget build(BuildContext context) {
return TextButton(
onPressed: () {
_awaitValueBottomDrawer(context);
},
style: TextButton.styleFrom(
fixedSize: const Size(200, 120),
primary: Colors.white,
textStyle:TextStyle(
fontSize: 16,
),
shape: RoundedRectangleBorder(
side: BorderSide(color: Colors.transparent)
),
),
child: Row(
children: [
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('Your Starting Location',style: TextStyle(fontWeight: FontWeight.bold)),
Text(address,overflow: TextOverflow.fade)
],
),
Padding(
padding: const EdgeInsets.all(5.0),
child: Icon(Icons.arrow_drop_down,color: Colors.white,),
)
],
),
);
}
please help
CodePudding user response:
You need to wrap Column widget with Expanded to handle text overflow error set with maxLines property value 1
Widget build(BuildContext context) {
return TextButton(
onPressed: () {
_awaitValueBottomDrawer(context);
},
style: TextButton.styleFrom(
foregroundColor: Colors.white,
fixedSize: const Size(200, 120),
textStyle: const TextStyle(
fontSize: 16,
),
shape: const RoundedRectangleBorder(
side: BorderSide(color: Colors.transparent)),
),
child: Row(
children: [
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: const [
Text(
'Your Starting Location',
style: TextStyle(fontWeight: FontWeight.bold),
maxLines: 1,
),
Text(
address,
overflow: TextOverflow.fade,
// overflow: TextOverflow.ellipsis
maxLines: 1,
)
],
),
),
const Padding(
padding: EdgeInsets.all(5.0),
child: Icon(
Icons.arrow_drop_down,
color: Colors.white,
),
)
],
),
);
}
Ouput: with TextOverflow.fade
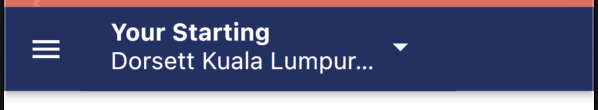
Ouput: with TextOverflow.ellipsis